jquery의 mousemove 이벤트에 대한 질문
- 黄舟원래의
- 2017-06-28 10:25:042137검색
position: relative; color: rgb(51, 51, 51); white-space: normal;">jquery mousemove 문제에 대해
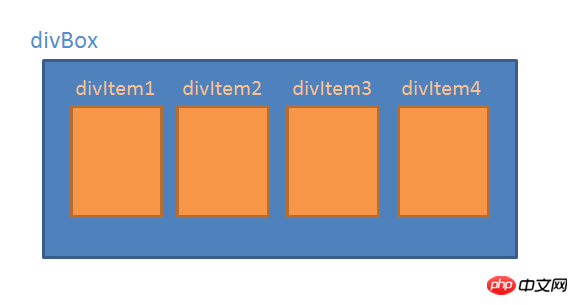
구조는 그림과 같습니다. mousemove와 mouseout을 divBox에 바인딩합니다. Events
구현해야 할 사항:
전체 divBox 내에서 마우스가 움직일 때 mousemove 이벤트가 발생합니다. Area
마우스가 divBox 영역 밖으로 이동할 때 발생합니다. mouseout 이벤트
그런데 문제는 divItem으로 마우스가 이동하면 divBox의 mouseout 이벤트가 발생하고, divBox의 mousemove 이벤트는 발생하지 않는다는 점입니다.


divItem 하위 요소가 divBox 위에 있고,
마우스가 divItem이 켜져 있으면 divBox에서 다른 요소로 이동한 것입니다.
먼저 divBox의 mouseout 이벤트를 트리거한 다음 divItem의 마우스오버 이벤트입니다.
원하는 효과를 얻을 수 있는 다른 방법을 찾을 수 있는지 확인하세요.
1. divItem의 마우스오버 이벤트에서 divBox의 마우스오버에 의해 호출되는 메소드를 호출할 수 있습니다.
2. divItem은 무엇에 사용되나요? divBox의 배경 사진을 대신 사용할 수 있나요?
3. 또는 모든 div의 절대 위치를 설정한 다음 divBox의 z-index를 divItem의 z-index보다 크게 설정하고
divBox를 반투명으로 설정합니다.
위 내용은 jquery의 mousemove 이벤트에 대한 질문의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

