CSS에서 Z-색인의 다양한 용도
- 巴扎黑원래의
- 2017-06-28 09:33:491614검색
대부분의 CSS 속성은 사용하기 쉽습니다. 마크업 언어 요소에 CSS 속성을 사용하면 페이지를 새로 고치는 즉시 결과가 나타나는 경우가 많습니다. 다른 CSS 속성은 더 복잡하며 특정 상황에서만 작동합니다.
Z-index 속성은 위에서 언급한 후자 그룹에 속합니다. Z-지수는 의심할 여지 없이 다른 어떤 속성보다 혼란(호환성)과 좌절(개발자 심리)을 더 자주 유발합니다. 그러나 재미있는 점은 일단 Z-index를 실제로 이해하고 나면 이것이 사용하기 매우 쉬운 속성이며 많은 레이아웃 문제를 해결하는 데 강력한 도움을 제공할 것이라는 사실을 알게 될 것입니다.
이 글에서는 Z-index가 무엇인지, 왜 그렇게 알려지지 않았는지 정확히 설명하고 실제 사용에 관한 몇 가지 문제에 대해 논의하겠습니다. 또한 브라우저 간 차이점과 기존 IE 및 Firefox 버전에 존재하는 고유한 문제에 대해서도 설명합니다. Z-색인 속성에 대한 이러한 포괄적인 관점은 개발자에게 Z-색인 속성을 사용할 때 자신감과 강력한 도움을 줄 수 있는 좋은 기반을 제공합니다.
이게 뭐야?
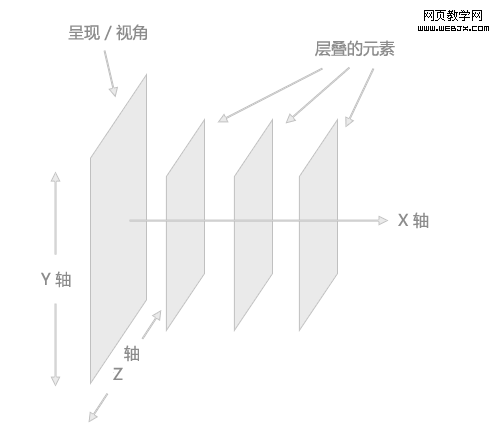
Z-index 속성은 HTML 요소의 계단식 수준을 결정합니다. 요소의 스택 수준은 Z축(X축 또는 Y축과 반대)의 요소 위치를 기준으로 합니다. Z-인덱스 값이 높을수록 요소가 스택 순서에서 맨 위에 더 가까워진다는 의미입니다. 이 레이어링 순서는 수직 스레드 축을 따라 표시됩니다.

Z-index의 작동 방식을 더 명확하게 설명하기 위해 위 이미지는 쌓인 요소의 시각적 위치 관계를 과장합니다.
자연스러운 스택 순서
HTML 페이지에서 자연스러운 스택 순서(즉, Z축의 요소 순서)는 여러 요인에 의해 결정됩니다. 다음은 스택 컨텍스트의 목록 항목을 표시하는 목록입니다(아직 적절한 중국어 번역이 발견되지 않았으므로 스택 요소가 위치한 스택 환경을 참조해야 함). 환경의 바닥. 이 목록의 항목 중 Z-색인 속성이 할당되지 않았습니다.
요소의 배경과 테두리는 스태킹 컨텍스트를 생성합니다
인용:
·음수 값을 갖는 스태킹 컨텍스트 요소는 나타나는 순서대로 배열됩니다(레이어가 늦게 나올수록 높음)
·아니요 positioning, nofloating 블록레벨 요소는 나타나는 순서대로 배열
·Unpositioned,floating 요소는 나타나는 순서대로 배열
·인라인 요소는 나타나는 순서대로 배열
·Posed 요소는 나타나는 순서대로 배열 모양 Z-색인 속성을 올바르게 사용하면 자연스러운 스택 순서가 변경됩니다.
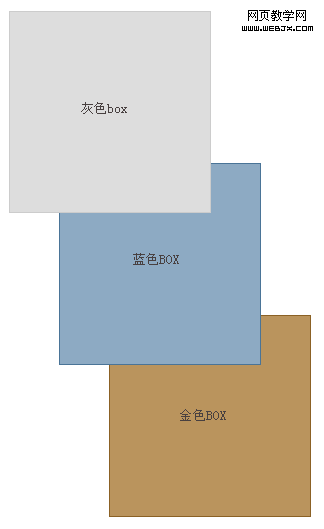
물론, 요소들이 서로 겹치도록 배치되지 않은 이상, 요소들의 쌓인 순서는 특별히 눈에 띄지 않습니다. 아래에는 자연스러운 스택 순서를 설명하기 위해 음수 여백이 있는 BOX가 표시되어 있습니다.

왜 혼란을 야기하나요? Z-index는 이해하기 어려운 속성은 아니지만 잘못된 가정으로 인해 많은 후배 개발자들이 혼란을 겪을 수 있습니다. Z-색인은 명시적으로 정의된 절대, 고정 또는 상대 위치 속성이 있는 요소에서만 작동하기 때문에 혼동이 발생합니다.
Z-index가 위치 지정 요소에서만 작동할 수 있음을 증명하기 위해 여기에 Z-index 속성이 적용된 동일한 3개의 BOX가 있어 자연스러운 스택 순서를 깨려고 합니다.

다음은 동일한 3개의 BOX이며, 각각 위치는 상대 위치로 설정되어 있으며 해당 Z-지수 값은 여전히 위와 같이 설정되어 있습니다.

이제 결과는 우리가 예상한 것과 같습니다. 이러한 요소의 쌓인 순서가 반대입니다. 회색 BOX는 파란색으로 덮여 있고 파란색은 금색으로 덮여 있습니다.
Syntax
#grey_box {
너비: 200px;
테두리: 단색 1px #ccc;
위치: 상대;
# blue_box { 너비: 200px; 테두리: 단색 1px #4a7497;
배경: #8daac3;
위치: 상대;
#gold_box {
너비: 200px
높이: 200px;
테두리: 단색 1px #8b6125;
배경: #ba945d;
위치: 상대;
}
반복, Z-index 속성은 위치 속성이 있는 요소입니다. 이것은 특히 초보자들에게는 충분히 심각하게 받아들여지지 않는 것입니다.
JavaScript 사용
JavaScript를 통해 요소에 Z-index 속성을 동적으로 추가하려는 경우 구문은 액세스할 수 있는 대부분의 다른 CSS 요소의 구문과 유사합니다. 즉, "카멜 케이스"를 사용합니다. 아래 코드에 표시된 대로 의 CSS 속성 하이픈을 대체합니다.
var myElement = document.getElementById("gold_box");
myElement.style.position = "relative";
myElement.style.zIndex = "9999";
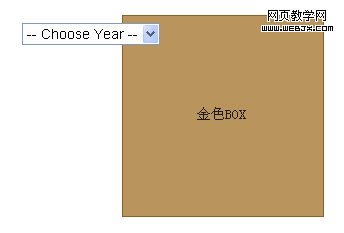
IE 및 Firefox에서 부적절한 구문 분석(호환성 문제) In 일부 특정 경우에는 IE6, IE7 및 Firefox2 버전의 Z-색인 속성 구문 분석에 약간의 불일치가 있을 수 있습니다. IE의
드롭다운 메뉴 가 실패합니다. 한 가지 해결책은
가 실패합니다. 한 가지 해결책은
임시로

