jQuery.focus() 함수 사용법에 대한 자세한 설명
- 黄舟원래의
- 2017-06-27 11:32:363747검색
focus() 함수는 일치하는 각 요소의 focus 이벤트에 핸들러 함수를 바인딩하는 데 사용됩니다. 이 함수는 포커스 이벤트를 트리거하는 데에도 사용할 수 있습니다.
포커스 이벤트는 마우스 커서 포커스 이벤트를 획득하는 것입니다. 또한 이벤트 핸들러 함수에 몇 가지 추가 데이터를 전달할 수도 있습니다.
또한 동일한 요소에 대해 이 함수를 여러 번 호출하여 여러 이벤트 핸들러를 바인딩할 수 있습니다. 포커스 이벤트가 발생하면 jQuery는 바인딩된 순서대로 바인딩된 이벤트 처리 기능을 실행합니다.
focus()를 통해 바인딩된 이벤트를 삭제하려면 unbind() 함수를 사용하세요.
이 함수는 jQuery 객체(인스턴스)에 속합니다.
Syntax
jQueryObject.focus( [ [ data ,] handler ] )
하나 이상의 매개변수가 지정되면 포커스 이벤트의 핸들러 기능을 바인딩한다는 의미이고, 매개변수가 지정되지 않으면 포커스 이벤트가 트리거된다는 의미입니다.
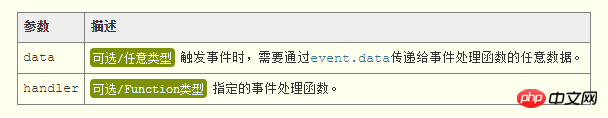
Parameters

jQuery 1.4.3 새로운 지원: focus()는 데이터 매개변수를 지원합니다.
매개변수 핸들러의 이 항목은 현재 DOM 요소를 가리킵니다. focus()는 또한 핸들러에 매개변수(현재 이벤트를 나타내는 Event 객체)를 전달합니다.
함수 핸들러의 반환 값이 false인 경우 요소의 기본 이벤트 동작을 방지하고 해당 이벤트가 DOM 트리에서 버블링되는 것을 중지한다는 의미입니다. 예를 들어, 링크의 클릭 이벤트 핸들러 기능이 false를 반환하는 경우 해당 링크의 기본 URL 점프 동작을 방지할 수 있습니다.
반환 값
focus()함수의 반환 값은 jQuery 유형이며 현재 jQuery 개체 자체를 반환합니다.
모든 요소가 포커스를 받을 수 있는 것은 아닙니다. 마우스 커서 포커스를 얻을 수 있는 요소는 주로 입력 요소입니다.
示例&说明
请参考下面这段初始HTML代码:
<input id="t1" name="name" type="text" /><span class="tips"></span> <br> <input id="t2" name="age" type="text" /><span class="tips"></span>
现在,我们为所有text元素的focus事件绑定处理函数(可以绑定多个,触发时按照绑定顺序依次执行):
var $texts = $(":text");
//为所有text元素的focus事件绑定处理函数
$texts.focus( function(event){
$(this).css("border", "1px solid blue");
} );
// 为所有text元素的focus事件绑定处理函数
$texts.focus( function(event){
$(this).css("border-radius", "3px");
} );
// 触发所有text元素的focus事件
// $texts.focus( ); // 调用不带任何参数的focus()函数,会触发每个匹配元素的focus事件我们还可以为事件处理函数传递一些附加的数据。此外,通过jQuery为事件处理函数传入的参数Event对象,我们可以获取当前事件的相关信息(比如事件类型、触发事件的DOM元素、附加数据等):
var inputMap = { "name": "姓名", "age": "年龄" };
// 为所有text元素的focus事件绑定处理函数
$(":text").focus( inputMap, function(event){
var map = event.data;
$(this).next(".tips").html( '请输入[' + map[this.name] + ']' );
} );위 내용은 jQuery.focus() 함수 사용법에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

