jQuery.error() 함수 사용에 대한 자세한 설명
- 黄舟원래의
- 2017-06-27 11:20:321513검색
error()function은 핸들러 함수를 일치하는 각 요소의 오류 이벤트에 바인딩하는 데 사용됩니다. 또한 이벤트 핸들러 함수에 몇 가지 추가 데이터를 전달할 수도 있습니다.
error 이벤트는 js 오류가 발생하거나 리소스 로딩에 실패할 때 트리거됩니다. 이 이벤트는 주로 window object 및 와 같은 요소에 사용됩니다.
또한 동일한 요소에 대해 이 함수를 여러 번 호출하여 여러 이벤트 핸들러를 바인딩할 수 있습니다. error 이벤트가 발생하면 jQuery는 바인딩된 순서대로 바인딩된 이벤트 처리 함수를 실행합니다.
error()를 통해 바인딩된 이벤트를 삭제하려면 unbind() 함수를 사용하세요.
이 함수는 jQuery 객체(인스턴스)에 속합니다.
Syntax
이 함수는 jQuery 1.0에 추가되었지만 1.8부터 사용되지 않는 것으로 표시됩니다.
jQueryObject.error( [ data ,] handler )
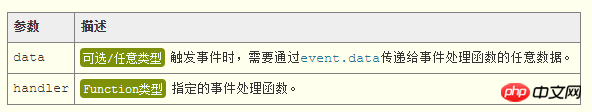
Parameters

jQuery 1.4.3 새로운 지원: error()는 데이터 매개변수를 지원합니다.
매개변수 핸들러의 이 항목은 현재 DOM 요소를 가리킵니다. error()는 또한 핸들러에 매개변수(현재 이벤트를 나타내는 Event 객체)를 전달합니다.
반환 값
error()함수의 반환 값은 jQuery 유형이며 현재 jQuery 개체 자체를 반환합니다.
예제 및 설명
다음 HTML 샘플 코드를 참조하세요.
<img src="http://www.365mini.com/static/image/invalid.png" alt="回到顶部" />
이제 요소의 오류 이벤트에 핸들러 함수를 바인딩합니다(여러 개가 바인딩될 수 있으며 순차적으로 실행됩니다).
$("img").error( function(){
alert( "图片加载失败!" );
} );이벤트 핸들러 함수에 추가 데이터를 전달할 수도 있습니다. 또한 이벤트 처리 기능을 위해 jQuery가 전달한 매개변수 Event 객체를 통해 현재 이벤트에 대한 관련 정보(예: 이벤트 유형, 이벤트를 트리거한 DOM 요소, 추가 데이터 등)를 얻을 수 있습니다.
var newImageURL = "http://www.365mini.com/static/image/backTop.png";
// 图片加载失败时,重新加载新的图片URL
$("img").error( newImageURL, function(event){
this.src = event.data;
} );위 내용은 jQuery.error() 함수 사용에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

