HTML에서 js를 사용하는 세 가지 방법과 그 장점과 단점 소개
- 零下一度원래의
- 2017-06-27 10:33:043921검색
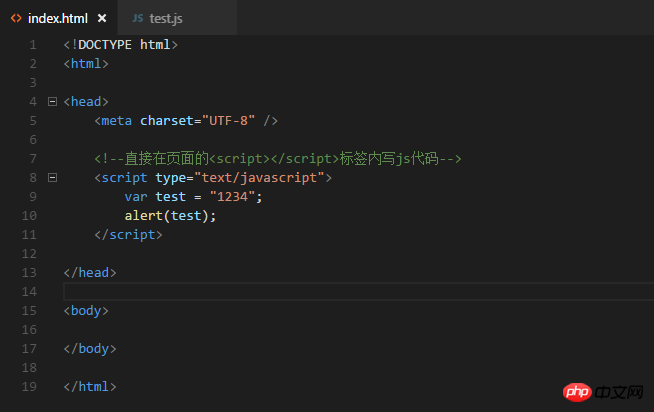
1. 내부 js: 페이지의 <script></script> 태그에 js 코드를 직접 작성합니다. 사용하여 인라인 js는 내부 js 코드가 상대적으로 집중되어 있으며 페이지 구조의 구현 코드와의 결합도가 낮고 유지 관리가 더 쉽습니다. 단점: js 코드는 현재 페이지의 사용으로 제한되며 코드는 다음과 같습니다. 여러 페이지에서 재사용할 수 없어 중복 코드가 발생합니다.
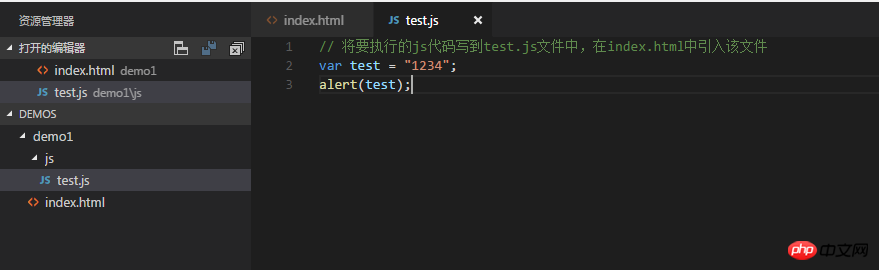
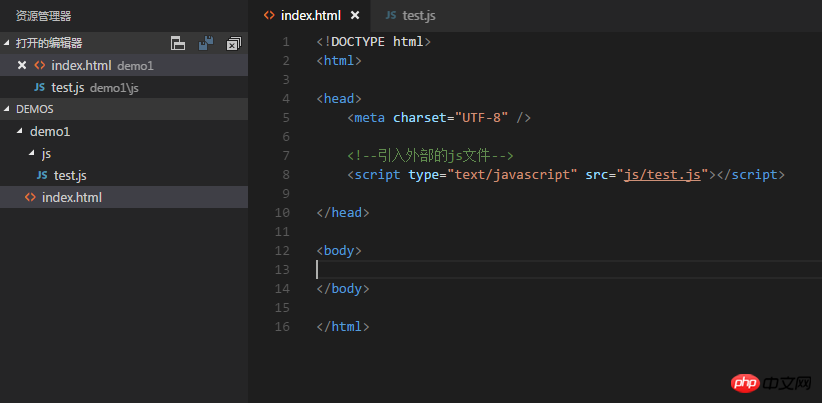
 장점: 1. 페이지 코드를 js 코드와 효과적으로 분리하고 결합을 줄입니다.
장점: 1. 페이지 코드를 js 코드와 효과적으로 분리하고 결합을 줄입니다.
2. 코드 유지 관리 및 확장을 용이하게 합니다.
3. 코드 재사용에 도움이 됩니다.
3 . 인라인 js: html


(1) 나중에 유지 관리가 매우 불편합니다.
(2) 이 방법을 사용하면 개발 과정에서 중복된 코드가 많이 발생합니다.
위 내용은 HTML에서 js를 사용하는 세 가지 방법과 그 장점과 단점 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:js에 간단한 스크롤 막대 예제 코드 작성다음 기사:js에 간단한 스크롤 막대 예제 코드 작성

