jQuery 라이브 이벤트 사용에 대한 자세한 설명
- 黄舟원래의
- 2017-06-26 09:16:121479검색
Overview
jQuery는 요소가 나중에 추가되더라도 일치하는 모든 요소에 이벤트 핸들러 함수를 연결합니다.
이 메서드는 기본적으로 .bind() 메서드의 변형입니다. .bind()를 사용할 때 선택기와 일치하는 요소에는 이벤트 핸들러가 첨부되지만 나중에 추가되는 요소는 그렇지 않습니다. 이를 위해서는 .bind()를 다시 사용해야 합니다. 예를 들어
<body> <div class="clickme">Click here</div> </body>
는 이 요소에 간단한 클릭 이벤트를 바인딩할 수 있습니다.
$('.clickme').bind('click', function() {
alert("Bound handler called.");
});요소를 클릭하면 경고 상자가 나타납니다. 그런 다음 이 뒤에 다른 요소가 추가된다고 상상해 보세요.
$('body').append('<div class="clickme">Another target</div>');
이 새 요소는 선택기 ".clickme"와도 일치할 수 있지만 이 요소는 .bind()를 호출한 후에 추가되므로 이 요소를 클릭해도 아무런 효과가 없습니다.
.live()는 이러한 상황을 처리하는 방법을 제공합니다. 클릭 이벤트를 다음과 같이 바인딩하면:
$('.clickme').live('click', function() {
alert("Live handler called.");
});그런 다음 새 요소를 추가합니다:
$('body').append('<div class="clickme">Another target</div>');
그런 다음 새 요소를 클릭해도 여전히 이벤트 핸들러를 트리거할 수 있습니다.
Event Delegate
.live() 메소드는 이벤트 위임 사용으로 인해 DOM에 추가되지 않은 요소에 효과적일 수 있습니다. 상위 요소에 바인딩된 이벤트 핸들러는 하위 항목에서 트리거된 이벤트에 응답할 수 있습니다. .live()에 전달된 이벤트 핸들러는 요소에 바인딩되지 않지만 특수 이벤트 핸들러로 처리되어 DOM 트리의 루트 노드에 바인딩됩니다. 이 예에서는 새 요소를 클릭하면 다음 단계가 발생합니다.
클릭 이벤트를 생성하고 처리를 위해
에 전달합니다
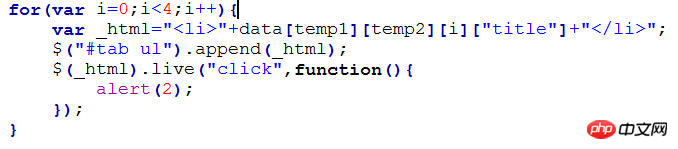
이벤트는 DOM 트리의 루트 노드까지 계속 버블링됩니다. 이 특수 이벤트 핸들러는 기본적으로 여기에 바인딩됩니다. .live()에 바인딩된 특수 클릭 이벤트 처리 기능을 실행합니다. 이 이벤트 처리 기능은 먼저 이벤트 개체의 대상을 감지하여 계속해야 하는지 여부를 결정합니다. 이 테스트는 $(event.target).closest('.clickme')가 일치하는 요소를 찾을 수 있는지 확인하여 구현됩니다. 일치하는 요소가 발견되면 원래 이벤트 핸들러가 호출됩니다. 위 5단계의 테스트는 이벤트가 발생할 때만 수행되므로 언제든지 추가되는 요소는 이 이벤트에 응답할 수 있습니다. 추가 참고 사항 .live()는 유용하기는 하지만 특수 구현으로 인해 어떠한 경우에도 단순히 .bind()를 대체할 수는 없습니다. 주요 차이점은 다음과 같습니다. jQuery 1.4에서 .live() 메서드는 사용자 정의 이벤트를 지원하고 모든 JavaScript 이벤트도 지원합니다. jQuery 1.4.1에는 포커스 및 파란색 이벤트(더 적절한 버블링 focusin 및 focusout에 매핑됨)도 지원됩니다. 또한 jQuery 1.4.1에서는 hover("mouseenter mouseleave"에 매핑됨)도 지원됩니다. 그러나 jQuery 1.3.x에서는 JavaScript 이벤트만 지원되고 사용자 정의 이벤트도 지원됩니다: click, dblclick, keydown, keypress, keyup, mousedown, mousemove, mouseout, mouseover 및 mouseup. .live()는 Elements를 지원하지 않습니다. DOM 탐색을 통해 발견된 항목은 완벽하게 지원됩니다. 대신, 이전 예제에서 언급한 것처럼 항상 선택기 바로 다음에 .live() 메서드를 사용해야 합니다. 이벤트 처리 함수가 .live()와 바인딩되어 있고 다른 이벤트 처리 함수의 실행을 중지하려는 경우 이 함수는 false를 반환해야 합니다. 단순히 .stopPropagation()을 호출하면 이 작업이 수행되지 않습니다. 이벤트 바인딩에 대한 자세한 내용은 .bind() 메서드를 참조하세요. jQuery 1.4.1에서 .live()는 여러 이벤트를 허용하고 이벤트를 공백으로 구분하며 .bind()와 유사한 기능을 제공할 수 있습니다. 예를 들어 다음과 같이 mouseover 및 mouseout 이벤트를 동시에 "라이브" 바인딩할 수 있습니다. jQuery 1.4.3에서는 하나 이상의 이벤트 유형을 string에 바인딩하고 함수 데이터맵을 실행하여 jQuery 1.4에서는 data 매개변수를 사용하여 이벤트 핸들러에 추가 정보를 전달할 수 있습니다. 클로저로 인해 발생한 문제를 처리하는 것이 좋습니다. 자세한 내용은 .bind() 토론을 참조하세요. jQuery 1.4에서는 라이브 이벤트가 기본 문서 루트 대신 "컨텍스트" DOM 요소에 바인딩될 수 있습니다. 이 컨텍스트를 설정하기 위해 단일 DOM 요소(jQuery 컬렉션이나 선택기 대신)에 jQuery() 함수의 두 번째 인수를 사용합니다. 参数 type,[fn]String,FunctionV1.3 type:一个或多个事件类型,由空格分隔多个事件。 fn:要从每个匹配元素的事件中反绑定的事件处理函数 type,[data],falseString,Array,boolV1.4 type:一个或多个事件类型,由空格分隔多个事件。 data:传递给事件处理函数的附加参数 false:设置为false会使默认的动作失效。 eventStringV1.4.3 一个或多个事件类型的字符串和函数的数据映射来执行他们 示例 描述: 点击生成的p依然据有同样的功能。 HTML 代码: jQuery 代码: 描述: 阻止默认事件行为和事件冒泡,返回 false jQuery 代码: 描述: 仅仅阻止默认事件行为 jQuery 代码: 这是代码,用live绑定的事件不执行,但是创建的元素能添加进去。这是为什么 你的_html是字符串啊,你是不是要点击li触发事件?$('.hoverme').live('mouseover mouseout', function(event) {
if (event.type == 'mouseover') {
// do something on mouseover
} else {
// do something on mouseout
}
});$("a").live({
click: function() {
// do something on click
},
mouseover: function() {
// do something on mouseover
}
});할 수 있습니다. $('div.clickme', $('#container')[0]).live('click', function() {
// Live handler called.
});<p>Click me!</p>
$("p").live("click", function(){ $(this).after("<p>Another paragraph!</p>"); });$("a").live("click", function() { return false; });$("a").live("click", function(event){ event.preventDefault(); });
那应该是$('li').live('click',function(){....})
위 내용은 jQuery 라이브 이벤트 사용에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

