jQuery에서 Wrap() WrapAll()과 WrapInner()의 차이점에 대한 간략한 설명
- 巴扎黑원래의
- 2017-06-24 14:14:171234검색
이 기사는 W3School의 문서를 결합하여 jQuery에서 Wrap() WrapAll()과 wrapInner() 사이의 차이점을 분석하고 그림과 텍스트 비교 튜토리얼을 제공합니다. 이는 매우 간단합니다. 실용적이고 필요한 친구들이 참고할 수 있어요
오늘 밤에 읽다가 jQuery에 노드를 래핑하는 세 가지 방법이 있다는 것을 알았습니다. 그리고 당연히 W3School의 문서 설명에 대한 검색결과가 1위입니다.
그러나 W3School의 설명은 다음과 같습니다.
jQuery 문서 작업 - Wrap() 메서드
wrap() 메서드는 선택한 각 요소를 지정된 HTML 콘텐츠 또는 요소에 배치합니다.
jQuery 문서 작업 - WrapAll() 메서드
wrapAll()은 선택한 모든 요소를 지정된 HTML 콘텐츠 또는 요소 내에 배치합니다.
jQuery 문서 작업 - WrapInner() 메서드
wrapInner() 메서드는 지정된 HTML 콘텐츠 또는 요소를 사용하여 선택한 각 요소의 모든 콘텐츠(내부 HTML)를 래핑합니다.
책을 많이 읽지 않아서 헷갈림이 바로 해결되지 않는 이런 설명을 보면 정말 짜증납니다.
직접 해보는 것이 여전히 가장 실용적입니다.
비교용 원본 코드는 다음과 같습니다.
나는 자리를 차지하고 있습니다.
저는 자리에 앉아있습니다.
wrap() 메소드
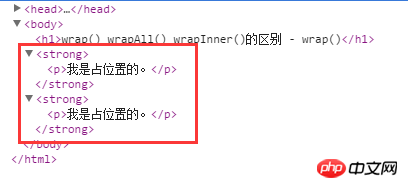
$("p").wrap("");
결과:

사진에서 볼 수 있듯이strong 태그는 일치하는 각 p 태그를 둘러쌉니다.
wrapAll() method
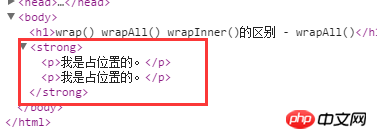
$("p").wrapAll("");
결과:

사진에서 볼 수 있듯이 강한 태그 모두 일치 p 태그가 모두 한 번에 둘러싸였습니다.
wrapInner() method
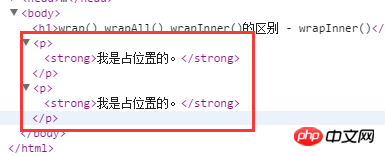
$("p").wrapInner("");
결과:

그림에서 볼 수 있듯이 각각의 강력한 태그는 일치하는 p 태그 내부에 포함됩니다.
물론 결국 세 가지 방법의 효과는 동일합니다.

위 내용은 jQuery에서 Wrap() WrapAll()과 WrapInner()의 차이점에 대한 간략한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

