jquery에서 .add()를 사용하는 방법 분석
- 巴扎黑원래의
- 2017-06-24 10:23:003078검색
이 글에서는 jquery의 .add() 사용 분석을 소개합니다. 도움이 필요한 친구는
add()를 참조하여 일치하는 요소 집합에 요소를 추가할 수 있습니다. 이것은 jquery 참조 매뉴얼의 설명입니다. 그러나 제공된 예제 링크가 잘못되어 add()에 대한 예제 설명이 없습니다. 다음은 add()의 사용법을 더 잘 이해하기 위한 몇 가지 예입니다.
예제 1
코드는 다음과 같습니다.
<!DOCTYPE html>
<html>
<head>
<style>
p { width:60px; height:60px; margin:10px; float:left; }
p { clear:left; font-weight:bold; font-size:16px;
color:blue; margin:0 10px; padding:2px; }
</style>
<script language="JavaScript" type="text/JavaScript" src="http://www.w3school.com.cn/jquery/jquery.js"></script>
<script>
$(document).ready(function(){
$("p").css("border", "2px solid red").add("p").css("background", "yellow");
});
</script>
</head>
<body>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p></p>
<p>Added this… (notice no border)</p>
</body>
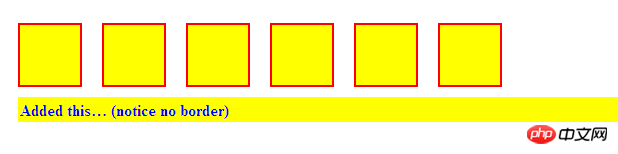
</html>결과는 아래와 같습니다.

설명: add("p") 여기서는 합계, 즉 $("p)를 의미합니다. " ) CSS 및 PC CSS. 여기서 p에는 테두리가 있다는 점에 유의하세요. 그리고 p는 그렇지 않습니다.
예제 2
코드는 다음과 같습니다.
<body> <p>Hello</p><span>Hello Again</span> </body>
코드는 다음과 같습니다.
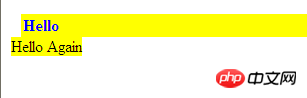
$("p").add("span").css("background", "yellow");결과는 다음과 같습니다.

p와span의 CSS는 다음과 같습니다.
$("p,span").css("background","yellow");예제 3:
코드는 다음과 같습니다.
<body> <p>Hello</p> </body>
코드는 다음과 같습니다.
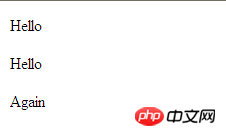
$("p").clone().add("<span>Again</span>").appendTo(document.body);결과는 다음과 같습니다.

clone()은 p를 복사하여 삽입하는 것을 의미합니다. 45a2772a6b6107b401db3c9b82c049c2다시54bdf357c58b8a65c66d7c19c8e4d114
여기에 문장 삽입: clone()을 사용하지 않으면 원본 p는 더 이상 존재하지 않습니다. 아래 예를 보세요.
코드는 다음과 같습니다.
<script>
$(document).ready(function(){
$("p").add("<span>Again</span>").appendTo(document.body);
alert($("body").html());
});
</script>
<body>
<p>Hello</p>
</body>

