jQuery traversal-nextUntil() 메소드와 prevUntil() 메소드 사용 소개
- 巴扎黑원래의
- 2017-06-24 10:06:331426검색
이 글에서는 jQuery traversal-nextUntil() 메소드와 prevUntil() 메소드의 사용법을 소개합니다. 필요한 친구는
nextUntil()을 참조하여 각 요소의 다음 형제 요소를 모두 가져올 수 있습니다. 매개변수가 있는 경우 search는 이 메서드의 매개변수와 일치하는 요소를 찾을 때까지 중지됩니다. 반환된 새 jQuery 개체 에는 다음 형제 요소가 모두 포함되지만 선택기, DOM 노드 또는 전달된 jQuery 개체와 일치하는 요소는 포함되지 않습니다. 매개 변수가 없으면 다음 형제 요소가 모두 선택되며 이는 .nextAll() 메서드와 동일합니다.
구문 1:
코드는 다음과 같습니다.
.nextUntil(selector, filter)
구문 2:
코드는 다음과 같습니다.
.next 까지(요소, 필터)
Details
DOM 요소 모음을 나타내는 jQuery 객체가 있는 경우 .nextUntil() 메서드를 사용하면 DOM 트리의 요소 다음에 형제 요소를 검색할 수 있으며 요소가 다음과 일치할 때 중지됩니다. 메소드의 매개변수를 검색합니다. 반환된 새 jQuery 개체에는 다음 형제 요소가 모두 포함되어 있지만 매개 변수와 일치하는 요소는 포함되어 있지 않습니다.
선택기가 일치하지 않거나 선택기가 지정되지 않은 경우 다음 형제가 모두 선택되며 이 메서드로 선택한 요소는 .nextAll() 메서드와 동일합니다.
jQuery 1.6에서는 선택기 대신 DOM 노드 또는 jQuery 객체를 .nextUntil() 메서드에 전달할 수 있습니다.
이 메서드는 선택적 선택기 expression을 두 번째 매개변수로 받아들입니다. 이 매개변수를 지정하면 요소가 이 선택기와 일치하는지 여부를 감지하여 필터링됩니다.
먼저 예시를 보세요:
코드는 다음과 같습니다.
<dl> <dt id="term-1">term 1</dt> <dd>definition 1-a</dd> <dd class="abc">definition 1-b</dd> <dd>definition 1-c</dd> <dd>definition 1-d</dd> <dt id="term-2">term 2</dt> <dd>definition 2-a</dd> <dd>definition 2-b</dd> <dd>definition 2-c</dd> <dt id="term-3">term 3</dt> <dd>definition 3-a</dd> <dd>definition 3-b</dd> </dl>
코드는 다음과 같습니다.
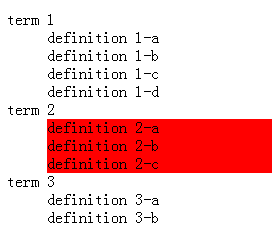
$("#term-2").nextUntil("dt").css("
background-color
", "red");결과는 다음과 같습니다.

참고:
1. 자신을 포함하지 마십시오. 즉, 위의 예에는 #term-2 자체
2가 포함되지 않으며, 매개변수 1과 일치하는 요소도 포함되지 않습니다. 즉, 머리와 꼬리를 제거합니다.
3. 선택기가 일치하지 않거나 선택기가 지정되지 않으면 다음과 같은 동포가 모두 선택됩니다. 예:
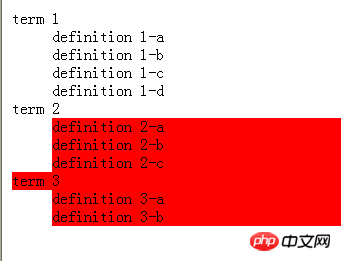
$("#term-2").nextUntil("dts").css("background-color", "red");위 선택기를 원래 dt에서 dts로 변경했는데 결과는 다음과 같습니다.

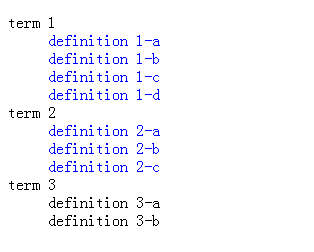
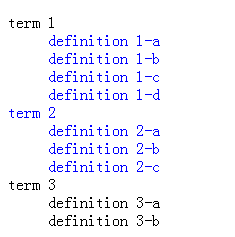
$("#term-1").nextUntil("#term-3", "dd").css("color", "blue");
//或者采用DOM元素:
//var term3 =
document
.getElementById("term-3");
//$("#term-1").nextUntil(term3, "dd").css("color", "blue");

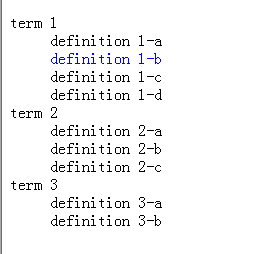
$("#term-1").nextUntil("#term-3", ".abc").css("color", "blue");
결과는 다음과 같습니다.
필터링을 제공하지 않는 선택기의 예를 살펴보겠습니다.
$("#term-1").nextUntil("#term-3").css("color", "blue");결과는 다음과 같습니다.

prevUntil() 메소드는 nextUntil() 메소드와 거의 동일합니다. 유일한 차이점은 하나가 올라가고 하나가 내려간다는 것입니다.
위 내용은 jQuery traversal-nextUntil() 메소드와 prevUntil() 메소드 사용 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

