1. RegExp 개체 개요
RegExp 개체는 정규식을 나타냅니다. RegExp는 정규식의 약어이며 문자열에 대한 패턴 일치를 수행하는 강력한 도구입니다. RegExp 개체는 텍스트에서 검색할 내용을 지정하는 데 사용됩니다. 일부 텍스트를 검색할 때 패턴을 사용하여 검색하려는 내용을 설명합니다. RegExp는 이 패턴입니다. 간단한 패턴은 단일 문자일 수 있습니다. 더 복잡한 패턴은 더 많은 문자를 포함하고 구문 분석, 형식 확인, 교체 등에 사용될 수 있습니다.
정규식은 문자열 내 검색 위치, 검색할 문자 유형 등을 지정할 수 있습니다.
2. RexExp 객체 생성
정규식을 만드는 것은 문자열을 만드는 것과 유사합니다. 정규식을 만드는 방법에는 두 가지가 있습니다.
(1) 리터럴을 사용하여 RegExp 객체를 생성하기 위한 구문:
~
(2) 새 키워드를 사용하여 RegExp 객체를 생성하는 구문:
new RegExp(패턴, 속성);
매개변수 설명:
1파라미터 패턴은 정규식 패턴이나 기타 정규식을 지정하는 문자열입니다.
2Parameter 속성은 "g", "i" 및 "m" 속성을 포함하는 선택적 패턴 문자열로, 각각 전역 일치, 대소문자 구분 없는 일치 및 여러 줄 일치를 지정하는 데 사용됩니다.
RegExp 개체는 검색 패턴을 저장하는 데 사용됩니다. new 키워드를 통해 RegExp 개체를 만듭니다. 다음 코드는 패턴이 "e"인 RegExp 개체를 생성합니다. 이 RegExp 개체를 사용하여 문자열을 검색할 때 문자 "e"가 검색됩니다.
위의 내용은 문자 그대로 생성할 수도 있는데, 이는 우리가 자주 사용하는 방법이기도 합니다.
<span style="font-size:18px;">var pattern=new RegExp("e");
var pattern=new RegExp("e",gi);//设置全局搜素不区分大小写</span>
<span style="font-size:18px;">var pattern=/e/; var pattern=/e/gi;</span>
(1)RegExp 개체 속성
 위의 예에서 이러한 기본 예를 이미 살펴보았지만 몇 가지 간단한 예를 살펴보겠습니다.
위의 예에서 이러한 기본 예를 이미 살펴보았지만 몇 가지 간단한 예를 살펴보겠습니다.
<span style="font-size:18px;">var pattern=/e/gim; document.write(pattern.global+" ");//输出:true。说明设置了全局模式 document.write(pattern.ignoreCase+" ");//输出:true document.write(pattern.multiline+" ");//输出:true document.write(pattern.source+" ");//输出:e</span>
 1) test() 메소드 는 문자열에 지정된 값을 검색하고 반환 값은 true 또는 false입니다.
1) test() 메소드 는 문자열에 지정된 값을 검색하고 반환 값은 true 또는 false입니다.
2)
<span style="font-size:18px;">var pattern=/e/; var str="The best things in life are free"; document.write(pattern.test(str));//输出:true</span>
예:
<span style="font-size:18px;">var pattern=/e/; var str="The best things in life are free"; document.write(pattern.exec(str));//输出:e</span>
1첫 번째 "e"를 찾아 위치를 저장합니다.
2exec()를 다시 실행하면 저장된 위치에서 검색을 시작하고 다음 "e"를 찾아 해당 위치를 저장합니다.
-
출력 결과는 다음과 같습니다: e e e e e e null
<span style="font-size:18px;">var pattern=/e/g;
var str="The best things in life are free";
do
{
var result=pattern.exec(str);
document.write(result+" ");
}
while(result!=null)</span> 는 정규식을 변경하는 데 사용됩니다. compile()은 검색 모드를 변경할 수 있을 뿐만 아니라 두 번째 매개변수를 추가하거나 삭제할 수도 있습니다.
<span style="font-size:18px;">var pattern=/e/;
var str="The best things in life are free";
document.write(pattern.test(str));//输出:true
pattern.compile("d");
document.write(pattern.test(str));//输出:false</span>
정규 표현식은 String 객체와 일정한 관계가 있으므로 String 객체의 일부 메소드를 정규 표현식에 사용할 수 있습니다. 
(4)元字符是拥有特殊含义的字符:

由于这些使用广泛,我们只是举几个例子:
<span style="font-size:18px;">var pattern=/b.ue/;//点符号表示匹配除了换行符以外的任意字符。 var str="blue"; document.write(pattern.test(str));//输出:true</span>
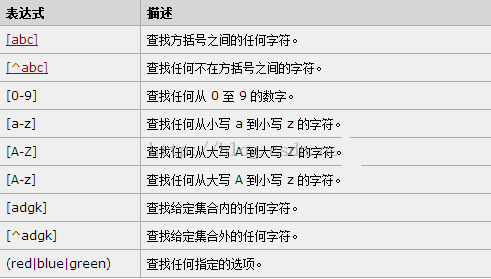
(5)方括号用于查找某个范围的字符:

<span style="font-size:18px;">var pattern=/[a-z]oogle/;//[a-z]表示26个小写字母,任意一个都可以匹配 var str="woogle"; document.write(pattren.test(str));//输出:true</span>
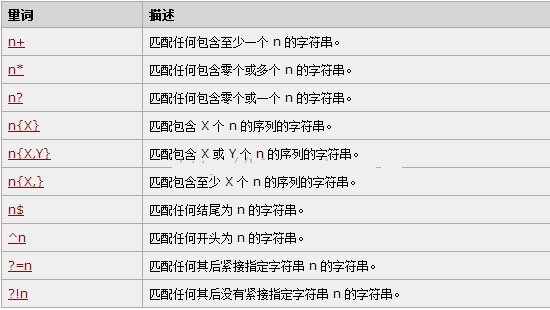
(6)量词

<span style="font-size:18px;">var pattern=/go+gle/;//o*表示匹配至少一个0 var str="google"; document.write(pattren.test(str));//输出:true</span>
四、常用的正则表达式
主要的是看变量patttern模式字符串表示的正则表达式。其余的是一些JS的基本的东西,可以忽略。
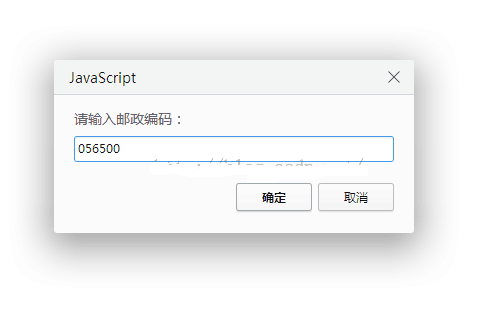
(1)检查邮政编码
<span style="font-size:18px;">var pattern=/^[0-9]{6}$/;//必须是6位,并且都是是数字
var str=prompt("请输入邮政编码:");
if(pattern.test(str))
{
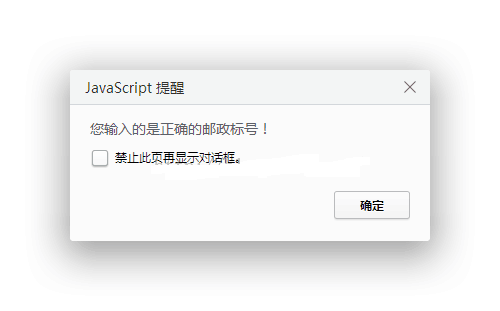
alert("您输入的是正确的邮政标号!");
}
else
{
alert("您输入的是错误的邮政标号!");
}</span>
输入一些数据运行的结果为:
输入:056500


输入:123


(2)简单电子邮件地址验证
<span style="font-size:18px;">var pattern=/^([\w\.\-]+)@([\w\-]+)\.([a-zA-Z]{2,4})$/;
var str=prompt("请输入邮箱名称:");
if(pattern.test(str))
{
alert("您输入的是正确的邮箱名称!");
}
else
{
alert("您输入的是错误的邮箱名称!");
}</span>
(3)检查上传文件压缩包
<span style="font-size:18px;">var pattern=/[\w]+\.zip|rar|gz/;//\w表示所有数字和字母以及下划线
var str=prompt("请输入压缩包的名称:");
if(pattern.test(str))
{
alert("您输入的是正确的压缩包名称!");
}
else
{
alert("您输入的是错误的压缩包名称!");
}</span>
(4)检查手机号
<span style="font-size:18px;">var pattern=/^[1][0-9]{10}$/;
var str=prompt("请输入手机号码:");
if(pattern.test(str))
{
alert("您输入的是正确的手机号码!");
}
else
{
alert("您输入的是错误的手机号码!");
}</span>
下面三个输出的结果就不再一一展示,只要写好模式正则表达式就可以检验输入的数据是否正确。由于刚刚接触正则表达式,可能有不正确的地方,自己会进行完善和修正,希望对大家的学习有所帮助。
 JavaScript 엔진 이해 : 구현 세부 사항Apr 17, 2025 am 12:05 AM
JavaScript 엔진 이해 : 구현 세부 사항Apr 17, 2025 am 12:05 AM보다 효율적인 코드를 작성하고 성능 병목 현상 및 최적화 전략을 이해하는 데 도움이되기 때문에 JavaScript 엔진이 내부적으로 작동하는 방식을 이해하는 것은 개발자에게 중요합니다. 1) 엔진의 워크 플로에는 구문 분석, 컴파일 및 실행; 2) 실행 프로세스 중에 엔진은 인라인 캐시 및 숨겨진 클래스와 같은 동적 최적화를 수행합니다. 3) 모범 사례에는 글로벌 변수를 피하고 루프 최적화, Const 및 Lets 사용 및 과도한 폐쇄 사용을 피하는 것이 포함됩니다.
 Python vs. JavaScript : 학습 곡선 및 사용 편의성Apr 16, 2025 am 12:12 AM
Python vs. JavaScript : 학습 곡선 및 사용 편의성Apr 16, 2025 am 12:12 AMPython은 부드러운 학습 곡선과 간결한 구문으로 초보자에게 더 적합합니다. JavaScript는 가파른 학습 곡선과 유연한 구문으로 프론트 엔드 개발에 적합합니다. 1. Python Syntax는 직관적이며 데이터 과학 및 백엔드 개발에 적합합니다. 2. JavaScript는 유연하며 프론트 엔드 및 서버 측 프로그래밍에서 널리 사용됩니다.
 Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스Apr 15, 2025 am 12:16 AM
Python vs. JavaScript : 커뮤니티, 라이브러리 및 리소스Apr 15, 2025 am 12:16 AMPython과 JavaScript는 커뮤니티, 라이브러리 및 리소스 측면에서 고유 한 장점과 단점이 있습니다. 1) Python 커뮤니티는 친절하고 초보자에게 적합하지만 프론트 엔드 개발 리소스는 JavaScript만큼 풍부하지 않습니다. 2) Python은 데이터 과학 및 기계 학습 라이브러리에서 강력하며 JavaScript는 프론트 엔드 개발 라이브러리 및 프레임 워크에서 더 좋습니다. 3) 둘 다 풍부한 학습 리소스를 가지고 있지만 Python은 공식 문서로 시작하는 데 적합하지만 JavaScript는 MDNWebDocs에서 더 좋습니다. 선택은 프로젝트 요구와 개인적인 이익을 기반으로해야합니다.
 C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지Apr 14, 2025 am 12:05 AM
C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지Apr 14, 2025 am 12:05 AMC/C에서 JavaScript로 전환하려면 동적 타이핑, 쓰레기 수집 및 비동기 프로그래밍으로 적응해야합니다. 1) C/C는 수동 메모리 관리가 필요한 정적으로 입력 한 언어이며 JavaScript는 동적으로 입력하고 쓰레기 수집이 자동으로 처리됩니다. 2) C/C를 기계 코드로 컴파일 해야하는 반면 JavaScript는 해석 된 언어입니다. 3) JavaScript는 폐쇄, 프로토 타입 체인 및 약속과 같은 개념을 소개하여 유연성과 비동기 프로그래밍 기능을 향상시킵니다.
 JavaScript 엔진 : 구현 비교Apr 13, 2025 am 12:05 AM
JavaScript 엔진 : 구현 비교Apr 13, 2025 am 12:05 AM각각의 엔진의 구현 원리 및 최적화 전략이 다르기 때문에 JavaScript 엔진은 JavaScript 코드를 구문 분석하고 실행할 때 다른 영향을 미칩니다. 1. 어휘 분석 : 소스 코드를 어휘 단위로 변환합니다. 2. 문법 분석 : 추상 구문 트리를 생성합니다. 3. 최적화 및 컴파일 : JIT 컴파일러를 통해 기계 코드를 생성합니다. 4. 실행 : 기계 코드를 실행하십시오. V8 엔진은 즉각적인 컴파일 및 숨겨진 클래스를 통해 최적화하여 Spidermonkey는 유형 추론 시스템을 사용하여 동일한 코드에서 성능이 다른 성능을 제공합니다.
 브라우저 너머 : 실제 세계의 JavaScriptApr 12, 2025 am 12:06 AM
브라우저 너머 : 실제 세계의 JavaScriptApr 12, 2025 am 12:06 AM실제 세계에서 JavaScript의 응용 프로그램에는 서버 측 프로그래밍, 모바일 애플리케이션 개발 및 사물 인터넷 제어가 포함됩니다. 1. 서버 측 프로그래밍은 Node.js를 통해 실현되며 동시 요청 처리에 적합합니다. 2. 모바일 애플리케이션 개발은 재교육을 통해 수행되며 크로스 플랫폼 배포를 지원합니다. 3. Johnny-Five 라이브러리를 통한 IoT 장치 제어에 사용되며 하드웨어 상호 작용에 적합합니다.
 Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축Apr 11, 2025 am 08:23 AM
Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축Apr 11, 2025 am 08:23 AM일상적인 기술 도구를 사용하여 기능적 다중 테넌트 SaaS 응용 프로그램 (Edtech 앱)을 구축했으며 동일한 작업을 수행 할 수 있습니다. 먼저, 다중 테넌트 SaaS 응용 프로그램은 무엇입니까? 멀티 테넌트 SAAS 응용 프로그램은 노래에서 여러 고객에게 서비스를 제공 할 수 있습니다.
 Next.js (Frontend Integration)를 사용하여 멀티 테넌트 SaaS 응용 프로그램을 구축하는 방법Apr 11, 2025 am 08:22 AM
Next.js (Frontend Integration)를 사용하여 멀티 테넌트 SaaS 응용 프로그램을 구축하는 방법Apr 11, 2025 am 08:22 AM이 기사에서는 Contrim에 의해 확보 된 백엔드와의 프론트 엔드 통합을 보여 주며 Next.js를 사용하여 기능적인 Edtech SaaS 응용 프로그램을 구축합니다. Frontend는 UI 가시성을 제어하기 위해 사용자 권한을 가져오고 API가 역할 기반을 준수하도록합니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

SublimeText3 Linux 새 버전
SublimeText3 Linux 최신 버전

Atom Editor Mac 버전 다운로드
가장 인기 있는 오픈 소스 편집기

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

VSCode Windows 64비트 다운로드
Microsoft에서 출시한 강력한 무료 IDE 편집기






