Vuex 개념 이해 및 실무 튜토리얼
- 零下一度원래의
- 2017-06-25 09:36:552214검색
저는 최근 Vuex2.0에 대해 연구하고 있으며, 며칠 동안 작업한 끝에 마침내 몇 가지 아이디어를 얻었습니다.
먼저 Vuex 개념이 많이 있습니다. 내부 개념을 이해해야 합니다. 공식 웹사이트 Vuex2.0 개념을 참조하면 됩니다. vuex2.0의 핵심 개념을 이해합니다.
쓸데없는 소리는 그만하고 바로 실용적인 문제로 넘어가세요. 공식 홈페이지에서 계산하는 예입니다.
먼저 프로젝트를 시작해 보겠습니다.
첫 번째 단계는 vue 프로젝트를 다운로드하고 설치하는 것입니다
git을 열고 npm install --global vue-cli를 실행합니다. 이것은 vue를 설치하는 명령줄입니다(처음 설치 시 이 명령을 실행해야 합니다. vue-cli는 이전에 설치되었으므로 여기에 더 이상 설치할 필요가 없습니다.)
$ vue init webpack my-project (여기서 my-project는 프로젝트 이름이므로 어떤 방식으로든 선택할 수 있습니다)
$ cd my- project (my-project my project 폴더 입력)
$ npm install (package.json에 종속된 프로젝트 소스 파일을 설치합니다. 초보자라면 eslint와 router를 비활성화해도 됩니다.)
$ npm run dev (실행 이 프로젝트)

두 번째 단계는 Vuex를 설치하는 것입니다.
기본 Vuex에서는 먼저 프로젝트에 vuex를 설치해야 합니다. 다운로드하고 설치할 수 있는 웹사이트입니다. Vuex 공식 다운로드 채널
여기서는 NPM을 이용해 직접 설치 및 다운로드를 진행했습니다. 방법은 매우 간단합니다. 터미널을 열고 npm install vuex -S

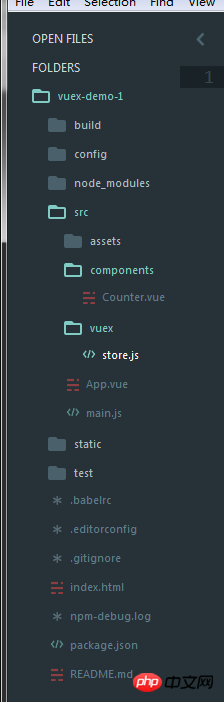
설치가 완료된 후 파일을 생성합니다. 생성된 파일 디렉터리는 다음과 같습니다.

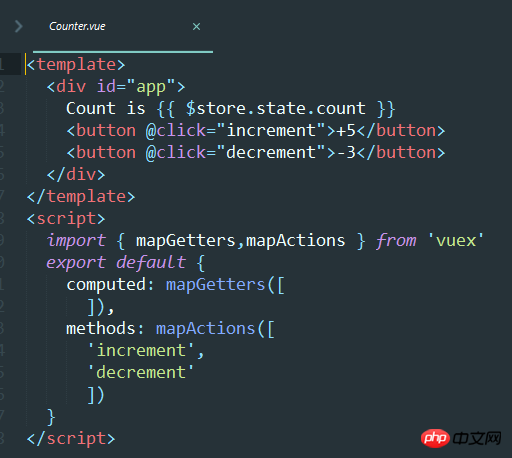
먼저 Counter.vue에서 뷰에 표시할 콘텐츠를 작성합니다.

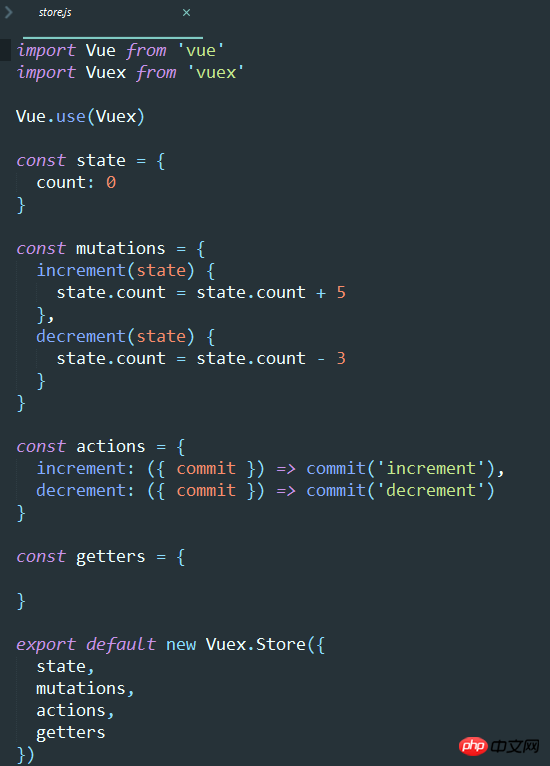
그런 다음 store.js를 구성

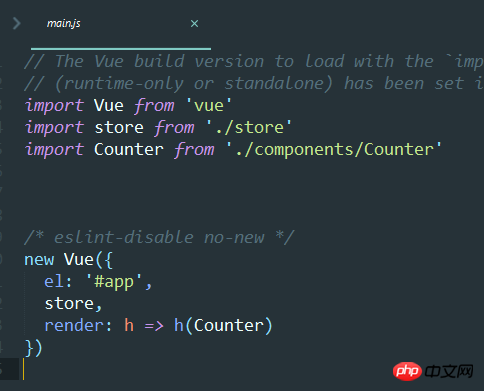
main.js

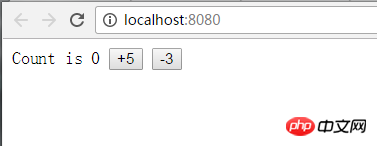
이제 이 프로젝트를 실행하여 효과를 확인할 수 있습니다

예제 2,
그런 다음 좀 더 발전된 작업을 수행해 vuex 파일의 콘텐츠를 분해하고 구성 요소화된 형식으로 작성하여 vuex(상태, 상태, 게터, 돌연변이, 액션, 모듈) 이해. 구별하기 위해 새로운 프로젝트 vuex-2-demo를 시작했습니다.
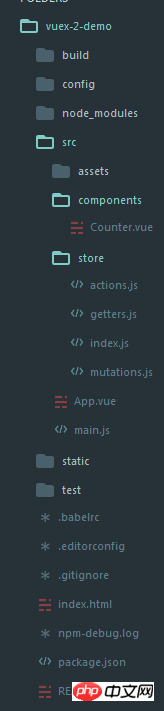
먼저 프로젝트 디렉터리를 살펴보겠습니다.

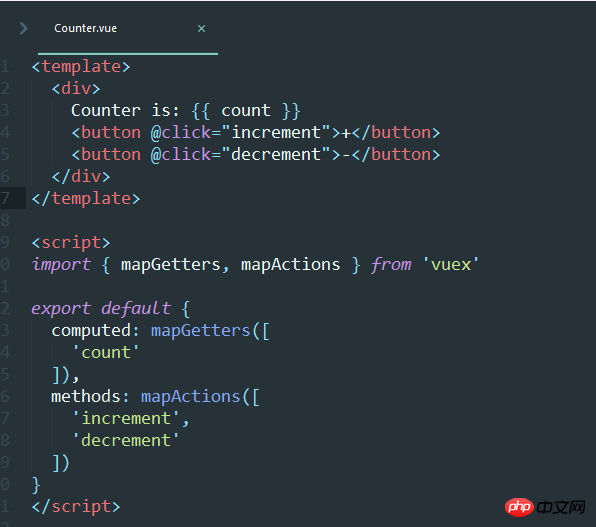
그런 다음 Counter.vue를 구성하고,

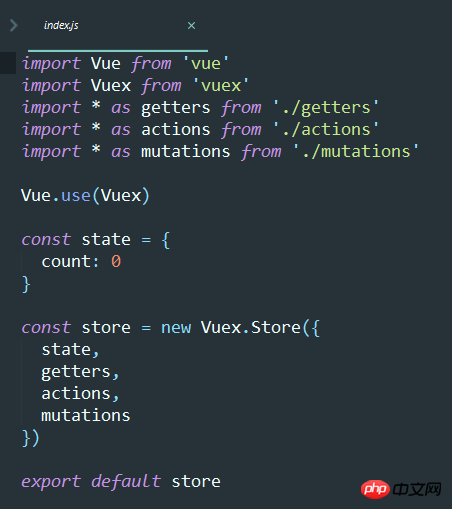
그럼 오세요 스토어 항목 파일 index.js

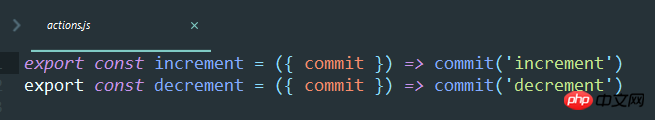
다음은 actions.js 파일

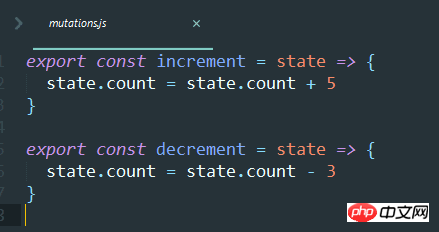
다음은 mutations.js입니다. file

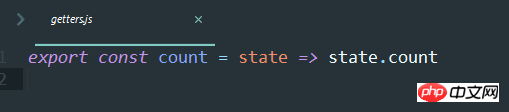
다음은 getters.js

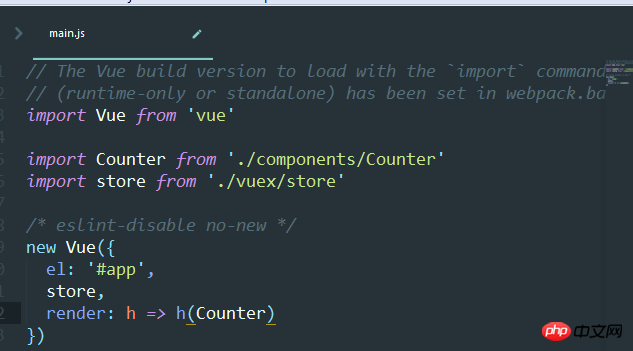
다음은 메인 파일입니다 main.js

이제 모든 파일이 구성되었습니다. 터미널을 열고 npm run dev를 입력하세요.
첫 번째 데모와 동일한 효과를 볼 수 있습니다.

좋아요, vuex2.0의 간단한 작은 데모 2개가 완성되었습니다. 물론 초보자에게도 적합합니다. , 프론트엔드 취미도 환영합니다. 함께 소통하고 토론합시다.
요약:
이 두 가지 작은 예를 통해 Vuex2.0을 성공적으로 구성하고 성공적으로 실행하면서 Vuex2.0의 핵심 개념에 대한 이해가 깊어졌습니다.
위 내용은 Vuex 개념 이해 및 실무 튜토리얼의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

