Jquery: 첫 번째 하위 선택기에 대한 심층적인 이해
- 黄舟원래의
- 2017-06-23 14:28:301648검색
개요
첫 번째 하위 요소 일치
':first'은 하나의 요소만 일치하는 반면, 이 선택기는 각 상위 요소에 대해 하나의 하위 요소와 일치합니다.
예
설명:
각 ul에서 첫 번째 항목 찾기 li
HTML 코드:
<ul> <li>John</li> <li>Karl</li> <li>Brandon</li> </ul> <ul> <li>Glen</li> <li>Tane</li> <li>Ralph</li> </ul>
jQuery 코드:
$("ul li:first-child")결과:
[ <li>John</li>, <li>Glen</li> ]
$("p:first-child") 정의:
부모에 속하는 요소 선택 및 첫 번째 요소 모든 형제 요소 중 p는 다음과 같습니다.
예제 코드
<!DOCTYPE html><html>
<head>
<meta charset="utf-8">
<title>first-child选择器</title>
<script src="../../jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("p:first-child").css("background-color","red");
}); </script>
</head>
<body>
<p>the first paragraph in body</p>
<div style="border:1px solid;">
<p>The first paragraph in div.</p>
<p>the last paragraph in div.</p>
</div><br>
<div style="border:1px solid;">
<span>This is a span element.</span>
<p>The first paragraph in another div.</p>
<p>The last paragraph in another div.</p>
</div>
</body></html>
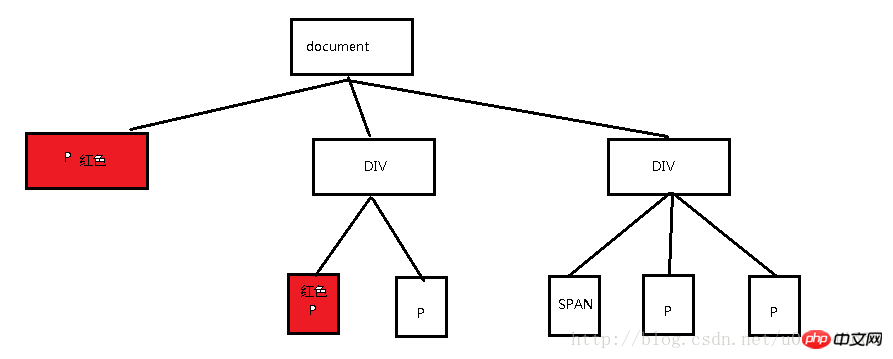
DOM 트리 구조

인기 설명
먼저 현재 모든 p의 상위 요소를 찾습니다. 문서의 첫 번째 하위 요소를 찾은 다음 백섀도 효과를 수정합니다. $("p:last-child") 는 첫 번째 요소가 p 가 아니고 범위 요소인 경우 뒷면 그림자 효과는 수정되지 않습니다.
Extension
$("p:nth-child(n)")
상위 요소의 n번째 하위 요소인 각 p 요소를 선택합니다.
n번째 요소가 p 요소가 아닌 경우 이 선택기로 선택한 범위에 속하지 않습니다.
$(“p:nth-last-child(n)”)
마지막 하위 요소부터 계산하여 상위 요소의 세 번째 하위 요소인 p 요소를 선택합니다.
마지막에서 n번째 요소가 p가 아닌 경우 요소, 이 선택기로 선택한 범위에 속하지 않습니다.
위 내용은 Jquery: 첫 번째 하위 선택기에 대한 심층적인 이해의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

