Jquery: eq(index)의 사용 및 정의
- 黄舟원래의
- 2018-05-16 15:36:283286검색
jQuery의 :eq(index) 선택기는 일치하는 요소에서 지정된 index를 가진 요소를 가져오고 이를 jQuery 개체로 캡슐화하여 반환하는 데 사용됩니다.
참고:
eq(index) 선택기와 :nth-child(n) 선택기의 차이점은 다음과 같습니다.
:eq(index) 선택기는 하나의 요소에만 일치하며 일치하는 모든 요소 중에서 색인 + 첫 번째 요소 (색인 인덱스는 0부터 시작)
:nth-child(n) 선택기는 일치하는 요소가 상위 요소의 n번째 하위 요소인지 또는 특정 요구 사항(일련 번호 n은 1부터 계산)을 충족하는지 확인해야 합니다. 그렇지 않으면 폐기됩니다.
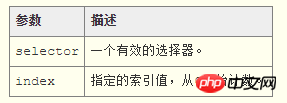
Syntax
// 这里的selector表示具体的选择器 // 这里的index表示指定的索引值 jQuery( "selector:eq(index)" )
Parameters

1.8 New지원 매개변수 인덱스는 음수일 수 있습니다. index가 음수인 경우 길이 + 인덱스로 간주됩니다. 여기서 길이는 일치하는 요소의 수를 나타냅니다(뒤에서 앞으로 세는 것으로 이해될 수도 있음).
반환 값
선택기와 일치하는 DOM 요소의 지정된 인덱스 인덱스에 있는 요소를 캡슐화하는 jQuery 개체를 반환합니다.
인덱스 값이 유효한 범위를 벗어나면 빈 jQuery 객체가 반환됩니다.
예제 및 설명
다음 HTML 코드를 예로 들어보세요.
<p id="n1">
<p id="n2">
<ul id="n3">
<li id="n4">item1</li>
<li id="n5">item2</li>
<li id="n6">item3</li>
</ul>
</p>
<p id="n7">
<ul id="n8">
<li id="n9">item1</li>
<li id="n10">item2</li>
</ul>
</p>
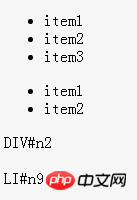
</p>이제 두 번째 p 태그를 찾으려면 다음 jQuery 코드를 작성할 수 있습니다.
// 选择了id为n2的一个元素
$("p:eq(1)");그런 다음 일치하는 ul li 선택기를 가져옵니다. 요소의 네 번째 요소에 대해 다음 jQuery 코드를 작성할 수 있습니다.
// 选择了id为n9的一个元素
$("ul li:eq(3)");
概述
匹配一个给定索引值的元素
参数
indexNumberV1.0
从 0 开始计数
描述:
查找第二行
HTML 代码:
<table> <tr> <td>Header 1</td> </tr> <tr> <td>Value 1</td> </tr> <tr> <td>Value 2</td> </tr> </table>
jQuery 代码:
$("tr:eq(1)")结果:
[ <tr><td>Value 1</td></tr> ]
위 내용은 Jquery: eq(index)의 사용 및 정의의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

