jQuery 짝수 선택기(:even) 소개
- 黄舟원래의
- 2017-06-23 09:29:414834검색
jQuery의 :even 선택기는 index값이 짝수인 모든 요소를 일치시키고 이를 jQueryobjects로 캡슐화하여 반환하는 데 사용됩니다.
이 선택자의 반대는 홀수 인덱스 값을 가진 모든 요소를 일치시키는 데 사용되는 :odd 선택자입니다.
참고: 인덱스 값은 0부터 계산되기 시작하므로 인덱스가 짝수인 요소는 실제로 자연 순서가 홀수인 요소입니다.
Overview
0
Example
Description:
Find table의
행 1, 3, 5...(예: 색인 값 0, 2) , 4 ...)HTML Code:<table> <tr> <td>Header 1</td> </tr> <tr> <td>Value 1</td> </tr> <tr> <td>Value 2</td> </tr> </table>jQuery Code:
$("tr:even")Result:[ <tr><td>Header 1</td></tr>, <tr><td>Value 2</td></tr> ]Return value선택기와 일치하는 DOM 요소 중 짝수 인덱스 값으로 DOM 요소를 캡슐화하는 jQuery 객체를 반환합니다. . 선택기와 일치하는 요소가 없으면 빈 jQuery 개체가 반환됩니다. 다음 HTML 코드를 예로 들어보세요:
<div id="n1">
<div id="n2">
<ul id="n3">
<li id="n4">item1</li>
<li id="n5">item2</li>
<li id="n6">item3</li>
</ul>
</div>
<div id="n7">
<table id="n8">
<tr id="n9"><td>cell1</td></tr>
<tr id="n10"><td>cell2</td></tr>
<tr id="n11"><td>cell3</td></tr>
</table>
</div>
</div>이제 자연 순서가 홀수(인덱스 값이 짝수)인 div 태그를 찾으려면 다음 jQuery 코드를 작성할 수 있습니다. // 选择了id分别为n1、n7的两个元素
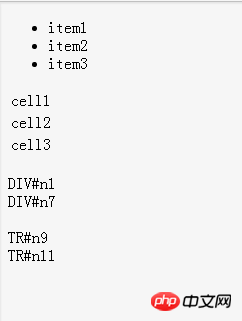
$("div:even");그런 다음 테이블의 div 태그 모든 홀수 행(인덱스 값은 짝수)에 대해 다음 jQuery 코드를 작성할 수 있습니다. // 选择了id分别为n9、n11的两个元素
$("tr:even"); 결과: 
위 내용은 jQuery 짝수 선택기(:even) 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:ECMAScript6이란 무엇입니까?다음 기사:ECMAScript6이란 무엇입니까?

