CSS 애니메이션 속성에 대한 자세한 설명
- 零下一度원래의
- 2017-06-23 09:54:082572검색
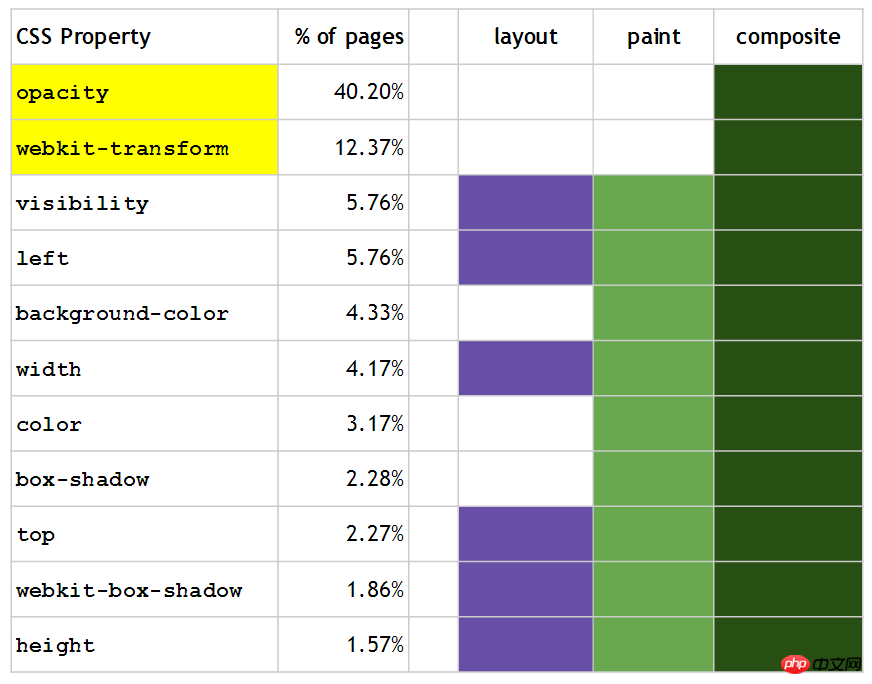
CSS 애니메이션 속성은 전체 페이지의 리플로우, 다시 그리기 및 재구성을 실행합니다.
페인트는 일반적으로 그 중에서 가장 비용 효율적이므로 페인트를 실행하는 CSS 애니메이션 속성은 사용하지 않는 것이 좋습니다. CSS 애니메이션에서
webkit-transform: translateX(3em)的方案代替使用left: 3em,因为left会额外触发layout与paint,而webkit-transform를 사용하면 전체 페이지 합성만 트리거됩니다.
| 5s ;
|
-webkit-animation- 이름: 이동;
-webkit-animation-iteration-count: infinite;
- webkit-animation-direction: alternate; width: 200px; 높이 : 200px;
margin: 100px 배경-color: #808080;
위치: 절대;}
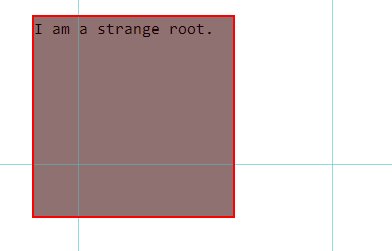
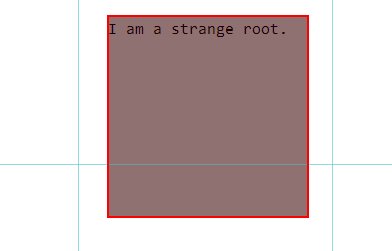
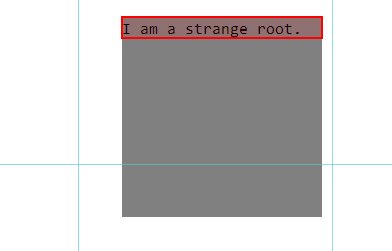
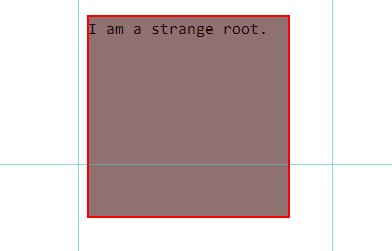
하면 페이지 재설정이 계속 실행됩니다. 빨간색 테두리로 그려짐:
|
위 내용은 CSS 애니메이션 속성에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!