jQuery에서 prev ~ 형제 선택기 사용 소개
- 巴扎黑원래의
- 2017-06-22 13:35:051125검색
제목에서 알 수 있듯이 prev 요소 다음에 모든 siblings 요소를 일치시키는 데 사용됩니다. 여기에 공유할 예가 있습니다. 모르는 친구도 배울 수 있습니다.
1. prev ~ siblings: 모든 siblings 요소와 일치합니다. 이전 요소 뒤
2.
(1) prev: 유효한 선택자
(2) 형제: 선택자이며 첫 번째 선택자의 형제 역할을 합니다.
3. 예
(1) 소스 코드
siblings.html
코드는 다음과 같습니다.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>prev ~ siblings选择器</title>
<script type="text/
javascript
" src="
jquery
-2.0.3.js"></script>
<style type="text/css">
body{
width:100%;
height
:100%;
font-size
:18px;
color:#00FF00;
}
</style>
<script type="text/javascript">
$(function(){
//匹配所有元素
$("*").css("
background-color
","#FFE4E1");
//prev ~ siblings选择器运用
$("label ~ input").css("font-size","30px");
//点击事件,prev ~ siblings选择器运用
$("#pwd").click(function(){
alert("我被选中!");
});
});
</script>
</head>
<body>
<form id="form_body">
<label class="username">用户名:</label>
<input type="text" id="username" name="username"/>
<label class="password">密 码:</label>
<input type="password" id="password" name="password"/>
<input type="button" id="login" name="login" value="登录"/>
<input type="reset" id="reset" name="reset" value="重置"/>
<input type="checkbox" id="pwd" name="pwd"/>记住密码
</form>
</body>
</html>
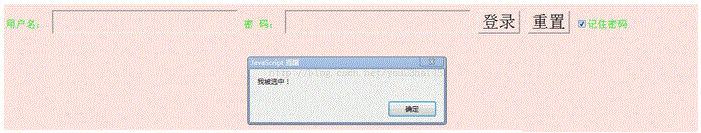
(2)는 결과를 다음과 같이 표시합니다
위 내용은 jQuery에서 prev ~ 형제 선택기 사용 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

