CSS 위치 속성: 고정 사용에 대한 자세한 설명
- 怪我咯원래의
- 2017-06-22 10:05:2534295검색
고정 속성은 언제 사용해야 하며 어떻게 사용하나요? 우선 고정 속성에 대한 설명을 먼저 이해해야 합니다. 고정은 위치 지정 시 항상 몸체를 객체로 사용하고, 항상 요소의 위치를 지정합니다. 브라우저 창에 따라 "왼쪽", "위쪽", "오른쪽" 및 "아래쪽" 속성을 통해 배치됩니다.
그래서 고정 속성에 대한 설명을 이해하고 나면 그 기능을 알 수 있습니다. 브라우저를 기준으로 레이어의 위치를 자동으로 조정해야 하는 경우 위치의 절대 속성을 사용하여 레이어 위치를 지정하면 절대 속성으로는 원하는 CSS 효과를 얻을 수 없다는 것을 알게 됩니다. 이때, 레이어를 찾으려면 고정 속성을 사용해야 합니다. 물론 고정 속성을 사용하지 않으려면 JavaScript 문을 사용해도 됩니다. 아래 예를 보여드리겠습니다. 1. 코드에 div1과 div2라는 두 개의 레이어를 추가합니다. 코드는 다음과 같습니다.
<div class="div1">层1</div> <div class="div2">层2</div>
2. 먼저 고정 속성을 추가하지 않고 시도해 보겠습니다.
.div1{background-color:#FF0000;width:100px;height:100px;}
.div2{background-color:#33FF66;width:100px;height:100px;}3.
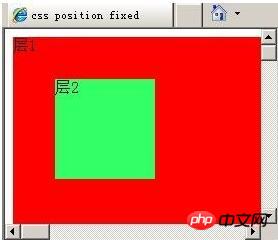
그런 다음 F12를 실행하여 효과를 확인해 보겠습니다. 저는 Dreamweaver 8을 사용하고 있습니다. 그림 1에서는 고정 속성을 추가하지 않고도 코드를 직접 테스트할 수 있습니다.
 4. 다음으로 고정 속성을 추가하여 관찰을 용이하게 하기 위해 레이어 div1의 너비와 높이를 충분히 크게 만듭니다. CSS 코드는 다음과 같습니다.
4. 다음으로 고정 속성을 추가하여 관찰을 용이하게 하기 위해 레이어 div1의 너비와 높이를 충분히 크게 만듭니다. CSS 코드는 다음과 같습니다.
.div1{
background-color:#FF0000;
width:2000px;
height:2000px;
}
.div2{
background-color:#33FF66;
width:100px;
height:100px;
position:fixed;
left:50px;
top:50px;
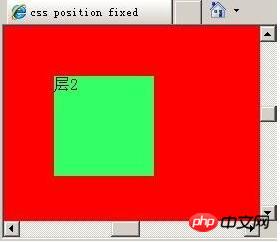
}그림 2와 같이 실행하여 효과를 확인합니다.
5.
추가한 후 찾을 수 있습니다. 브라우저의 스크롤 막대를 당기는 방법에 관계없이 div2의 위치에 대한 고정 속성은 브라우저에서 레이어 2의 위치가 변경되지 않습니다. 시도해 보고 싶다면 빨리 시도해 보세요. 
위 내용은 CSS 위치 속성: 고정 사용에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

