CSS 위치 속성의 절대 위치 지정: 절대 상대
- 怪我咯원래의
- 2017-06-22 09:51:466904검색
레이어의 절대 위치 지정을 위해 position을 자주 사용합니다. 예를 들어, 레이어를 레이어 내의 특정 위치에 배치하려면 position:absolute 및 position:relative를 사용하면 됩니다.
1. 위치 구문 및 구조
위치 구문:
위치: 정적 절대 상대
위치 매개변수:
static: 특별한 위치 지정이 없으며 개체는 HTML 위치 지정 규칙을 따릅니다.
절대: 개체를 문서 흐름 밖으로 드래그하고 왼쪽, 오른쪽, 위쪽, 아래쪽 등의 속성을 사용하여 절대 위치를 지정하세요. 그리고 계단식 배열은 CSS z-index 속성을 통해 정의됩니다. 이때 개체에는 여백이 없지만 여전히 필러와 테두리가 있습니다.
상대: 개체는 쌓일 수 없지만 왼쪽, 오른쪽, 위쪽, 아래쪽 및 기타 속성을 기반으로 일반 문서 흐름에서 오프셋됩니다.
위치 설명:
객체의 위치 지정 방법을 설정하면 레이아웃 레이어를 쉽게 절대적으로 배치하고 상자 객체를 더 정확하게 제어할 수 있습니다.
2. 위치의 실제 사용
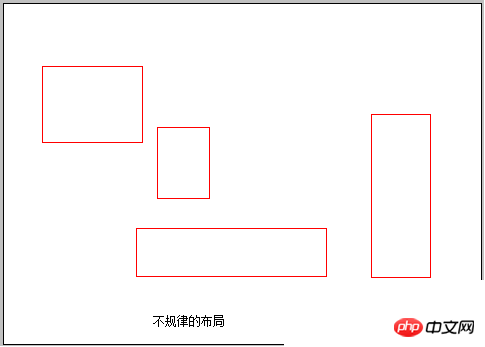
절대 위치 지정은 상자 개체의 위치를 지정하는 데 사용되며 때로는 레이아웃에 여러 개의 작은 개체가 있고 상대 위치 지정을 위해 CSS padding 및 CSS 여백을 사용하는 것이 쉽지 않습니다. . 이때 절대위치를 이용하면 쉽게 끝낼 수 있습니다. 특히 한 상자에 여러 개의 작은 상자가 불규칙적으로 배치된 경우 위치 절대 위치 지정을 사용하여 객체를 배치하는 것이 매우 편리합니다.

절대 위치 지정 위치 데모는 그림 및 불규칙한 레이아웃에 적합합니다. 절대 위치 지정에는 position:absolute;position:relative를 사용할 수 있습니다.
절대 위치 지정과 float는 동시에 사용할 수 없습니다. 일부는 CSS 부동 위치 지정을 사용하므로 IE6 브라우저는 더 큰 개체에 절대 위치 지정과 상대 위치 지정을 표시하지 않습니다. 이 역시 IE6 CSS HACK으로 간주됩니다.
3. 절대 위치 지정 사용 조건
position:absolute; position:relativeAbsolute 위치 지정은 일반적으로 부모가 position:relative 위치 지정을 정의하고, 자식이 position:absolute 절대 위치 지정 속성을 정의하고, 자식이 left 또는 오른쪽과 위쪽 또는 아래쪽은 절대 위치 지정을 수행합니다.
.divcss5{position:relative} 정의, 일반적으로 CSS 너비와 CSS 높이를 정의하는 것이 가장 좋습니다.
.divcss5-a{position:absolute;left:10px;top:10px} 이는 왼쪽으로부터의 거리를 정의합니다. 부모는 10px이고, 부모의 상단으로부터의 거리는 10px
또는
.divcss5-a{position:absolute;right:10px;bottom:10px}입니다. 여기서는 부모의 오른쪽으로부터의 거리가 정의됩니다. 는 10px이고 상위 항목의 하단으로부터의 거리는 10px입니다
HTML 구조에 해당합니다
<div class="divcss5">
<div class="divcss5-a"></div>
</div>이렇게 하면 "divcss5-a"가 상위 "divcss5" 상자 내에 절대적으로 위치하게 됩니다.
왼쪽(왼쪽)과 오른쪽(오른쪽)은 개체에 대해 하나의 정의만 선택할 수 있으며 아래쪽(하단)과 위쪽(위)도 개체에 대해 하나의 정의만 선택할 수 있습니다.
4. 위치 적용 사례
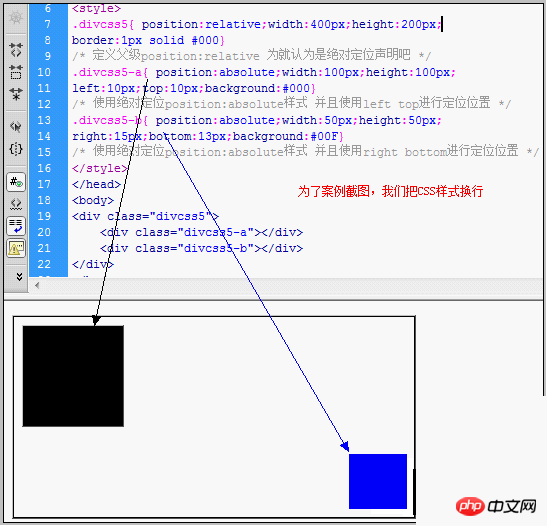
여기서 DIVCSS5는 가장 바깥쪽 상자의 CSS 테두리를 빨간색으로, CSS 너비를 400px로 설정하고 내부에 2개의 상자를 포함합니다. 이 두 상자의 절대 위치 지정을 사용하려면 첫 번째 상자의 CSS 이름은 "divcss5-a"이고 너비는 100px, 배경색은 검정색, 높이는 100px, 위치 지정 거리는 상위 상자로부터 10px입니다. 왼쪽으로부터의 거리는 10픽셀입니다. 두 번째 상자 CSS 클래스의 이름은 "divcss5-b"이고 너비와 높이가 각각 50픽셀이며 css 배경 색상은 파란색이고 상위 항목 하단으로부터의 거리는 13픽셀입니다. 부모 오른쪽으로부터의 거리는 15px입니다.
1. CSS 코드는 다음과 같습니다
<style>
.divcss5{ position:relative;width:400px;height:200px;
border:1px solid #000}
/* 定义父级position:relative 为就认为是绝对定位声明吧 */
.divcss5-a{ position:absolute;width:100px;height:100px;
left:10px;top:10px;background:#000}
/* 使用绝对定位position:absolute样式 并且使用left top进行定位位置 */
.divcss5-b{ position:absolute;width:50px;height:50px;
right:15px;bottom:13px;background:#00F}
/* 使用绝对定位position:absolute样式 并且使用right bottom进行定位位置 */
</style>2.HTML 코드 스니펫
<div class="divcss5">
<div class="divcss5-a"></div>
<div class="divcss5-b"></div>
</div>3.DIV+CSS 절대 위치 지정 사례 스크린샷

보통 절대 위치 지정 레이아웃에는 position:absolute;를 사용하고, CSS, DIV 레이아웃 HTML을 통해 위치 지정을 정의하고, position:relative를 사용할 위치, 위치 지정을 위해 position:absolute를 사용할 위치에 주의하고, 왼쪽을 사용하는 것을 잊지 마세요. , 오른쪽, 위쪽, 아래쪽 특정 위치의 위치 지정에 협력합니다. 절대 위치 지정 부모가 position:relative를 사용하지 않고 직접 position:absolute 절대 위치 지정을 사용하는 경우 body 태그가 부모로 사용되며 position:absolute를 사용하여 정의한 객체는 몇 레이어에 관계없이 드래그 아웃됩니다. 그것이 위치한 DIV 구조입니다.
를 상위(참조 수준)로 사용하여 절대 위치 지정을 수행합니다. 절대 위치 지정은 사용하기 매우 쉽지만 남용하지 말고 어디든 사용하십시오. 이로 인해 때로는 상하좌우 사이의 거리를 계산하기가 너무 게을러지고 CSS 코드가 부풀어오르게 될 수 있습니다. 사용하는 장소에 맞게 적절하게 사용하는 것이 더욱 실용적입니다.위 내용은 CSS 위치 속성의 절대 위치 지정: 절대 상대의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

