WeChat Mini 프로그램 개발 간단한 튜토리얼 1
- PHP中文网원래의
- 2017-06-22 11:11:191896검색
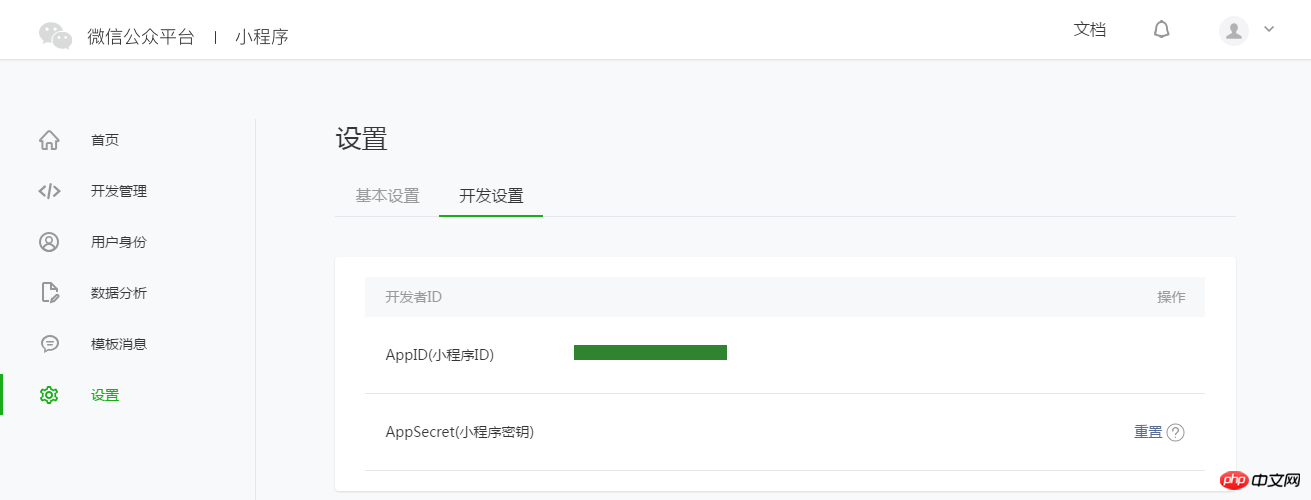
1. WeChat 애플릿의 AppID를 획득하세요. ( 여기서 AppID는 해당 애플릿 고유의 ID로, WeChat 공식 계정에 로그인하면 애플릿에서 확인할 수 있습니다. AppID가 없으면 일부 기능이 제한됩니다! )
로그인하세요. 웹사이트의 "설정" - "개발자 설정"에서 WeChat 애플릿의 AppID를 확인할 수 있습니다. 서비스 계정이나 구독 계정의 AppID는 직접 사용할 수 없습니다.

참고: 관리자가 아닌 WeChat ID로 휴대폰에서 미니 프로그램을 경험하려면 "Bind Developer"도 작동해야 합니다. 즉, "사용자 ID"-"개발자" 모듈에서 미니 프로그램을 경험하는 데 필요한 WeChat ID를 바인딩합니다. 기본적으로 이 튜토리얼에서는 관리자의 WeChat ID를 사용하여 계정과 경험을 등록합니다.
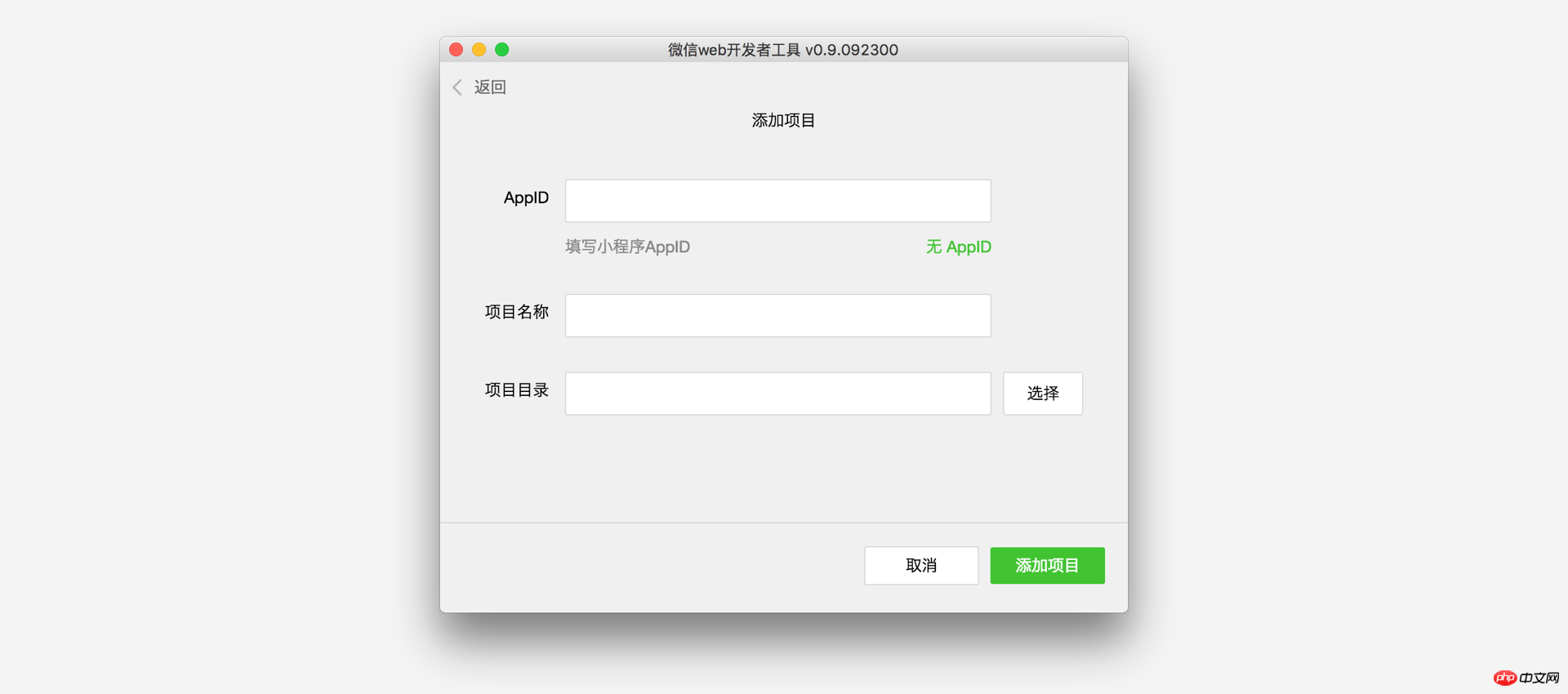
2. 프로젝트 만들기 (프로젝트 이름은 보통 영어로 되어있습니다. 중국어는 사용하지 마세요. 오류가 보고될 수 있습니다)
미니 프로그램 생성과 코드 편집을 완료하려면 개발자 도구를 사용해야 합니다.
개발자 도구를 설치한 후 WeChat을 열고 QR 코드를 스캔하여 로그인하세요. Create "Project"를 선택하고 위에서 얻은 AppID를 입력하고 "My First Project"와 같은 로컬 프로젝트 이름(미니 프로그램 이름 아님)을 설정한 다음 로컬 폴더를 코드가 저장된 디렉터리로 선택하고 클릭하기만 하면 됩니다. "새 프로젝트".
초보자가 WeChat 애플릿의 기본 코드 구조를 쉽게 이해할 수 있도록 생성 과정에서 선택한 로컬 폴더가 빈 폴더인 경우 개발자 도구는 빠른 시작 프로젝트를 생성해야 하는지 여부를 묻는 메시지를 표시합니다. "예"를 선택하면 개발자 도구를 사용하여 개발 디렉터리에 간단한 데모를 생성할 수 있습니다.

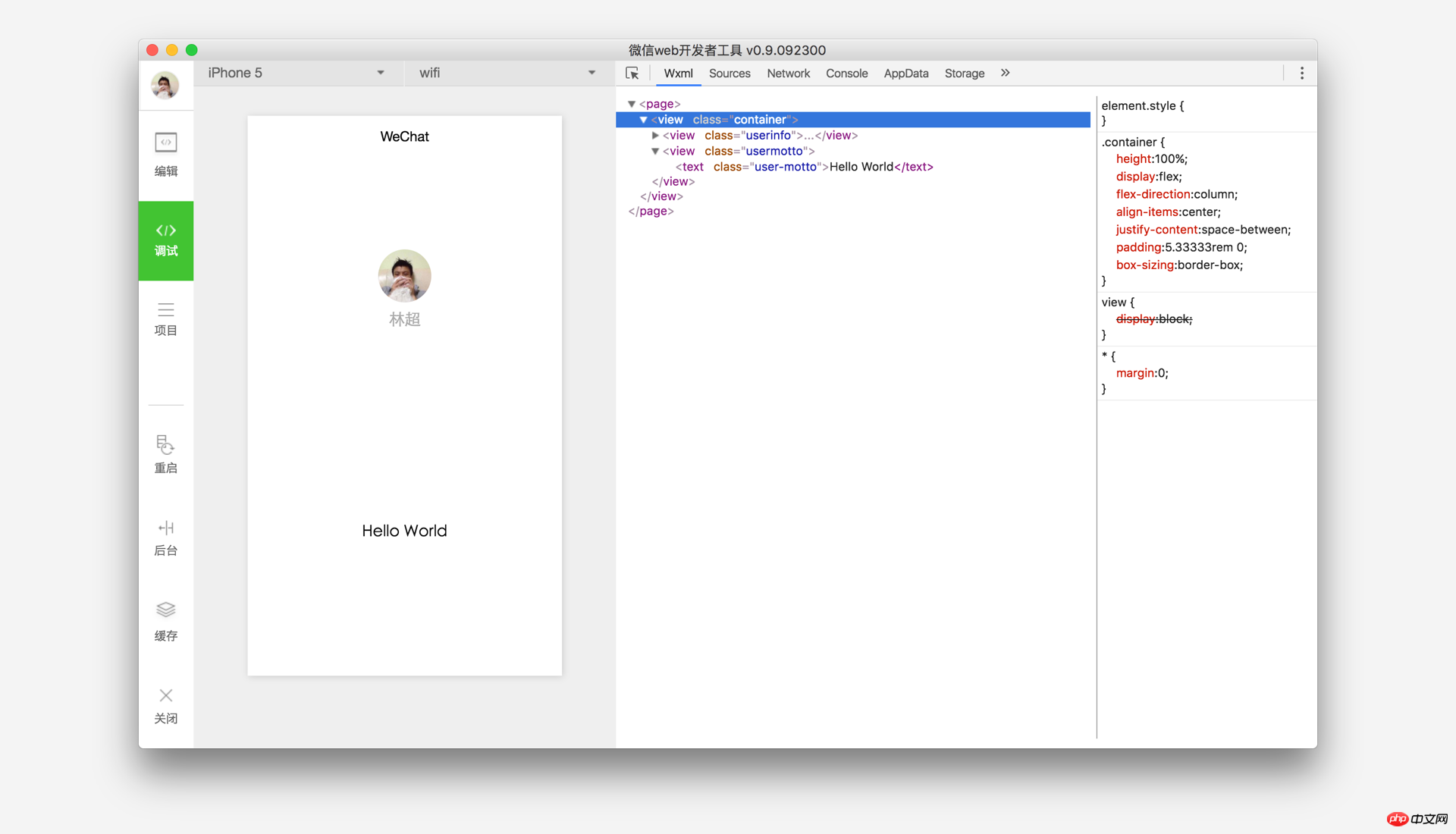
프로젝트가 성공적으로 생성되면 프로젝트를 클릭하여 전체 개발자 도구 인터페이스에 들어가 볼 수 있습니다. 왼쪽 탐색을 클릭하면 "편집" 및 "디버그"에서 코드를 보고 편집할 수 있습니다. 프로젝트'에서는 코드를 테스트하고 WeChat 클라이언트에서 미니 프로그램의 효과를 시뮬레이션할 수 있으며, '프로젝트'에서는 이를 휴대폰으로 보내 실제 효과를 미리 볼 수 있습니다.
3. 코드 작성(미니 프로그램에는 고유한 태그가 있습니다)
미니 프로그램 인스턴스 만들기
개발자 도구의 왼쪽 탐색에서 "편집"을 클릭하면 이 프로젝트가 초기화되어 포함된 것을 볼 수 있습니다. 일부 간단한 코드 파일. 가장 중요하고 필수적인 것은 app.js, app.json 및 app.wxss입니다. 그 중 .js 접미사는 스크립트 파일, .json 접미사는 구성 파일, .wxss suffix는 스타일 시트 파일입니다. WeChat 애플릿은 이러한 파일을 읽고 애플릿 인스턴스를 생성합니다. .js后缀的是脚本文件,.json后缀的文件是配置文件,.wxss后缀的是样式表文件。微信小程序会读取这些文件,并生成小程序实例。
下面我们简单了解这三个文件的功能,方便修改以及从头开发自己的微信小程序。
app.js是小程序的脚本代码。我们可以在这个文件中监听并处理小程序的生命周期函数、声明全局变量。调用框架提供的丰富的 API,如本例的同步存储及同步读取本地数据。想了解更多可用 API,可参考 API 文档
//app.js
App({
onLaunch: function () {//调用API从本地缓存中获取数据var logs = wx.getStorageSync('logs') || []
logs.unshift(Date.now())
wx.setStorageSync('logs', logs)
},
getUserInfo:function(cb){var that = this;if(this.globalData.userInfo){ typeof cb == "function" && cb(this.globalData.userInfo)
}else{ //调用登录接口
wx.login({
success: function () {
wx.getUserInfo({
success: function (res) {
that.globalData.userInfo = res.userInfo; typeof cb == "function" && cb(that.globalData.userInfo)
}
})
}
});
}
},
globalData:{
userInfo:null
}
})app.json 是对整个小程序的全局配置。我们可以在这个文件中配置小程序是由哪些页面组成,配置小程序的窗口背景色,配置导航条样式,配置默认标题。注意该文件不可添加任何注释。更多可配置项可参考配置详解
{ "pages":["pages/index/index","pages/logs/logs"
], "window":{"backgroundTextStyle":"light","navigationBarBackgroundColor": "#fff","navigationBarTitleText": "WeChat","navigationBarTextStyle":"black"
}
}app.wxss 是整个小程序的公共样式表。我们可以在页面组件的 class 属性上直接使用 app.wxss 中声明的样式规则。
/**app.wxss**/.container { height: 100%; display: flex; flex-direction: column; align-items: center; justify-content: space-between; padding: 200rpx 0; box-sizing: border-box;
}
创建页面
在这个教程里,我们有两个页面,index 页面和 logs 页面,即欢迎页和小程序启动日志的展示页,他们都在 pages 目录下。微信小程序中的每一个页面的【路径+页面名】都需要写在 app.json 的 pages 中,且 pages 中的第一个页面是小程序的首页。
每一个小程序页面是由同路径下同名的四个不同后缀文件的组成,如:index.js、index.wxml、index.wxss、index.json。.js后缀的文件是脚本文件,.json后缀的文件是配置文件,.wxss后缀的是样式表文件,.wxml后缀的文件是页面结构文件。
index.wxml 是页面的结构文件:
<!--index.wxml--><view class="container"> <view bindtap="bindViewTap" class="userinfo"><image class="userinfo-avatar" src="{{userInfo.avatarUrl}}" background-size="cover"></image><text class="userinfo-nickname">{{userInfo.nickName}}</text> </view> <view class="usermotto"><text class="user-motto">{{motto}}</text> </view></view>本例中使用了f80cea5cd7fc1a2851fbe419805c21f9、565b296a3970f2fc50e58c1bb915cb79、b029981a35af4dfcb23297689c262657
//index.js//获取应用实例var app = getApp()
Page({
data: {
motto: 'Hello World',
userInfo: {}
}, //事件处理函数
bindViewTap: function() {
wx.navigateTo({
url: '../logs/logs'
})
},
onLoad: function () {console.log('onLoad')var that = this//调用应用实例的方法获取全局数据
app.getUserInfo(function(userInfo){ //更新数据
that.setData({
userInfo:userInfo
})
})
}
})app.json을 참조하세요. app.json은 전체 애플릿의 전역 구성입니다. 이 파일에서는 미니 프로그램이 어떤 페이지로 구성되어 있는지 구성하고, 미니 프로그램의 창 배경색을 구성하고, 탐색 표시줄 스타일을 구성하고, 기본 제목을 구성할 수 있습니다. 이 파일에는 설명을 추가할 수 없습니다. 더 많은 구성 항목은 구성 세부정보를 참조하세요🎜/**index.wxss**/.userinfo { display: flex; flex-direction: column; align-items: center;
}.userinfo-avatar { width: 128rpx; height: 128rpx; margin: 20rpx; border-radius: 50%;
}.userinfo-nickname { color: #aaa;
}.usermotto { margin-top: 200px;
}🎜app.wxss는 전체 미니 프로그램의 공통 스타일 시트입니다. 페이지 구성 요소의 클래스 속성에 대해 app.wxss에 선언된 스타일 규칙을 직접 사용할 수 있습니다. 🎜<!--logs.wxml--><view class="container log-list"> <block wx:for="{{logs}}" wx:for-item="log"><text class="log-item">{{index + 1}}. {{log}}</text> </block></view>🎜페이지 만들기🎜🎜이 튜토리얼에는 인덱스 페이지와 로그 페이지, 즉 시작 페이지와 미니 프로그램 시작 로그의 표시 페이지라는 두 페이지가 있으며 둘 다 페이지 디렉토리에 있습니다. 위챗 미니 프로그램의 각 페이지의 [경로 + 페이지 이름]은 app.json의 페이지에 작성해야 하며, 페이지의 첫 번째 페이지는 미니 프로그램의 홈페이지입니다. 🎜🎜각 미니 프로그램 페이지는 index.js, index.wxml, index.wxss, index.json과 같이 동일한 경로에 동일한 이름을 가진 4개의 서로 다른 접미사 파일로 구성됩니다. 접미사가 .js인 파일은 스크립트 파일이고, 접미사가 .json인 파일은 구성 파일이며, 접미사가 .wxss인 파일은 스타일 시트입니다. 파일 및 .wxml은 페이지 구조 파일입니다. 🎜🎜index.wxml은 페이지의 구조 파일입니다. 🎜//logs.jsvar util = require('../../utils/util.js')
Page({
data: {
logs: []
},
onLoad: function () {this.setData({
logs: (wx.getStorageSync('logs') || []).map(function (log) {return util.formatTime(new Date(log))
})
})
}
})🎜이 예에서는 f80cea5cd7fc1a2851fbe419805c21f9, 565b296a3970f2fc50e58c1bb915cb79, 페이지 구조를 구축하고 데이터를 바인딩하며 대화형 처리 기능을 수행하는 데 b029981a35af4dfcb23297689c262657가 사용됩니다. 🎜🎜index.js는 페이지의 스크립트 파일입니다. 이 파일에서는 페이지의 수명 주기 기능을 모니터링 및 처리하고, 미니 프로그램 인스턴스를 가져오고, 데이터를 선언 및 처리하고, 페이지 상호 작용 이벤트에 응답할 수 있습니다. 🎜rrreee🎜index.wxss는 페이지의 스타일 시트입니다. 🎜/**index.wxss**/.userinfo { display: flex; flex-direction: column; align-items: center;
}.userinfo-avatar { width: 128rpx; height: 128rpx; margin: 20rpx; border-radius: 50%;
}.userinfo-nickname { color: #aaa;
}.usermotto { margin-top: 200px;
}页面的样式表是非必要的。当有页面样式表时,页面的样式表中的样式规则会层叠覆盖 app.wxss 中的样式规则。如果不指定页面的样式表,也可以在页面的结构文件中直接使用 app.wxss 中指定的样式规则。
index.json 是页面的配置文件:
页面的配置文件是非必要的。当有页面的配置文件时,配置项在该页面会覆盖 app.json 的 window 中相同的配置项。如果没有指定的页面配置文件,则在该页面直接使用 app.json 中的默认配置。
logs 的页面结构
<!--logs.wxml--><view class="container log-list"> <block wx:for="{{logs}}" wx:for-item="log"><text class="log-item">{{index + 1}}. {{log}}</text> </block></view>logs 页面使用 2b5957c2850173214f4ea7f1261e9a0f 控制标签来组织代码,在 2b5957c2850173214f4ea7f1261e9a0f 上使用 wx:for 绑定 logs 数据,并将 logs 数据循环展开节点
//logs.jsvar util = require('../../utils/util.js')
Page({
data: {
logs: []
},
onLoad: function () {this.setData({
logs: (wx.getStorageSync('logs') || []).map(function (log) {return util.formatTime(new Date(log))
})
})
}
})运行结果如下:

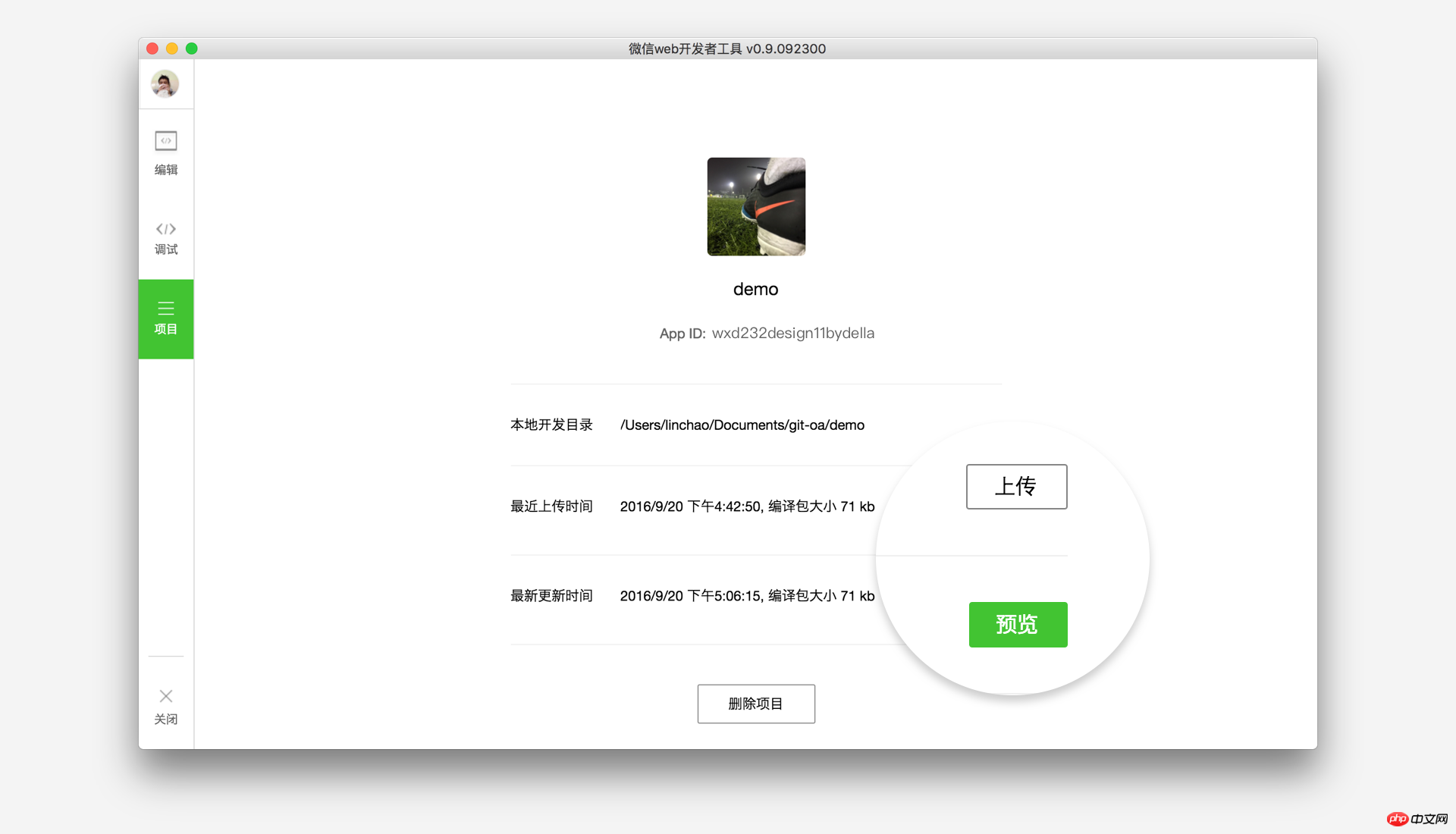
4. 手机预览(加入开发者或者运营者可以生成二维码直接扫码进入!)
开发者工具左侧菜单栏选择"项目",点击"预览",扫码后即可在微信客户端中体验。

위 내용은 WeChat Mini 프로그램 개발 간단한 튜토리얼 1의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

