JS 코드를 사용하여 웹 스크래치 카드 만들기
- PHP中文网원래의
- 2017-06-22 14:37:044923검색
캔버스와 JS를 사용해 스크래치 티켓을 만드는 코드를 공유합니다. JS 부분은 주석을 제거한 코드가 20줄 미만입니다.
효과는 다음과 같습니다

Galen.jpg

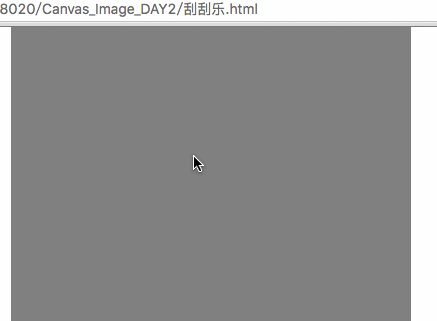
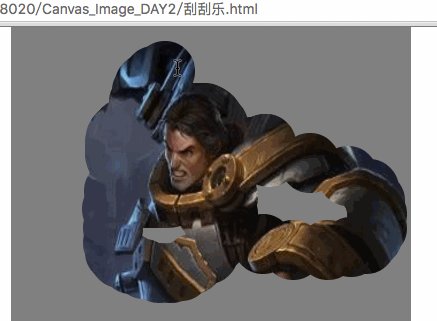
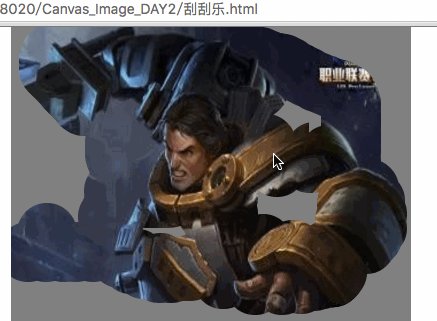
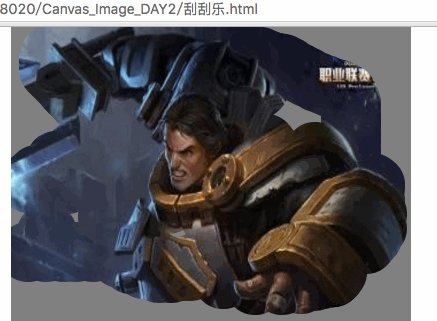
scratch-off.gif
HTML 부분
<body> <img src="img/gailun.jpg"/> <canvas id="canvas" width="400" height="300"></canvas> </body>
특별히 주의할 점은 없습니다. 효과를 위해 CSS 스타일
CSS 부분
<style type="text/css">*{margin: 0;padding: 0;
}img{width: 400px;height: 300px;left: 200px;position: absolute;z-index: -1;
}canvas{margin-left:200px;
}</style>Note
1을 추가했습니다. 브라우저에 내장된 효과를 지우려면
*{margin: 0;padding: 0;
}2.img를 회색 천 아래에 추가해야 합니다. z-index;
3. 그림 절대 위치 지정
js 부분
논리 분석
1. 마우스를 눌러 해당 영역을 이동하고 긁으면 됩니다
js 코드
2. 계속 긁지 않고 마우스 위치를 변경합니다.
<script type="text/javascript">var canvas = document.getElementById("canvas");var context = canvas.getContext('2d');//画蒙布
context.beginPath();
context.fillStyle= 'grey'
context.fillRect(0,0,400,300);//鼠标按下开刮
canvas.onmousedown=function(){
canvas.onmousemove = function(){//获取鼠标坐标var x = event.clientX;var y = event.clientY;//destination-out 显示原来的不在后来区域的部分
context.globalCompositeOperation = "destination-out";
context.beginPath();
context.arc(x-200,y,30,0,Math.PI*2);
context.fill();
}
}//鼠标抬起不刮开
canvas.onmouseup=function(){
canvas.onmousemove = function(){
}
} </script>주의할 점1. 그림과 캔버스가 왼쪽으로 200px 이동되므로 원의 시작점 좌표가 획득 위치를 기준으로 200px 줄어듭니다. 2.globalCompositeOperation은 소스(새) 이미지를 그리는 방법을 설정하거나 반환하는 캔버스의 기능입니다. 대상(기존) 이미지에는 10가지 다른 쓰기 방법이 있습니다
위 내용은 JS 코드를 사용하여 웹 스크래치 카드 만들기의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

