CSS에서 background-repeat 속성을 사용하는 방법
- 黄舟원래의
- 2017-06-21 15:06:443688검색
구문:
background-repeat : repeat | no-repeat | repeat-x | repeat-y
매개변수:
repeat: 배경 이미지는 수직 및 수평으로 타일링됩니다.
no-repeat: 배경 이미지는 타일링되지 않습니다.
repeat-x: 배경 이미지가 수평으로 타일링됩니다.
repeat-y: 배경 이미지가 수직으로 타일링되어 있습니다.
설명:
개체의 배경 이미지가 배치되는지 여부와 방법을 설정하거나 검색합니다. 객체의 배경 이미지를 먼저 지정해야 합니다.
해당 스크립트 기능은 backgroundRepeat 입니다. 제가 쓴 다른 책들도 참조해 주세요.
예:
menu { background: url("images/aardvark.gif"); background-repeat: repeat-y; }
p { background: url("images/aardvark.gif"); background-repeat: no-repeat; }여기 25px×25px 사진이 있습니다. 3개의 div 요소를 200px×100px로 설정하고 div 요소 배경 이미지를 이 사진으로 설정합니다.

<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>background-repeat属性</title>
<style type="text/css">
/*设置div元素的共同样式*/
div
{
width:200px;
height:100px;
background-image:url("../App_images/lesson/run_cj/flower.jpg");
text-align:center;
border:1px dashed gray;
}
/*设置3个div元素的个别样式*/
#div2{background-repeat:repeat-x;}
#div3{background-repeat:repeat-y;}
#div4{background-repeat:no-repeat;}
hr{border-color:red;}
</style>
</head>
<body>
<div id="div1">
<h3>静夜思</h3>
<p>窗前明月光,疑似地上霜。<br/>举头望明月,低头思故乡。</p>
</div>
<hr/>
<div id="div2">
<h3>静夜思</h3>
<p>窗前明月光,疑似地上霜。<br/>举头望明月,低头思故乡。</p>
</div>
<hr/>
<div id="div3">
<h3>静夜思</h3>
<p>窗前明月光,疑似地上霜。<br/>举头望明月,低头思故乡。</p>
</div>
<hr/>
<div id="div4">
<h3>静夜思</h3>
<p>窗前明月光,疑似地上霜。<br/>举头望明月,低头思故乡。</p>
</div>
</body>
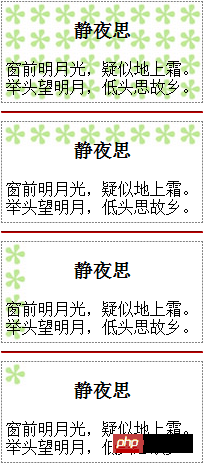
</html>브라우저에서 미리보기 효과는 다음과 같습니다.

분석:
브라우저가 background-repeat 기본값을 사용하기 때문에 첫 번째 div 요소는 background-repeat 속성 값을 설정하지 않기 때문입니다. 값이 "repeat"이면 배경 이미지가 가로 및 세로로 타일링됩니다. 두 번째 div 요소의 background-repeat 속성 값은 "repeat-x"이므로 배경 이미지가 가로(x축)로 타일링됩니다. 세 번째 div 요소의 background-repeat 속성 값이 "repeat-y"이므로 배경 이미지가 세로 방향(y축)으로 타일링됩니다.
hr 요소의 속성 설정이 궁금하실 수 있습니다. hr의 border-color를 설정하시겠습니까? 속성 값이 빨간색이면 hr의 색상 속성이 빨간색으로 설정되거나 background-color가 빨간색으로 설정됩니까? 이는 hr 자체의 특성과 관련이 있는데, CSS 고급 'HR CSS 설정' 섹션에서 자세히 설명하겠습니다.
참고: 배경 이미지가 있는 요소의 너비 또는 높이가 배경 이미지 자체의 너비 또는 높이보다 큰 경우에만 타일링 효과가 발생합니다.
위 내용은 CSS에서 background-repeat 속성을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
- 태그 구문 구조 및 사용법
- 태그 구문 구조 및 사용법

