html 태그 사용법에 대한 자세한 설명
- 黄舟원래의
- 2017-06-21 10:34:429678검색
TML5의 새로운 태그를 사용하면 확장 가능하고 접을 수 있는 요소를 생성하여 텍스트나 제목에 숨겨진 정보를 포함할 수 있습니다.
<details>
<summary>Google Nexus 6</summary>
<p>商品详情:</p>
<dl>
<dt>屏幕</dt>
<dd>5.96” 2560x1440 QHD AMOLED display (493 ppi)</dd>
<dt>电池</dt>
<dd>3220 mAh</dd>
<dt>相机</dt>
<dd>13MP rear-facing with optical image stabilization 2MP front-facing</dd>
<dt>处理器</dt>
<dd>Qualcomm® Snapdragon™ 805 processor</dd>
</dl>
</details> 첫 번째는 태그이고, 그 다음에는 라는 제목이 붙습니다. 여기에 있는 내용은 일반적으로 짧고 요약되어 페이지에 표시됩니다. 그런 다음 모든 유형의
라는 제목이 붙습니다. 여기에 있는 내용은 일반적으로 짧고 요약되어 페이지에 표시됩니다. 그런 다음 모든 유형의 HTML 요소를 세부 콘텐츠로 따를 수 있으며, 이는 를 클릭할 때만 표시됩니다.
위 코드의 효과는 다음과 같습니다.

자세한 내용은 처음에는 숨겨졌다가 클릭하면 표시됩니다. open 물론 태그에 open 속성을 설정하여 기본적으로 확장된 state로 만들 수도 있습니다.
<details open>
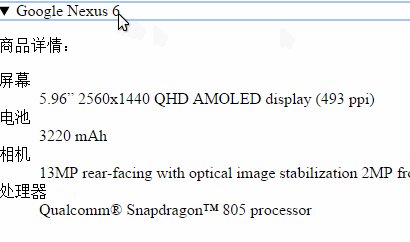
<summary>Google Nexus 6</summary>
<p>商品详情:</p>
<dl>
<dt>屏幕</dt>
<dd>5.96” 2560x1440 QHD AMOLED display (493 ppi)</dd>
<dt>电池</dt>
<dd>3220 mAh</dd>
<dt>相机</dt>
<dd>13MP rear-facing with optical image stabilization 2MP front-facing</dd>
<dt>处理器</dt>
<dd>Qualcomm® Snapdragon™ 805 processor</dd>
</dl>
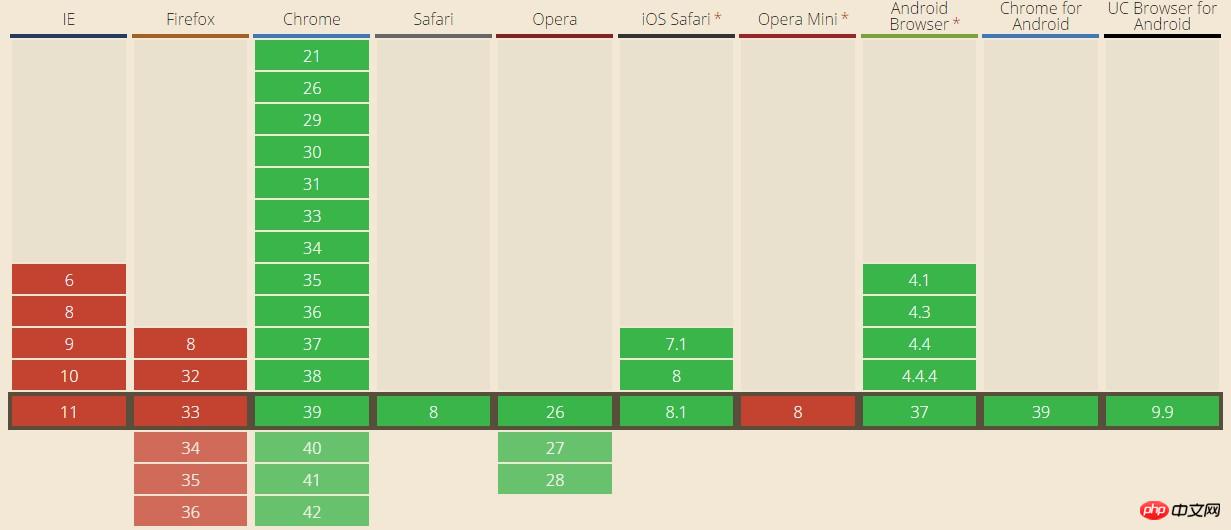
</details> 이때 기본적으로 세부정보가 펼쳐져 있으며, 제목을 클릭하면 접힙니다. Example예제는 위와 같습니다. 온라인 버전을 미리 보려면 여기를 클릭하세요. 브라우저 호환성새로운 HTML5 태그로 인해 브라우저 지원이 이상적이지 않습니다. caniuse의 데이터에 따르면 이 태그는 현재 Chrome, Safari 8+ 및 Opera 26+에서만 지원됩니다. 좋은 소식은 캐니스에서 "UC 브라우저 결과 표시" 옵션을 켜면 국내 UC 브라우저에서도 이 태그를 지원한다는 점입니다.

성별:
남성 사진과 같이: 이 태그를 사용하면 갈색 테두리가 나타납니다(내 웹 배경은 배경) 페이지는 검은색이고 글꼴은 흰색입니다.) 이 테두리를 표시하지 않으려면 어떻게 해야 합니까?

border:none; 이것을 설정하면 테두리가 나타나지 않습니다. 근데 태그가 html5인데 본 적이 없습니다. 하하~~
를 클릭할 때만 표시됩니다.

state로 만들 수도 있습니다.
<details open>
<summary>Google Nexus 6</summary>
<p>商品详情:</p>
<dl>
<dt>屏幕</dt>
<dd>5.96” 2560x1440 QHD AMOLED display (493 ppi)</dd>
<dt>电池</dt>
<dd>3220 mAh</dd>
<dt>相机</dt>
<dd>13MP rear-facing with optical image stabilization 2MP front-facing</dd>
<dt>处理器</dt>
<dd>Qualcomm® Snapdragon™ 805 processor</dd>
</dl>
</details> 이때 기본적으로 세부정보가 펼쳐져 있으며, 제목을 클릭하면 접힙니다. Example예제는 위와 같습니다. 온라인 버전을 미리 보려면 여기를 클릭하세요. 브라우저 호환성새로운 HTML5 태그로 인해 브라우저 지원이 이상적이지 않습니다. caniuse의 데이터에 따르면 이 태그는 현재 Chrome, Safari 8+ 및 Opera 26+에서만 지원됩니다. 좋은 소식은 캐니스에서 "UC 브라우저 결과 표시" 옵션을 켜면 국내 UC 브라우저에서도 이 태그를 지원한다는 점입니다.

성별:
남성 사진과 같이: 이 태그를 사용하면 갈색 테두리가 나타납니다(내 웹 배경은 배경) 페이지는 검은색이고 글꼴은 흰색입니다.) 이 테두리를 표시하지 않으려면 어떻게 해야 합니까?

근데 태그가 html5인데 본 적이 없습니다. 하하~~
위 내용은 html 태그 사용법에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:HTML의 태그 사용에 대한 자세한 설명다음 기사:HTML의 태그 사용에 대한 자세한 설명

