html
- 黄舟원래의
- 2017-06-21 09:31:4610116검색
웹 디자인에서는 입력 상자와 같은 자동 드롭다운 프롬프트가 자주 사용되는데, 이는 사용자 입력을 크게 촉진합니다. 과거에는 이러한 기능을 구현하려면 개발자에게 일부 Javascript 기술이나 관련 프레임워크를 사용하여 ajax 호출을 수행하도록 요구해야 했으며, 이를 위해서는 일정량의 프로그래밍 작업이 필요했습니다. 그러나 HTML5의 점진적인 인기로 인해 개발자는 새로운 DataList 태그를 사용하여 매우 아름다운 AutoComplete 구성 요소 효과를 빠르게 개발할 수 있습니다.
<!DOCTYPE HTML> <html> <body> <input list="cars" /> <datalist id="cars"> <option value="BMW"> <option value="Ford"> <option value="Volvo"> </datalist> </body> </html>
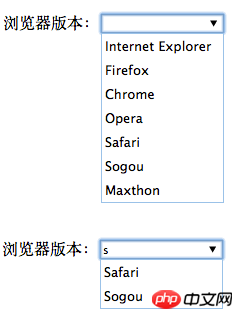
효과:

<!DOCTYPE html>
<html>
<head>
<title>HTML5 datalist tag</title>
<meta charset="utf-8">
</head>
<p>
浏览器版本:<input list="words">
</p>
<datalist id="words">
<option value="Internet Explorer">
<option value="Firefox">
<option value="Chrome">
<option value="Opera">
<option value="Safari">
<option value="Sogou">
<option value="Maxthon">
</datalist>
</body>
</html>코드는 태그의 list 속성을 사용하여 제공된 data set으로 사용됩니다. 드롭다운 목록이지만 자동 알림 기능이 있습니다. 호환성은 다음과 같습니다:
<!DOCTYPE html>
<html>
<head>
<title>HTML5 datalist tag</title>
<meta charset="utf-8">
</head>
<p>
浏览器版本:<input list="words">
</p>
<datalist id="words">
<option value="Internet Explorer">
<option value="Firefox">
<option value="Chrome">
<option value="Opera">
<option value="Safari">
<option value="Sogou">
<option value="Maxthon">
</datalist>
</body>
</html> datalist는 id를 통해 입력과 연결된 사전 정의된 목록을 제공합니다. 입력 시 자동 완성(자동 완성) 기능이 있으며 사용자는 선택할 수 있는 드롭다운 목록이 표시됩니다.
효과는 다음과 같습니다
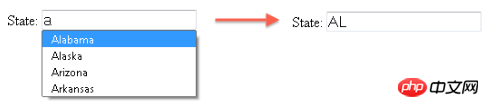
테이블 옵션에 값을 지정할 수도 있습니다.
<label for="state">State:</label> <input type="text" name="state" id="state" list="state_list"> <datalist id="state_list"> <option value="AL">Alabama</option> <option value="AK">Alaska</option> <option value="AZ">Arizona</option> <option value="AR">Arkansas</option> </datalist>값의 값이 옵션에 지정된 경우 사용자가 선택한 후 드롭다운 목록을 통해 텍스트 상자에 표시되는 내용은 아래와 같이 값의 값이 됩니다.

<form>
<!-- 如果设置了autocomplete属性,则将会继承父元表单元素中autocomplete的值得,
如果也没设置,则默认autocomplete为on,这里没进行任何设置,所以firstName的autocomplete属性为on -->
<input type="text" name="firstName">
<!-- autocomplete设置为on,浏览器将记忆下用户每次输入的值 -->
<input type="text" name="address" autocomplete="on">
<!-- 设置为off,代表浏览器将不记忆用户在该文本框本次的输入,也不进行建议提醒 -->
<input type="text" name="secret" autocomplete="off">
</form> Opera 브라우저에서 자동 완성을 꺼짐으로 설정하면 다른 브라우저에서는 데이터 목록이 전혀 표시되지 않습니다. , 데이터 목록은 표시되지만 자동 제안 알림 기능은 손실됩니다. 4. DataList를 사용해야 하는 경우이런 드롭다운 스마트 프롬프트 상자를 사용할 때는 상황에도 주의를 기울여야 합니다. 예를 들어 선택 항목이 너무 많지 않은 일부 시나리오에서는 일반 드롭다운 상자를 사용하는 것으로 충분합니다. 사용자가 많은 데이터 중에서 선택해야 하는 경우 데이터 목록 드롭다운 제안 프롬프트 상자를 사용하는 것이 좋습니다. 사용자가 빠르게 검색하고 선택할 수 있기 때문입니다. 5. 지원되지 않는 브라우저를 처리하는 방법이 기사를 작성하는 시점에는 IE 10, Firefox 4+, Chrome 20+ 및 Opera만 여전히 데이터 목록을 지원하므로 이전 브라우저를 사용하는 많은 사용자는 이 기능을 사용할 수 없습니다. 하지만 항상 방법은 있습니다.
데이터 목록에 중첩된 전통적인 선택 드롭다운 선택 상자를 사용하는 것좋은 해결책은 전통적인 선택 드롭다운을 동시에 제공하는 것입니다. 텍스트 상자에는 다음 코드와 같이 사용자가 일반 텍스트를 입력할 수 있는 텍스트 상자가 제공됩니다.
<label for="country">Country:</label>
<datalist id="country_list">
<select name="country">
<option value="AF">Afghanistan</option>
<option value="AX">Åland Islands</option> <option value="AL">Albania</option>
<option value="DZ">Algeria</option>
<option value="AS">American Samoa</option>
<!-- more -->
</select>
If other, please specify:
</datalist>
<input type="text" name="country" id="country" list="country_list">
위 코드에서 전통적인 선택 드롭다운 텍스트 상자는 데이터 목록에 중첩되어 있지만 입력 텍스트 상자는 여전히 Datalist에 바인딩되어 있지만, 이것의 장점은 datalist를 지원하지 않는 브라우저에서 실행할 때 위 그림에 표시된 효과를 갖게 된다는 것입니다. 한쪽은 드롭다운 선택이고 다른 쪽은 사용자가 다음을 수행할 수 있도록 합니다. 드롭다운 목록에 존재하지 않는 레코드를 입력하세요. 위의 코드를 datalist를 지원하는 브라우저에서 실행하면 원래는 하나의 datalist만 표시하는 효과를 갖게 됩니다. 6. Datalist의 한계 물론 Datalist에도 다음과 같은 한계와 단점이 있습니다. 1) CSS를 사용하여 드롭다운 제안 목록의 항목을 제어하거나 변경할 수 없습니다. ) 데이터 목록을 제어할 수 없습니다. 3) 사용자가 몇 글자를 입력할 때마다 나타나는 드롭다운 제안 목록을 제어할 수 없습니다. 4) 대소문자 구분을 제어할 수 없습니다. 어떤 문자가 일치하면 드롭다운 제안 목록이 나타납니다. 5) 서버 측 데이터 소스에 바인딩할 수 없습니다위 내용은 html
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:HTML에서 태그의 사용 및 정의 다음 기사:HTML에서 태그의 사용 및 정의

