모바일 선택 영역 플러그인 사용 방법
- PHP中文网원래의
- 2018-05-10 14:42:532784검색
이름에서 알 수 있듯이 모바일 선택 영역 플러그인은 모바일 단말기에서 지역 선택을 위한 플러그인으로 사용법이 간단합니다
1. 준비
먼저 해당 플러그인에 해당하는 css+js 파일을 다운로드해야 합니다.


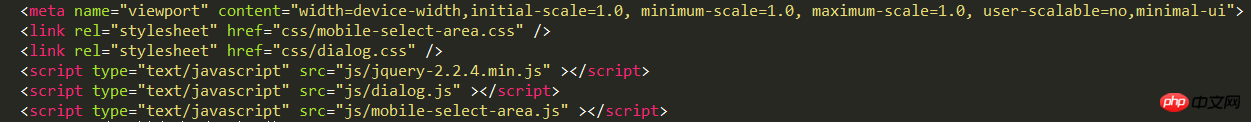
이것들을 다운로드하고 나면 모든 것이 준비됩니다 - > 코드를 작성해 보세요. . . . 우선 모바일 단말기에서 사용하는 플러그인입니다. 시청 각도를 모바일 단말기에서 조절해야 합니다. 그렇지 않으면 브라우저에서는 편안하게 보일 수도 있고 모바일 단말기에서는 보기 좋지 않을 수도 있습니다. ;메타 이름 ="viewport" content="width=device-width,initial-scale=1.0, Minimal-scale=1.0, maximum-scale=1.0, user-scalable=no,minimal-ui">
그런 다음 다운로드한 파일을 가져오기 위해 이 스크린샷을 찍겠습니다
어떤 친구들은 이Dialog.js가 무엇을 위한 것인지 질문할 수도 있습니다. 이것도 필요합니다. 텍스트 상자를 클릭하면 나타나는 팝업 콘텐츠를 구현하여 지역을 선택할 수 있습니다. 
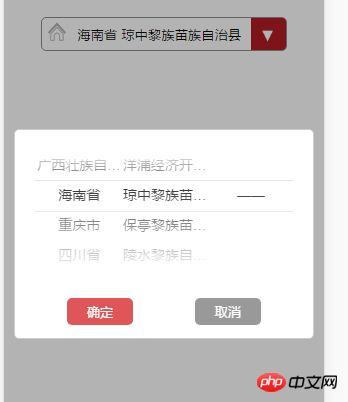
2. 구현 방법 + 효과
Some; 플러그인 API 소개, API 소개는
여기에서 재현됩니다. 리소스를 다운로드할 수 있는 GitHUb 주소도 있습니다default:0||1
0为空,true时默认选中第一项,默认1
0||1
触发弹窗的DOM元素 ,可以是input或其他
trigger:
初始值,
value:
级别数,默认是3级的
level: int
id值分隔符
separator: ,
触发事件名称,默认click,使用zeptojs的可以用tap事件
eventName:tap|click
trigger:
当data为json对象时可以直接解析,此时直接接收数组 当data为string发送ajax请求后返回json,格式如下:value:
{
"data": [{
"id": 1,
"name": "浙江省",
"child": [{
"id": "1",
"name": "杭州市",
"child": [{
"id": 1,
"name": "滨江区"
}]
}]
}, {
"id": 2,
"name": "江苏省",
"child": [{
"id": "1",
"name": "南京",
"child": [{
"id": 1,
"name": "解放区"
}]
}]
}, {
"id": 3,
"name": "湖北省"
}]
}
level: int
第一个是容器,第二个是选中后的text值,第三个参数是选中后的id。 并且this指向当前对象。 选中后的回调,默认有填充trigger的value值,以及赋值它后面紧跟着的hidden的value值,以逗号分隔id,空格分隔文字
separator : ,
<p class="shopaddress spaing">
<i></i>
<input type="text" placeholder="地址:请选择省市区" id="check_area" >
<span id="_check" class="check"><i></i></span>
<script>
var selectArea = new MobileSelectArea();
selectArea.init({trigger:'#check_area',data:'js/data.json',default:1,level:3});
</script>
</p>eventName: tap|clickrrreee
data: rrreeerrreeecallback:function(scroller,text,value)
rrreeerrreeecallback:function(scroller,text,value)
위 내용은 모바일 선택 영역 플러그인 사용 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

