CSS 공백 속성의 사용 및 정의에 대한 자세한 설명
- 黄舟원래의
- 2017-06-20 11:56:215206검색
CSS의 white-space 속성은 컨테이너에서 공백( ), 줄 바꿈(n), 들여쓰기(t) 등과 같은 공백 문자를 처리하는 방법을 지정하는 데 사용됩니다.
white-space는 CSS1에서 유래되었으며 블록 요소에 적합하고 상속을 가지며 IE 5.5+, Chrome, FireFox, Safari, Opera 등과 같은 모든 주류 브라우저를 지원합니다. 기본값은 Normal입니다.
구문:
white-space : normal | pre | nowrap
매개변수:
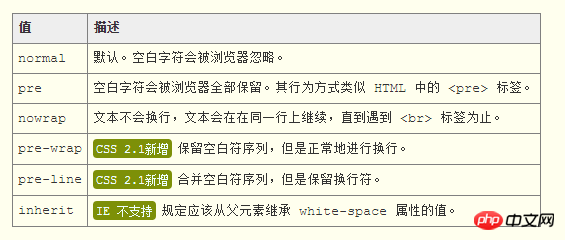
normal: 기본 처리 방법
pre: 미리 서식이 지정된 텍스트를 고정폭 글꼴로 표시합니다. 단어 사이의 공백을 병합하지 않고 정렬을 수행합니다. pre 객체 참조
nowrap: 텍스트 끝이나 br 객체가 나타날 때까지 모든 텍스트가 동일한 줄에 표시되도록 합니다. td, div 및 기타 객체의 nowrap 속성(기능)을 참조하세요.
설명:
객체 내 공백 처리 방법을 설정하거나 검색합니다.
해당 스크립트 기능은 공백입니다. 제가 쓴 다른 책들도 참조해 주세요.
예:
p { white-space: nowrap; }
Explanation
white-space는 일반, 사전, Nowrap, 사전 포장, 사전 라인, 상속 및 기타 값을 지원합니다. 아래에서 이러한 값의 차이점을 자세히 살펴보겠습니다.

JavaScript 작업
JavaScript에서 공백의 해당 속성 이름은 공백입니다. 예:
document.getElementById("p1").style.whiteSpace = "nowrap";
스타일 개체의 공백 속성은 읽고 쓸 수 있지만 currentStyle 개체의 공백 속성은 읽기 전용입니다.
위 내용은 CSS 공백 속성의 사용 및 정의에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

