HTML 개발에서 겪게 되는 문제와 나쁜 습관
- PHP中文网원래의
- 2017-06-20 10:08:101925검색
최근 인터넷에서 HTML 개발에 있어서 많은 문제와 나쁜 버릇을 보았는데, 여기서 정리해보겠습니다.
1. 상하 간격
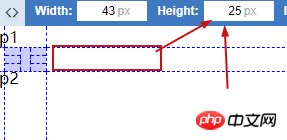
개발 중에 설정한 두 p 태그의 상하 간격이 20px인 것을 알 수 있는데, 실제 측정해 보면 4~8px인 것을 알 수 있습니다. 더 길어. 왜 이래! 숙련된 운전자라면 더 말할 필요가 없을 것 같습니다,
디자인 초안은 단어 사이의 간격만 측정하기 때문에 실제로 p 태그를 작성하고 요소를 확인하면 p 테이블 태그에는 공백이 있을 것입니다. 상단과 하단에 약 2px의 공백이 있을 것입니다. 이 경우
상단 여백 또는 하단 여백을 추가하면 측정시 조금 더 여유가 생깁니다.
8b05045a5be5764f313ed5b9168a17e6
100db36a723c770d327fc0aef2ce13b1
93f0f5c25f18dab9d176bd4f6de5d30e
1fc2df4564f5324148703df3b6ed50c1
b2386ffb911b14667cb8f0f91ea547a76e916e0f7d1e588d4f442bf645aedb2f
;style type=" 텍스트 /css">
}
531ac245ce3e4fe3d50054a55f265927
3c7b149cc556f883a18b3c490b028d4e
6c04bd5ca3fcae76e30b72ad730ca86d
e388a4556c0f65e1904146cc1a846beep194b3e26ee717c64999d7867364b1b4a3
올라가면 이제 20px의 하단 여백을 측정해 보겠습니다.
ps: [FQ 도구]가 있다면 Google Browser Mall에서 Page Ruler를 다운로드하는 것이 좋습니다. 개인적으로 웹 페이지 측정에 매우 유용한 도구라고 생각합니다.
20이 아닌 간격이 25로 성공적으로 변경된 것을 확인했습니다. 이것이 p 태그의 공백입니다.
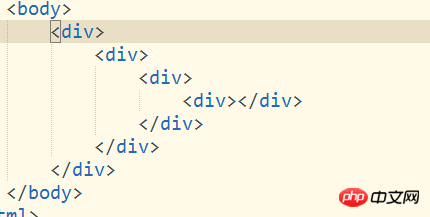
이런 네스팅은 거기에 적힌 내용이 있을 때, 한 화면에서 끝내지 못할 때 네스팅 오류로 짜증이 난다. 최선의 해결책은? 좋은 댓글 습관은 자신의 문제를 더 빨리 발견하게 하고 팀 발전에도 도움이 된다고 생각합니다. 이 일을 할 때 뭔가 잘못된 것을 발견하시나요? 수정하면 더 편리하지 않나요?

3. 양식이나 표를 누가 먼저 작성해야 할까요? 물론 이 문제는 초보자에게만 발생합니다.
오류:
<table><form><tr><td>..... </td></tr></form></table>
 정답:
정답: <form><table><tr><td>..... </td></tr></table></form>
按我个人的理解来说,把form写在table中太别扭了。因为table是一个完整的格式,所以说用from来包裹table。
四、省略img alt 属性
当你在网速不佳或图片无法显示的时候,他的作用就来了。你可以带有你图片的描述,让用户在没看到的前提下,也明白这是什么。
五、大量使用转义标签 如: ; >..........
因为在每个浏览器如 : 默认宽度是不等的,所以当你使用大量 ; 时换个浏览器他就变了。所以说现在这莫多好用的方式为啥还用如此
lo的转义标签, 其实还有比较实用的如:©; © 版权商标等等;
六、错误的提示方式。
当你给了用户错误的提示时,你说收集的数据也将会出现很大的偏差,如:“请输入地址” ,这个地址你是要家庭地址呢!还是现住地址呢!还又是公司地址呢!所以明确的提示很重要。
七、页面中包含太多刷新的步骤。
通过ajax局部刷新,来减少页面的重复加载。增强用户的体验。
八、偏爱于一款浏览器,由于浏览器内核不同,他支持的效果也不同,当你偏爱于一款浏览器时,你在别的浏览器你会崩溃的 。
ps:当然IE除外 IE 低版本太可怕,都这个年代了坚决抵制 IE 低版本,当然这只是个人看法,毕竟有数据支持用 IE 低版本用户是有还是又不算少的用户群
有的比如:国企采购 windows 自带 IE 而且国企为了安全买回来后没有升级那一说。当外包到一个国企而且进门不让带手机的,到时候你就明白了。
위 내용은 HTML 개발에서 겪게 되는 문제와 나쁜 습관의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

