React Native에서 사용자 정의 모듈을 작성하는 방법
- PHP中文网원래의
- 2017-06-19 17:28:081784검색
머리말
노드 모듈이 저장되어 있는 React Native 프로젝트에서 node_modules 폴더를 볼 수 있습니다. Node.js 패키지 관리자 npm은 세계 최대 오픈 소스 라이브러리 생태계입니다. npm에 관해서는 일반적으로 두 가지 의미를 나타냅니다. 하나는 Node.js 개방형 모듈 등록 및 관리 시스템이고 다른 하나는 노드를 설치하고 관리하는 데 사용되는 명령줄 소프트웨어인 Node.js 기본 모듈 관리자입니다. 모듈. 이 글의 목표는 React Native에서 사용자 정의 npm 모듈(플러그인과 유사)을 작성하고 다른 사람들이 사용할 수 있도록 npm에 업로드하는 방법을 살펴보는 것입니다.
npm 사용법 소개
npm은 Node.js 모듈입니다. Node.js를 설치하면 기본적으로 npm이 설치됩니다. 터미널에서 다음 명령을 사용하여 npm 버전을 확인할 수 있습니다.
npm -v
npm 업그레이드:
sudo npm install npm -g
모듈 설치(설치가 완료되면 node_modules 디렉터리가 생성되고 그 아래에 설치된 노드 모듈이 있음):
npm install 2cf7af396cbd731a0491663fcec0bb14
npm 구성 보기:
npm config list
에이전트 설정:
//设置 http 代理 npm config set proxy http://server:port //设置 https 代理 npm config set https-proxy http://server:port
위에서는 몇 가지 기본 npm 명령을 소개하고, 그런 다음 로컬에서 만들 수 있습니다. 모듈입니다.
먼저 터미널을 열고 사용자 정의 모듈을 만들려는 새 폴더를 만든 다음 명령줄에서 npm에 로그인하세요. 다음 명령을 입력하세요:
npm adduser
사용자 이름, 비밀번호, 이메일 주소를 입력하라는 메시지가 표시됩니다. 완료되면 다음 명령을 입력하여 현재 npm 사용자를 볼 수 있습니다.
npm whoami
방금 등록한 사용자 이름이 올바르게 표시되면 , 로그인 성공을 표시해 주세요. 그런 다음 다음 명령을 사용하여 npm 모듈을 생성합니다.
npm init
위 명령을 실행한 후 이름, 버전, 작성자 정보 등을 포함하는 package.json 파일을 생성하도록 안내됩니다.
모듈 만들기
여기서는 왜 맞춤 모듈을 작성해야 하는지 언급하고 싶습니다. React Native는 많은 Native 컴포넌트를 구현하고 풍부한 API를 제공하지만 일부 네이티브 라이브러리는 아직 지원되지 않고, 네이티브 지향적인 오픈소스 컴포넌트와 라이브러리도 많기 때문에 React Native에서 이러한 컴포넌트와 라이브러리를 사용하고 싶다면 라이브러리는 다른 모듈이 쉽게 통합할 수 있도록 자체적으로 모듈을 정의해야 합니다. 다음으로 주제로 직접 이동합니다. React Native에서 사용할 수 있는 사용자 정의 모듈을 작성합니다. React Native 프로젝트를 초기화하려면 명령줄에서
react-native init AwesomeProject
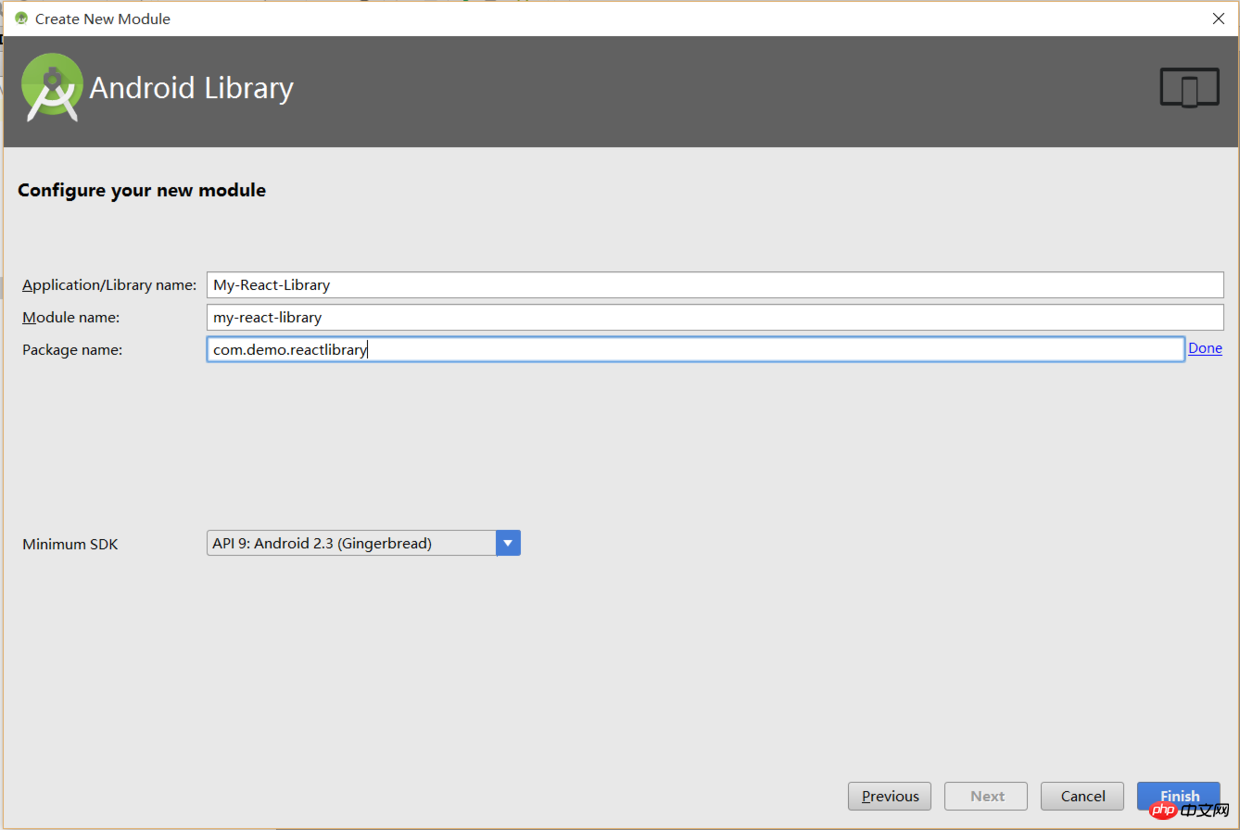
를 실행하세요. 여기서는 Android Studio를 사용하여 File->open 메뉴를 선택하여 AwesomeProject 폴더 아래에 있는 android 폴더를 연 다음 File -> New -> New Module을 선택하여 Android 라이브러리를 만듭니다. 그림과 같이: 
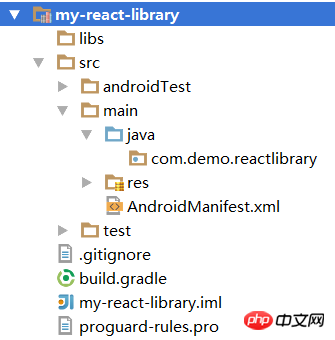
그림과 같이 여기에 새 라이브러리 모듈이 생성됩니다. 그런 다음 마침을 클릭하여 다음 디렉터리 구조를 확인합니다.

그런 다음 필요한 jar를 libs 디렉터리에 넣습니다. jpush-sdk를 사용하세요. 예를 들어 공식 홈페이지에서 다운로드한 libs를 libs에 복사하고, 해당 리소스 파일을 res 폴더에 넣은 후, AndroidManifest 파일의 내용을 복사하고, 패키지 이름을 변경한 후 최종적으로 build.gradle에 구성합니다. , 다음과 같습니다(여기서 targetSdkVersion을 22로 변경하려면 주의하세요. 23에서 실행하면 충돌이 발생할 수 있습니다):
apply plugin: 'com.android.library'
android {
compileSdkVersion 23
buildToolsVersion "23.0.2"
defaultConfig {
minSdkVersion 16
targetSdkVersion 22
versionCode 1
versionName "1.0"
manifestPlaceholders = [
JPUSH_APPKEY: "yourAppKey", //在此修改JPush的AppKey
APP_CHANNEL: "developer-default" //应用渠道号
]
}
lintOptions {
abortOnError false
warning 'InvalidPackage'
}
sourceSets {
main {
jniLibs.srcDirs = ['libs']
}
}
}
repositories {
mavenCentral()
}
dependencies {
compile fileTree(dir: 'libs', include: ['*.jar'])
compile "com.facebook.react:react-native:+"
}지금까지 첫 번째 단계를 완료했습니다. 다음으로 Native와 JS 간의 상호 작용을 위한 코드를 작성해야 합니다. 저를 참고하시면 됩니다. 이 글에서는 JS가 Native를 호출하고 Native는 JS를 호출하므로 여기서는 자세히 다루지 않겠습니다. 코드의 Native 부분을 완성했다고 가정하면, JS에서 가져오기를 통해 다른 사람들이 우리 JS 코드를 호출하여 Native를 호출할 수 있도록 하려면 어떻게 해야 할까요? 먼저 my-react-library 폴더를 입력한 다음 터미널에서
npm init
를 실행하여 package.json 파일을 생성한 다음(여기서 이름 필드를 참고하세요. 여기에는 다른 사람들이 참조한 모듈의 이름이 있습니다) 인덱스를 생성합니다. Node 모듈의 JS 항목입니다. JS를 작성하려면 Sublime Text를 사용하는 것이 좋습니다. 다음은 jpush-react-native의 예입니다.
jpush-react-native/index.js
import {NativeModules, Platform, DeviceEventEmitter} from 'react-native';
// 通过 NativeModules 找到我们在 Native 定义的 JPushModule 类
const JPushModule = NativeModules.JPushModule;
export default class JPush {
/**
* Android only
* 初始化JPush 必须先初始化才能执行其他操作
*/
static initPush() {
JPushModule.initPush();
}
}
코드의 일부는 위의 initPush 메소드를 정의하며 실제로 JPushModule에 정의된 initPush 메소드를 호출합니다. 이는 기본적으로 NativeModules를 통해 Native에서 제공하는 메서드를 호출하는 것과 유사합니다.
## Publish
이 시점에서 React Native 사용자 정의 모듈이 완성되었습니다. 이제 사용자 정의 모듈을 게시할 시간입니다. package.json이 있는 디렉터리에서
npm publish
를 실행하여 사용자 정의 모듈을 npm 라이브러리에 업로드합니다. 버전을 업데이트할 때마다 package.json의 버전 값을 변경한 후 npm 게시를 실행해야 합니다.
사용
React Native 디렉터리에서 다음을 실행합니다.
npm install my-react-library --save
설치가 완료되면 모듈은 node_modules 폴더에 저장됩니다. 우리 모듈은 Android 라이브러리 프로젝트이므로 Native로 구성해야 합니다. 가장 중요한 것은 프로젝트 종속성을 추가하는 것입니다:
누군가의 반응 네이티브 프로젝트/일부 모듈/build.gradle
dependencies {
compile fileTree(dir: "libs", include: ["*.jar"])
compile "com.android.support:appcompat-v7:23.0.1"
compile "com.facebook.react:react-native:+" // From node_modules
// 在 dependecies 中加入自定义模块
compile project(':my-react-library')
}
그런 다음 settings.gradle에서도 구성합니다:
누군가의 반응 네이티브 프로젝트/settings.gradle
include ':app', ':my-react-library'
project(':my-react-library').projectDir = new File(rootProject.projectDir, '../node_modules/my-react-library/android')
在 MainActivity 中将自定义的 Package 添加进去:
MainActivity.java
...
mReactInstanceManager = ReactInstanceManager.builder()
.setApplication(getApplication())
.setBundleAssetName("index.android.bundle")
.setJSMainModuleName("react-native-android/index.android")
.addPackage(new MainReactPackage())
//添加自定义的 package
.addPackage(new MyReactPackage())
...
如果是 RN 0.29.0 以上版本,则应在 MainApplication 中添加:
MainApplication.java
@Overrideprotected List87930413b7b9f6e3c99fdbf3dcfbbddf getPackages() {
return Arrays.87930413b7b9f6e3c99fdbf3dcfbbddfasList(
new MainReactPackage(),
new MyReactPackage()
);
}
到此为止我们完成了 Native 部分的配置(完成后 sync 一下),接下来就可以使用了。
别人要使用我们的模块时,就可以这样写:
someone.js
//这里的 'my-react-library'是在 package.json 定义的 name
// 这样就可以
import MyModule from 'my-react-library'
export default class SomeClass extends React.Component {
componentDidMount() {
// 调用 index.js 中定义的 doSomething()
MyModule.doSomething();
}
}위 내용은 React Native에서 사용자 정의 모듈을 작성하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

