PHP의 퍼지 쿼리 란 무엇입니까?
- PHP中文网원래의
- 2017-06-20 09:20:443562검색
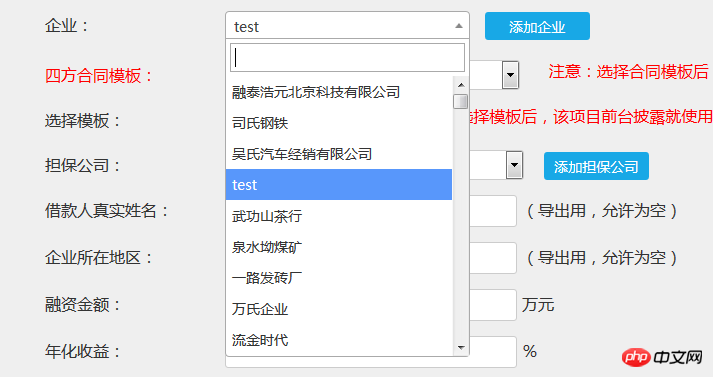
1. PHP에서는 드롭다운 상자를 자주 사용하며 서로 관련되어 있습니다. 드롭다운 상자에 옵션이 많으면 퍼지 검색 기능을 사용해야 합니다.
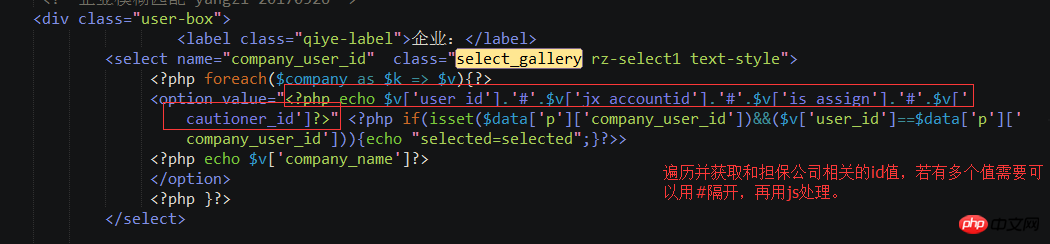
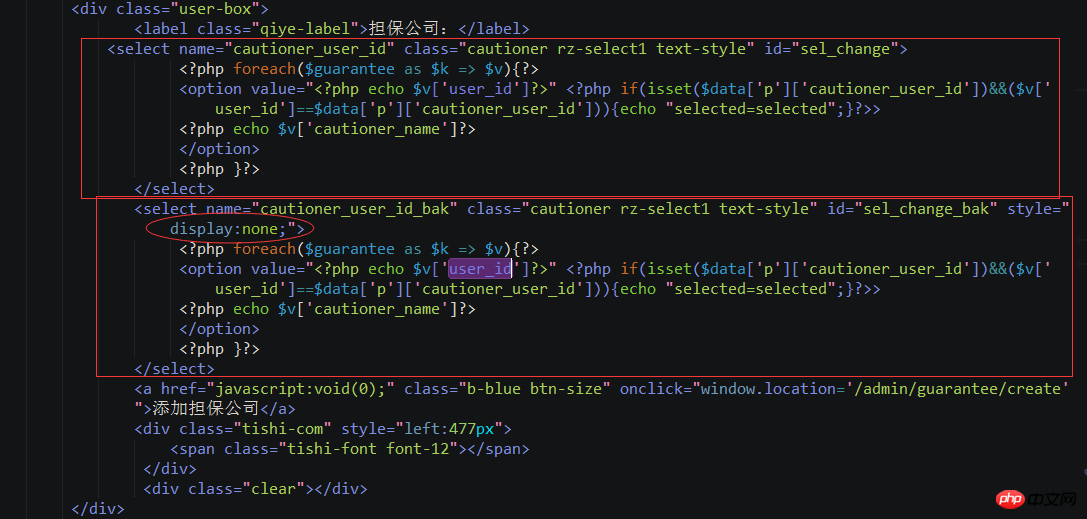
이 기능에서는 두 개의 선택 항목의 ID 값을 연결하지 않은 다음 선택 속성을 선택하고 수정할 수 없도록 하는 것이 가장 좋습니다. 다시 선택하면 속성을 제거하세요. 선택 속성을 제거하면 Firefox 및 Google js 호환성 문제가 발생합니다. 대응하지 않는 부분이나 제거할 수 없는 속성이 생기기 쉽고, 기능도 번거롭습니다. 또한, 둘 사이의 대응관계도 그 배경에서 판단해야 한다. (백그라운드에서 둘 사이의 대응을 비교할 때에는 데이터베이스에 질의하여 회사의 ID를 찾은 다음 보증 회사의 ID 비교를 위해 데이터베이스에 질의해야 합니다. ID를 얻기 위해 프론트 데스크를 이용하지 마십시오. 보증 회사의 가치).
2. 스타일:

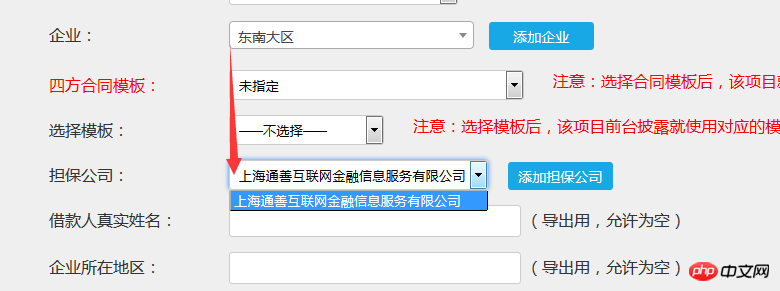
보증 회사가 있는 경우 드롭다운 상자에 하나의 보증 회사만 표시되고 나머지는 모두 표시되지 않습니다. 표시되어 관리자가 선택할 수 있습니다.

3. 선택 드롭다운 상자에는 검색 상자가 허용되지 않으며 여기에 입력 검색 상자를 쓸 수 없다는 것을 알고 있습니다. 선택 상자를 ul li로 변환합니다. 사용되는 플러그인: select2.
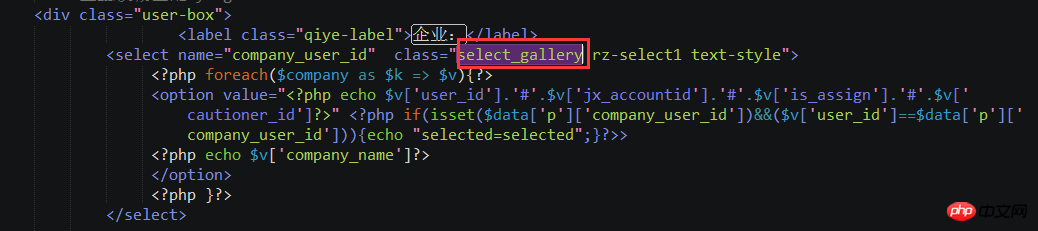
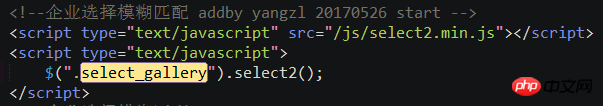
4. 일반적으로 백그라운드 데이터베이스에서 데이터를 가져와 값을 할당하고 select2 플러그인을 도입합니다. 참고로, select2 플러그인과 관련된 CSS 파일도 함께 가져와야 합니다. 가격을 묻는 일부 CSS와 js가 캡슐화되어 있으며, 스타일은 직접 변경할 수 있습니다.


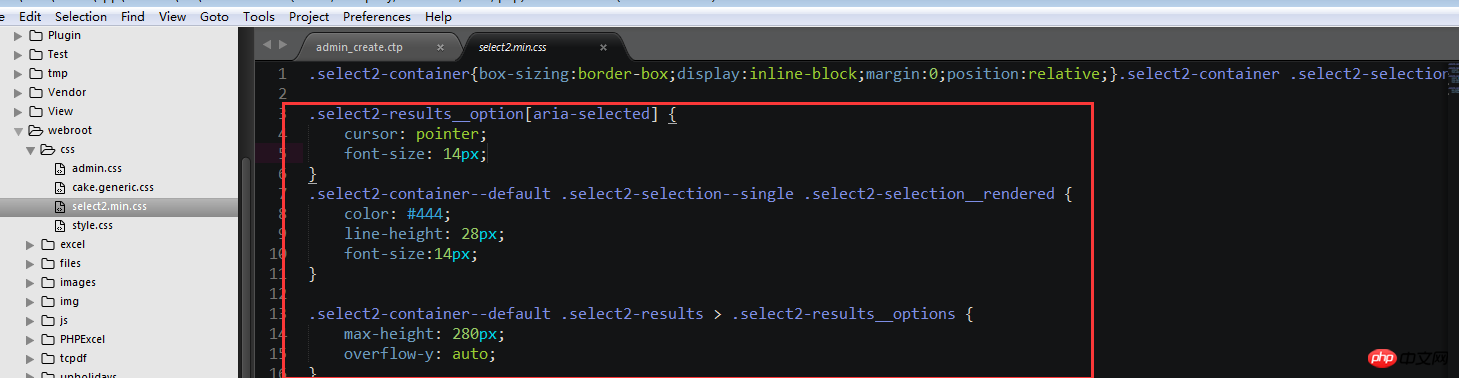
5. 스타일 추가됨:

.select2-results__option[aria-selected] {
cursor: pointer;
font-size: 14px;
}
.select2-container--default .select2-selection--single .select2-selection__rendered {
color: #444;
line-height: 28px;
font-size:14px;
}
.select2-container--default .select2-results > .select2-results__options {
max-height: 280px;
overflow-y: auto;
}6. 드롭다운 상자 간의 상호 관계:

7.

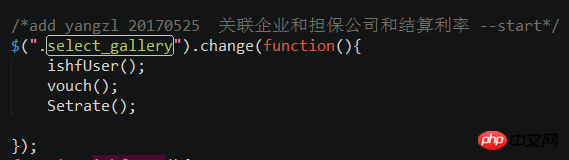
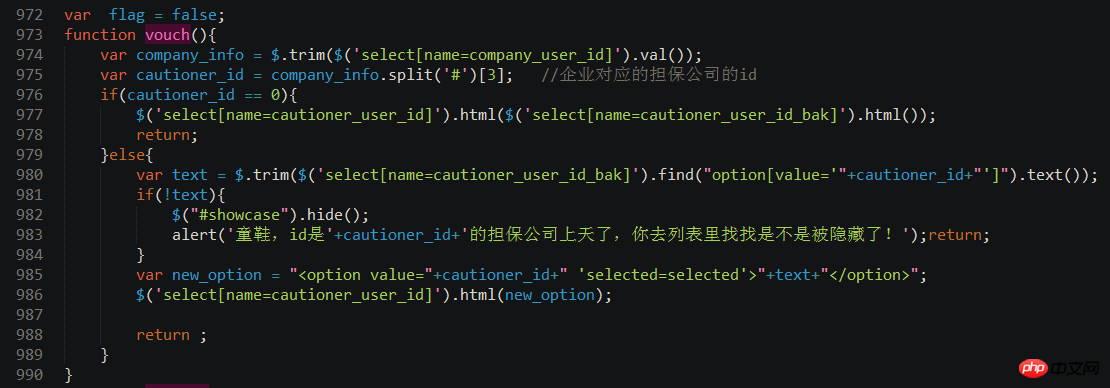
8.js 처리: 가져오기 숨겨진 선택 값 및 선택 옵션 재구성(참고: 선택이 숨겨진 후에도 해당 값은 여전히 존재하며 사용할 수 있습니다)


위 내용은 PHP의 퍼지 쿼리 란 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

