jQuery의 래퍼 세트 get() 메서드와 index() 메서드의 사용 예에 대한 자세한 설명
- 伊谢尔伦원래의
- 2017-06-19 14:19:492061검색
jquery를 사용하면 압축된 세트를 javascript 배열으로 처리할 수 있습니다. 간단한 배열 첨자를 사용하여 압축된 시퀀스의 모든 요소를 위치별로 가져올 수 있습니다.
예를 들어 페이지의 alt 속성이 있는 모든 a1f02c36ba31691bcfe87b2722de723b 요소 집합에서 첫 번째 요소를 가져오려면 다음과 같이 작성할 수 있습니다.
$('img[alt]')[0]
배열 첨자 대신 메서드를 사용하려는 경우 목적을 달성하기 위해 jquery 정의 get() 메소드를 활용합니다.
get 구문: get(index)
패키지 세트에서 일치하는 요소 하나 또는 모두를 가져옵니다. 매개 변수를 지정하지 않으면 패키지 세트의 모든 요소가 JavaScript 배열 형식으로 반환되고, 아래 첨자 매개 변수가 지정되면 아래 첨자에 해당하는 요소가 반환됩니다.
$("img[alt]").get(0)는 배열 첨자를 사용하는 이전 예, 즉 $("img[alt]")[0]와 동일합니다. get() 메소드는 요소 래퍼 세트를 일반 JavaScript 배열로 변환하는 데에도 사용할 수 있습니다. 생각해 보세요.
var allLabeledButtons = $("lable+button").get();이 문은 페이지에서 가장 가까운 2e1cf0710519d5598b1f0f14c36ba674 앞에 있는 모든 bb9345e55eb71822850ff156dfde57c8 요소를 래핑합니다. ; 요소를 jquery 래퍼에 추가합니다. 그런 다음 해당 요소로 구성된 자바스크립트 배열을 만들고 이를 allLableedButtons
변수에 할당합니다. 역연산을 사용하여 패키징 세트에서 특정 요소의 첨자를 가져올 수 있습니다. 어떤 이유로 페이지에 설정된 전체 이미지에서 ID가 findMe인 이미지의 순서 인덱스를 알고 싶다면 다음 명령문을 사용하여 인덱스를 가져올 수 있습니다.
var n = $("img").index($('img#findMe')[0]);index() 구문: index(element)
패키지 세트에서 들어오는 요소를 찾아 패키징 세트에 있는 요소의 순차적인 첨자를 반환합니다. 해당 요소가 패키징 세트에 없으면 -1
jquery의 get()function을 반환하여 세트를 가져옵니다. 일치하는 모든 DOM 요소를 사용하면 JQuery 객체 대신 DOM 객체를 직접 조작할 수 있으며 반환 값은 요소 배열입니다
예: 문서의 모든 이미지를 요소 배열로 선택하고 배열의 내장 기능을 사용합니다. reverse 메소드는 배열을 반전시킵니다.
html code
<img src="1.jpg" /><img src="2.jpg">
jquery code
$("img").get().reverse();result
[ <img src="2.jpg" /><img src="2.jpg">]
get(index) 메소드는 해당 위치에서 일치하는 요소, 즉 인덱스 순으로 일치하는 요소를 가져오는 것으로 실제 항목을 선택할 수 있습니다. DOM 요소를 비교하고 jQuery 함수를 통하지 않고 직접 작동합니다. $(this).get(0)은 $(this)[0]과 동일합니다.
index() 메서드: 반환 값은 숫자 유형입니다. search일치하는 요소를 검색하고 0부터 시작하여 해당 인덱스 값을 반환합니다. 매개 변수가 .index() 메서드에 전달되지 않으면 반환 값은 다음과 같습니다. jQuery 객체의 컬렉션입니다. 형제를 기준으로 한 첫 번째 요소의 위치입니다. 매개변수가 DOM 요소 또는 jQuery 객체 세트인 경우 반환 값은 원래 세트를 기준으로 전달된 요소의 위치입니다. 매개변수가 선택자인 경우 반환 값은 선택기와 일치하는 요소를 기준으로 한 원래 요소의 위치입니다. 일치하는 요소가 없으면 -1이 반환됩니다.
html code
foo bar baz
jquery code
$('li').index(document.getElementById('bar')); //1,传递一个DOM对象,返回这个对象在原先集合中的索引位置 $('li').index($('#bar')); //1,传递一个jQuery对象 $('li').index($('li:gt(0)')); //1,传递一组jQuery对象,返回这个对象中第一个元素在原先集合中的索引位置 $('#bar').index('li'); //1,传递一个选择器,返回#bar在所有li中的做引位置 $('#bar').index(); //1,不传递参数,返回这个元素在同辈中的索引位置。
아래 예를 보세요:
<!DOCTYPE html>
<html>
<head>
<style>
b, span, p, html body {
padding: .5em;
border: 1px solid;
}
b { color:blue; }
strong { color:red; }
</style>
<script type="text/javascript" src="/jquery/jquery.js"></script>
</head>
<body>
<p>
<p>
<span>
<b>我的父元素是:</b>
</span>
</p>
</p>
<script>
var parentEls = $("b").parents()
.map(function () {
return this.tagName;
})
.get().join(", ");
$("b").append("<strong>" + parentEls + "</strong>");
</script>
</body>
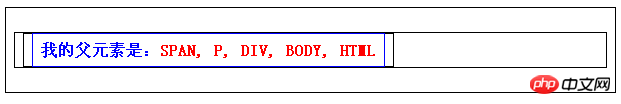
</html>결과는 아래와 같습니다:

위 내용은 jQuery의 래퍼 세트 get() 메서드와 index() 메서드의 사용 예에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

