Dreamweaver 상태 표시줄 도구 사용 방법에 대한 튜토리얼
- 零下一度원래의
- 2017-06-19 10:27:371741검색
dreamweaverstatus 표시줄에 있는 도구를 어떻게 사용하나요? Dreamweaver 상태 표시줄에는 다양한 도구가 있으며 이러한 도구의 기능과 사용 방법은 무엇입니까? 아래의 자세한 튜토리얼을 살펴보겠습니다. 필요한 친구는 이를 참조할 수 있습니다
Dreamweaver에 상태 표시줄이 있는 것도 매우 중요합니다. 여기서는 웹 디자인 및 검색에 매우 유용한 도구를 얻을 수 있습니다. 페이지가 중요한 역할을 합니다.
소프트웨어 이름:
Adobe Dreamweaver CC 2017 v17.0 중국어 크랙 버전(크랙 패치 포함) 64비트
소프트웨어 크기:
-
7 58MB
-
업데이트 시간:
2016-11-05

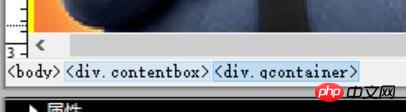
1, 태그 선택기. 상태 표시줄의 가장 왼쪽에 있는 태그 선택기를 볼 수 있는데, 이를 통해 쉽게 코드에서 다양한 태그를 선택할 수 있습니다. 가볍게 클릭하기만 하면 이 태그를 사용하면 필요한 코드 영역 전체가 파란색으로 표시됩니다. 빠르게 편집할 수 있습니다.

2. 선택 도구. 디자인 창에는 다음 두 가지 도구가 있습니다. 하나는 웹 페이지에서 드래그할 수 있는 화살표 선택 도구이고, 손 도구도 동일한 효과를 얻을 수 있습니다. .

3. 돋보기 및 확대/축소 비율. 이 두 도구는 매우 유사한 기능을 가지고 있습니다. 하나는 이미지를 직접 클릭하여 전체 이미지를 확대할 수 있고, 다른 하나는 창의 표시 비율을 통해 웹페이지를 더 잘 볼 수 있습니다.

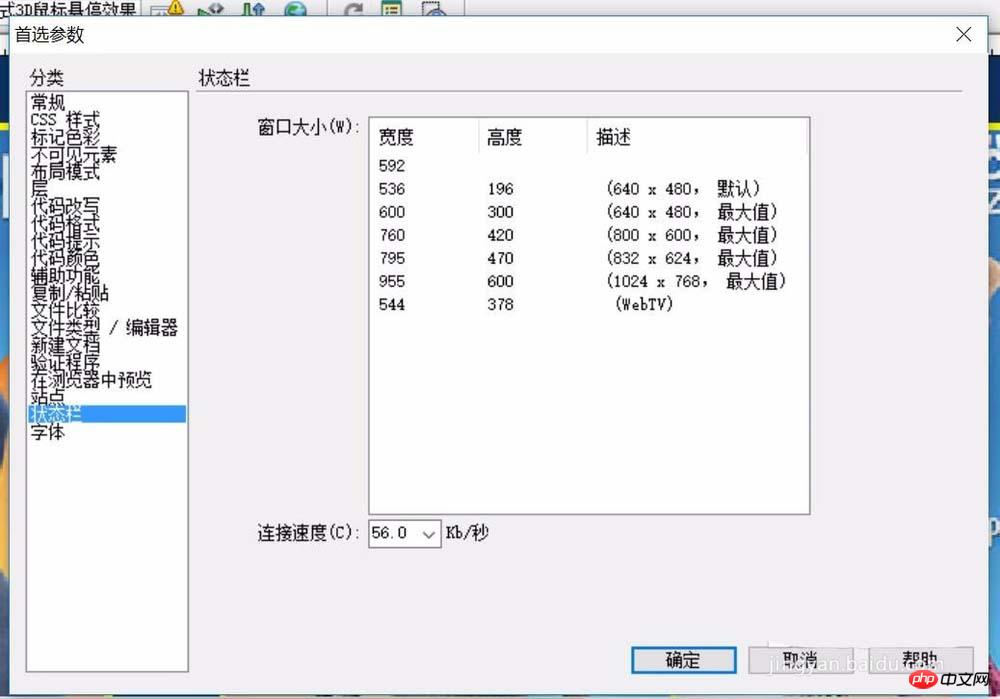
4. 창 크기. 상태 표시줄에서 곱셈 기호로 연결된 두 숫자를 찾으면 이것이 창 크기입니다. 현재 문서 창의 크기 비율을 변경할 수 있습니다.

. 상태 표시줄의 가장 오른쪽에는 문서의 크기와 다운로드 시간이 표시됩니다. 이를 통해 전체 문서의 크기와 웹 페이지 다운로드에 소요된 시간에 대한 통계를 직접 확인할 수 있습니다.

. 코드 창으로 돌아가면 이 상태 표시줄은 어느 정도 변경됩니다. 기본적으로 이 상태 표시줄은 여전히 웹 디자인 상태를 제공합니다.
위 내용은 Dreamweaver 상태 표시줄 도구 사용 방법에 대한 튜토리얼의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

