집 >백엔드 개발 >C#.Net 튜토리얼 >ASP.NET MVC에서 매개 변수 전달 및 데이터 바인딩에 대한 예제 자습서
ASP.NET MVC에서 매개 변수 전달 및 데이터 바인딩에 대한 예제 자습서
- 零下一度원래의
- 2017-06-19 10:01:483090검색
이 글에서는 주로 ASP.NET MVC에서 jQuery와 angularjs를 사용하여 매개변수를 전달하고 데이터를 바인딩하는 방법을 소개합니다. 필요한 친구는 이를 참조할 수 있습니다.
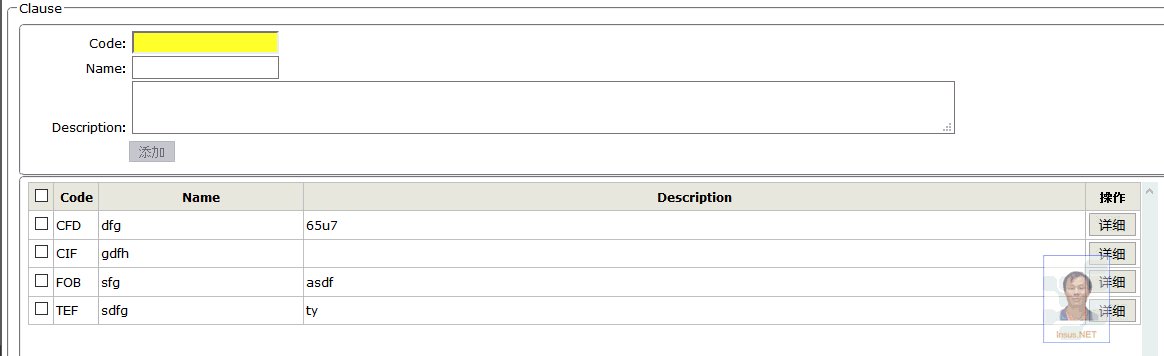
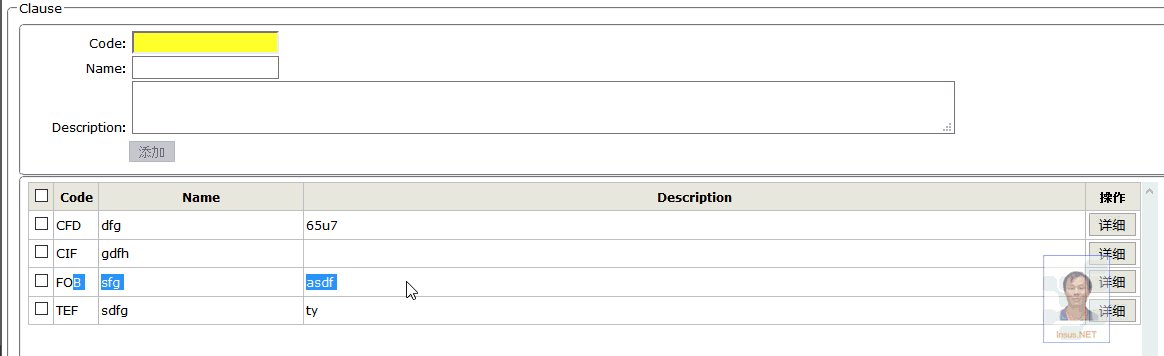
요구 사항은 목록 페이지에 나와 있습니다. 사용자가 기본 키 값이 기록된 상세 버튼을 클릭하면 다른 페이지로 이동합니다.
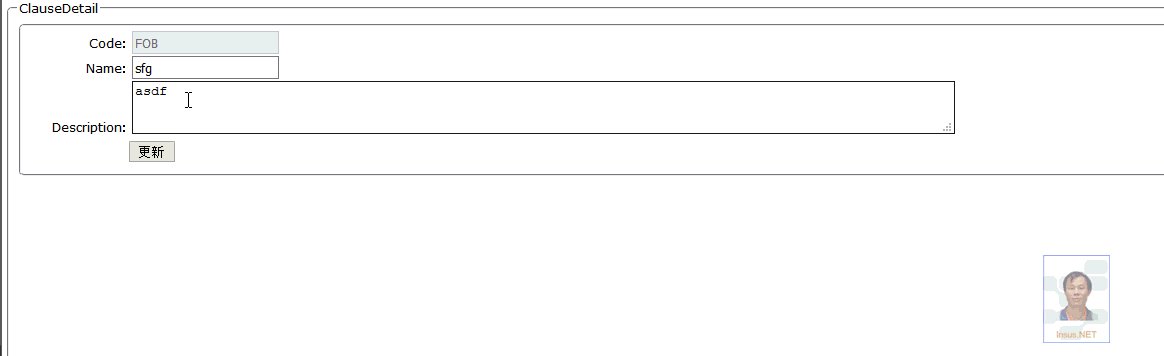
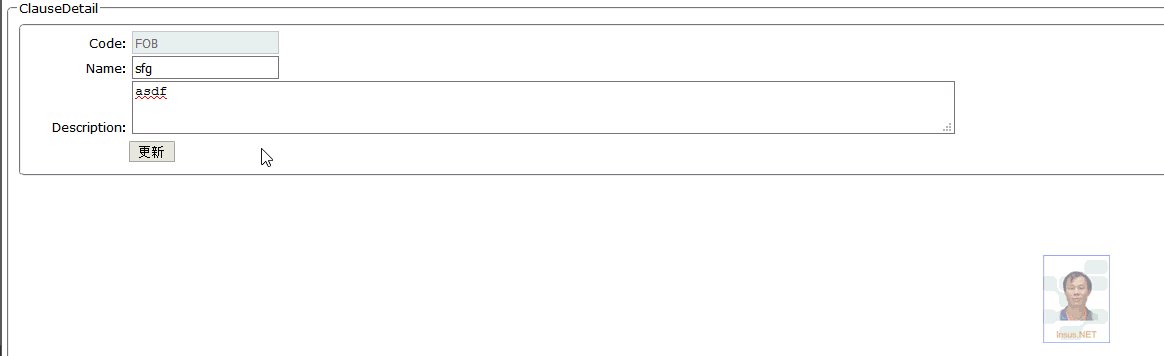
다른 외부 페이지에서 기록 데이터를 얻은 후 웹 페이지에 기록 데이터를 표시합니다.
먼저 애니메이션을 사용하여 시연합니다.

위에서는 ng-click의 값만 전달하지만 ASP.NET MVC에서는 이 값도 다른 뷰인 "ASP.NET MVC 전송 매개변수( 모델)》
www.cnblogs.com/insus/p/6148167.html

$scope.Detail = function (code) {
var objects = {};
objects.Key = code;
objects.Value = "";
objects.Controller = "Code";
objects.Action = "ClauseDetail";
$http({
method: 'POST',
url: '/Pass/Redirect',
dataType: 'json',
headers: {
'Content-Type': 'application/json; charset=utf-8'
},
data: JSON.stringify(objects),
}).then(
function success(response) {
if (response.data.Success) {
window.location.href = response.data.RedirectUrl;
}
else {
alert(response.data.ExceptionMessage);
}
},
function error(error) {
alert(response.error.data);
});
};ASP.NET MVC에서 Controller의 동작은 매개변수를 수신하고 데이터베이스 데이터를 얻습니다:
public ActionResult ClauseDetail()
{
if (TempData["Pass"] == null)
return RedirectToAction("Clause", "Code");
var pass = TempData["Pass"] as Pass;
TempData["Pass"] = pass;
Clause c = new Models.Clause();
c.Code = pass.Key.ToString();
ClauseEntity ce = new ClauseEntity();
var model = ce.ClauseByKey(c).FirstOrDefault();
return View(model);
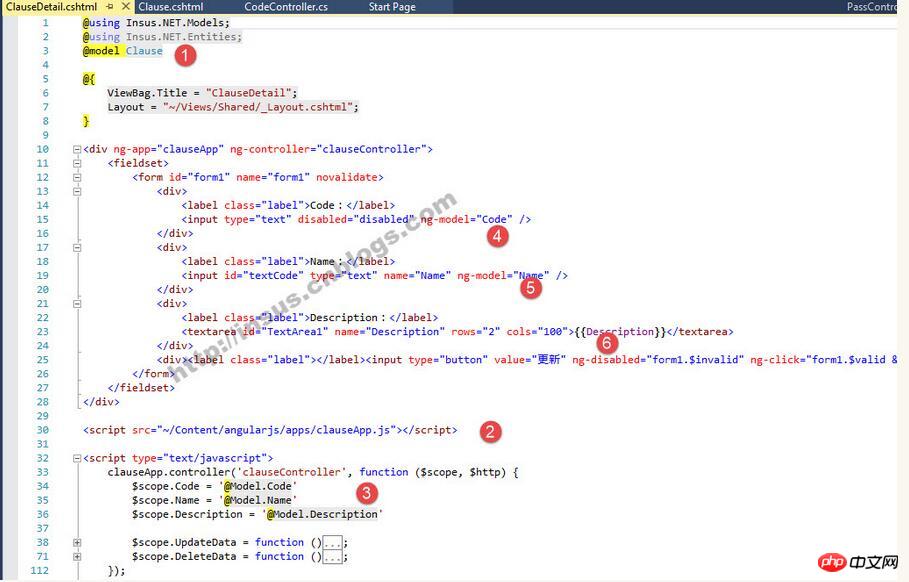
}위 데이터베이스에서 데이터를 가져온 후 뷰에 모델을 제공합니다. 다음은 ASP.NET MVC 모델을 Anglejs ng-model에 전달하는 방법인 이 기사의 핵심 사항입니다.

위 내용은 ASP.NET MVC에서 매개 변수 전달 및 데이터 바인딩에 대한 예제 자습서의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

