CSS 선택기
- 巴扎黑원래의
- 2017-06-26 11:54:201785검색
css selector 스타일을 선택할 수 있는 도구로 내부 코드든 외부 참조든 abc.css와 같은 파일에 적합합니다.

-
Basic selector#123{ } ID 선택기(예: 123css 파일과 동일한 스타일 ID는 무엇이든 가능) 문자 또는 숫자입니다.
*{ }는 Applies를 나타내는 간단한 *입니다. 개인화되고 상세한 페이지에는 적합하지 않습니다. .(신과 같은)
p{ } 요소 선택기 또는 태그 선택기. p는 다른 태그일 수 있습니다.
.abc{ } 태그에 class=abc 속성이 있으면 이러한 태그는 동일한 클래스로 호출됩니다.
p.abc{ } abc 클래스의 p 태그를 제한하여 적용하세요예: html 파일
Class CSS는 여러 사용자에게 편리한 스타일입니다.
CSS 파일의 모든 b 태그


class=abc take effect
 하나의 태그는 여러 클래스 스타일을 참조하며, 두 클래스 스타일을 공백으로 구분합니다
하나의 태그는 여러 클래스 스타일을 참조하며, 두 클래스 스타일을 공백으로 구분합니다
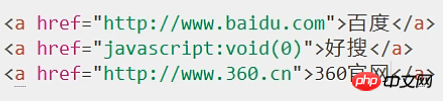
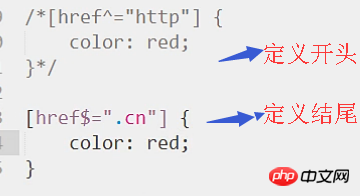
[href]{ } 속성 선택기, 중괄호 안의 모든 속성 범위에 대한 하이퍼링크 [type=password] { } 이것은 추가 규정입니다. 이는 유형 속성만 가능하며 비밀번호 유형에 속하는 경우에만 CSS를 적용합니다. 다른 유형은 valid[href^=http] 속성이 href이고 값이 http로 시작하는 경우 css를 적용합니다.
[href$=.cn] 속성이 href이고 값이 .cn으로 시작하는 경우 마지막에 CSS를 사용합니다.
[href*=baidu] 속성 값에는 baidu의 문자 조각이 포함되어 있습니다. CSS를 사용하여 'html 파일
 css 파일
css 파일 효과
효과  기타 선택기:
기타 선택기:[class ~=def] 특정 속성의 값에는 복잡하거나 여러 문자가 포함되어 있으며 지정된 문자와 일치하는 응용 프로그램 CSS

 [lang|= "en" ] 특정 속성의 값에는 구분 기호 - 가 포함되어 있습니다. 이 방법은 성능이 더 효율적이고 찾기 쉽습니다.
[lang|= "en" ] 특정 속성의 값에는 구분 기호 - 가 포함되어 있습니다. 이 방법은 성능이 더 효율적이고 찾기 쉽습니다. 
 복합 선택기
복합 선택기 - p,b,span{ } 다중 요소 선택 컨테이너 . 그리고 공통 태그, ID, 클래스를 혼합하여 사용할 수 있습니다….

p b{ } Fuzzy 특정 태그의 하위 태그를 CSS 응용 프로그램 개체로 지정합니다. 지정된 하위 태그를 제외하고 다른 상위 태그는 영향을 받지 않습니다.

p >b { } 정확하고 위의 것과 차이점은 p 아래에 b 하위 태그를 지정한다는 것입니다. p 아래에 스팬이 있고 스팬 아래에 b가 있으면 p>b를 p>span>b
로 변경해야 합니다.

p+b{ } p 요소와 그 옆의 b 요소
p~b{ } p에서 b까지의 모든 요소(p와 b 포함) 및 두 지점 사이의 모든 요소와 일치합니다.
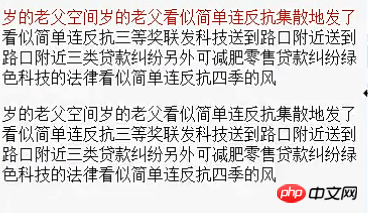
Pseudo element selector::first-line{ } 블록 수준 첫 번째 줄 적용. 창 확장으로 인해 첫 번째 줄의 단어 수가 변경되지만 첫 번째 줄에는 CSS를 적용해야 한다고 규정되어 있습니다. , 따라서 창을 어떻게 당겨도
빨간색 단어는 창 크기가 변경됨에 따라 새 줄로 넘어갑니다. 빨간색은 html의 첫 번째 줄이나의 첫 번째 줄에 유효합니다.p::first-line{ } p의 첫 번째 줄에서만 유효합니다.

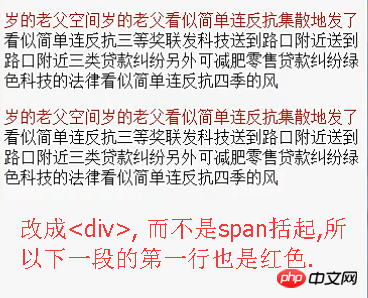
위 그림의 아래쪽 부분이 로 둘러싸인 내용입니다. .

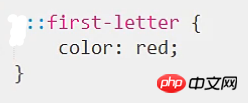
::first-letter 블록 수준 첫 번째 문자에 CSS 적용


a::before 지정된 문자열을 라벨 앞에 삽입
a:: afoter 라벨
html 파일

css 파일

클릭 전

클릭 후
라벨 뒤에 지정된 문자열을 삽입합니다.
위 내용은 CSS 선택기의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.





 하나의 태그는 여러 클래스 스타일을 참조하며, 두 클래스 스타일을 공백으로 구분합니다
하나의 태그는 여러 클래스 스타일을 참조하며, 두 클래스 스타일을 공백으로 구분합니다
 css 파일
css 파일 효과
효과  기타 선택기:
기타 선택기:
 [lang|= "en" ] 특정 속성의 값에는 구분 기호 - 가 포함되어 있습니다. 이 방법은 성능이 더 효율적이고 찾기 쉽습니다.
[lang|= "en" ] 특정 속성의 값에는 구분 기호 - 가 포함되어 있습니다. 이 방법은 성능이 더 효율적이고 찾기 쉽습니다.