jQuery의 각 구현에 대한 예제 튜토리얼
- 零下一度원래의
- 2017-06-17 17:44:281210검색
jquery 객체의 경우 각 메소드는 단순히 위임됩니다. 즉, jQuery 객체는 jQuery의 각 메소드에 첫 번째 매개변수로 전달됩니다. 즉, jQuery에서 제공하는 각 메소드는 매개변수 1에서 제공하는 모든 객체입니다. 하위 요소는 하나씩 메서드 호출을 수행합니다.
JQuery의 각 함수는 1.3.2 공식 문서에 다음과 같이 설명되어 있습니다.
each(callback)
일치하는 각 요소를 컨텍스트로 사용하여 함수를 실행합니다.
전달된 함수가 실행될 때마다 함수의 this 키워드가 다른 DOM 요소(매번 다른 일치 요소)를 가리킨다는 의미입니다. 또한 함수가 실행될 때마다 일치하는 요소 집합에서 실행 환경인 요소의 위치를 나타내는 숫자 값이 매개 변수(0부터 시작하는 정수)로 함수에 전달됩니다. 'false'를 반환하면 루프가 중지됩니다(일반 루프에서 'break'를 사용하는 것과 같습니다). 다음 루프로 이동하려면 'true'를 반환합니다(일반 루프에서 'continue'를 사용하는 것과 같습니다).
다음 콜백은 콜백 함수로, 요소를 순회할 때 제공해야 하는 작업을 나타냅니다. 아래의 간단한 예부터 시작해 보겠습니다.
두 개의 이미지를 반복하고 src 속성을 설정합니다. 참고: 여기서는 jQuery 객체가 아닌 DOM 객체를 나타냅니다.
html 코드:
<img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/001/506/a78f4f675ae7ab662033f80f143bc94c-0.jpg" class="lazy" / alt="jQuery의 각 구현에 대한 예제 튜토리얼" ><img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/001/506/a78f4f675ae7ab662033f80f143bc94c-0.jpg" class="lazy" / alt="jQuery의 각 구현에 대한 예제 튜토리얼" >jQuery 代码:
$("img").each(function(i){
this.src = "test" + i + ".jpg";
});결과:[  ,
,  ]
]
물론 jquery는 요소를 탐색할 때 사용자 지정 점프 아웃을 허용합니다. 샘플 코드를 참조하세요. 미리 주기에서 'return'을 사용하여 각()에서 점프할 수 있습니다.
HTML 코드:
<button>Change colors</button> <span></span> <p></p> <p></p> <p></p> <p></p> <p id="stop">Stop here</p> <p></p> <p></p> <p></p>
j쿼리 코드:
$("button").click(function(){
$("p").each(function(index,domEle){
$(domEle).css("backgroundColor","wheat");
if($(this).is("#stop")){
$("span").text("在p块为#"+index+"的地方停止。");
return false;
}
});또는 쓰기:
$("button").click(function(){
$("p").each(function(index){
$(this).css("backgroundColor","wheat");
if($(this).is("#stop")){
$("span").text("在p块为#"+index+"的地方停止。");
return false;
}
});Illustration:
each() 메서드는 일치하는 각 요소에 대해 실행될 함수를 지정합니다.
팁: false를 반환하면 루프를 조기에 중지하는 데 사용할 수 있습니다.
Syntax
$(selector).each(function(index,element)) 매개 변수 설명
function(index,element) 필수입니다. 일치하는 각 요소에 대해 실행할 함수를 지정합니다.
•index – 선택기의 인덱스 위치
•element – 현재 요소(“this” 선택기
인스턴스
를 사용하여 각 li 요소의 텍스트를 출력할 수도 있음:
$("button").click(function(){
$("li").each(function(){
alert($(this).text())
});
});obj 개체는 아님) an array
이 메소드와 1의 가장 큰 차이점은 fn 메소드는 반환 값에 관계없이 순차적으로 실행된다는 것입니다. 즉, obj 객체의 모든 속성은 fn 메소드에 의해 호출됩니다. fn 함수는 false를 반환합니다. 1은 비슷합니다.
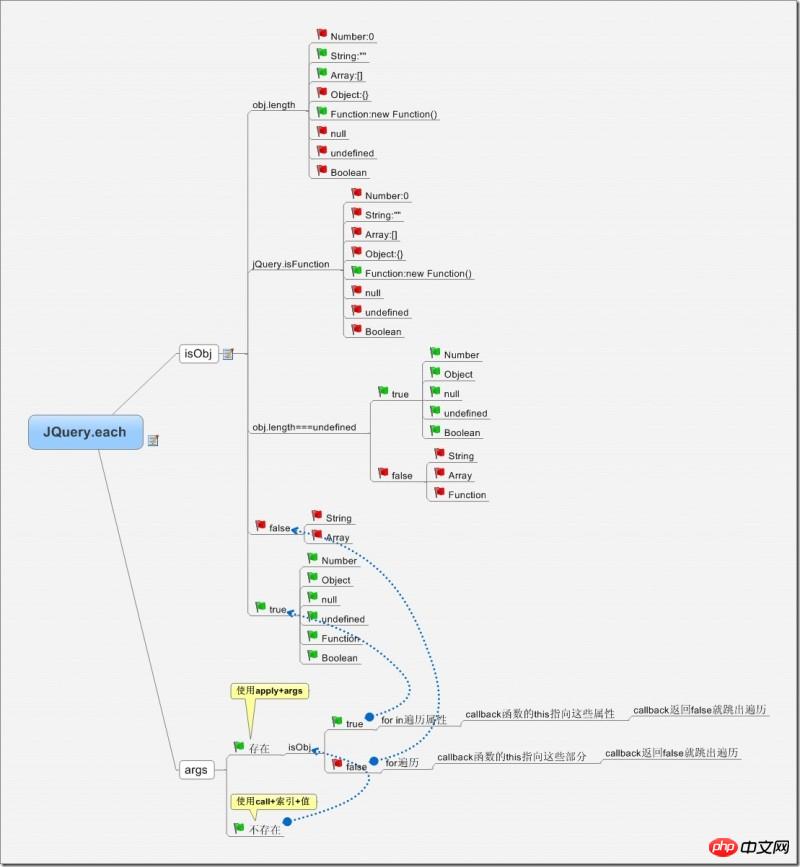
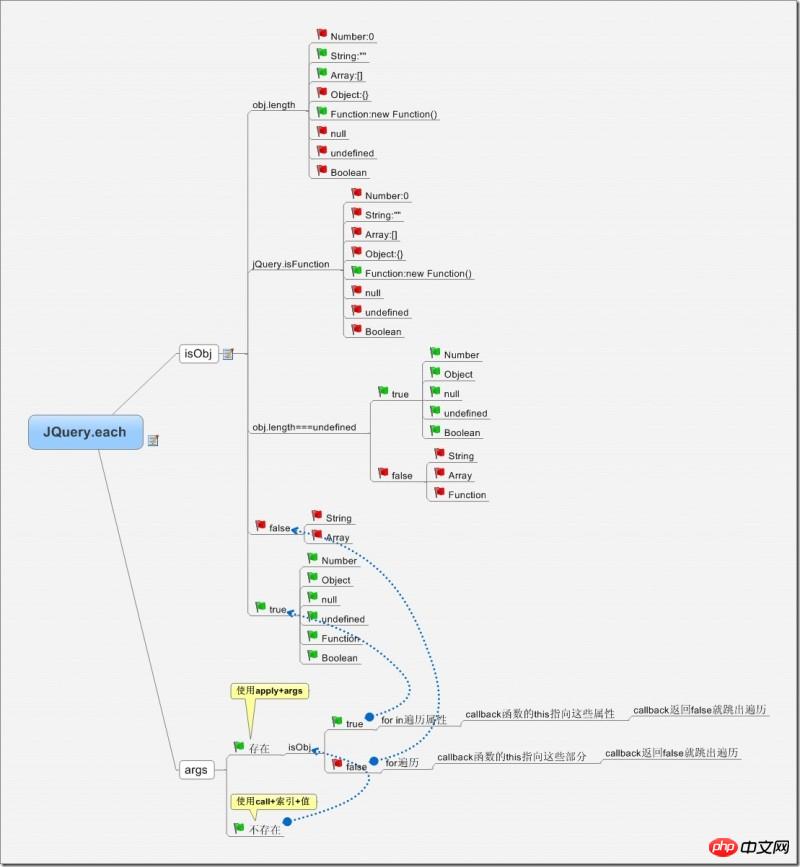
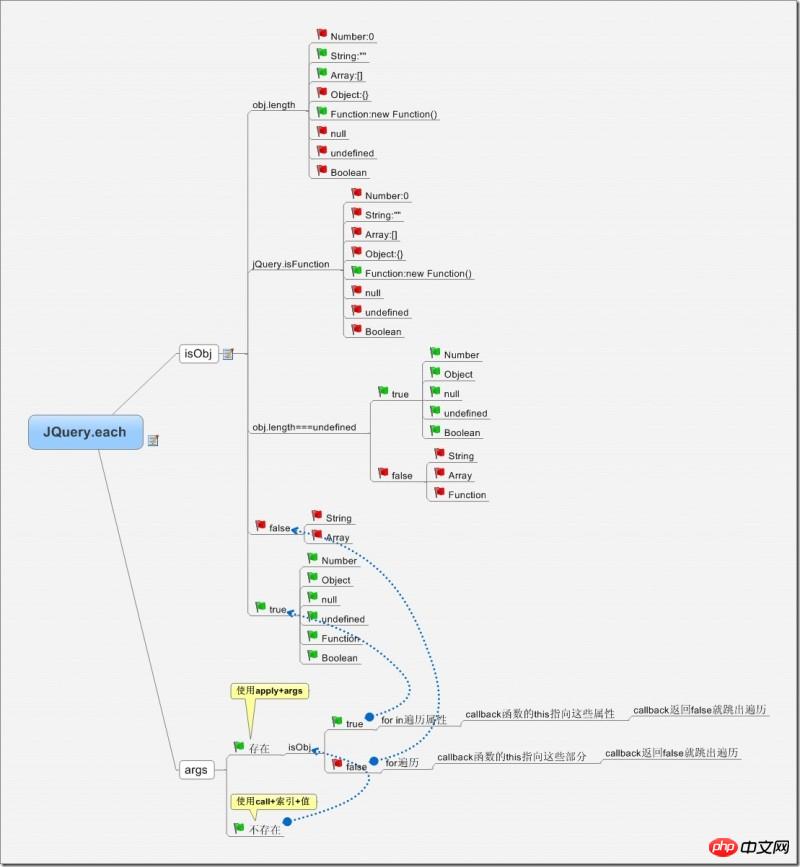
jQuery.each=function( obj, fn, args ) {
if ( args ) {
if ( obj.length == undefined ){
for ( var i in obj )
fn.apply( obj, args );
}else{
for ( var i = 0, ol = obj.length; i < ol; i++ ) {
if ( fn.apply( obj, args ) === false )
break;
}
}
} else {
if ( obj.length == undefined ) {
for ( var i in obj )
fn.call( obj, i, obj );
}else{
for ( var i = 0, ol = obj.length, val = obj[0]; i < ol && fn.call(val,i,val) !== false; val = obj[++i] ){}
}
}
return obj;
}각 메서드에서 fn의 특정 호출 메서드는 단순한 fn(i,val) 또는 fn(args)가 아니라 fn.call(val, i,val) 또는 fn.apply(obj.args) 형식으로, 이는 fn의 자체 구현에서 이 포인터를 직접 사용하여 배열 또는 객체의 하위 요소를 참조할 수 있음을 의미합니다.
그런 다음 방법 각
jquery에서 다시 벗어나려면 선택한 객체를 순회할 때 각각을 사용하는 것이 더 편리합니다. 한 가지 응용 프로그램은
javascriptbreak를 사용하는 것입니다. 동료가 무의식적으로 이 문제에 직면했습니다. 저는 break를 사용했고 루프에서 나가고 싶었습니다. 결과는 다음과 같은 오류였습니다. SyntaxError: unlabeled break must be inside loop or switch
조사 후에는 콜백에서 return false를 사용해야 합니다. 이는 대부분의 jq 메소드에 해당됩니다
위 내용은 jQuery의 각 구현에 대한 예제 튜토리얼의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

