반환된 객체를 2차원 배열에 저장하는 예제 코드 공유
- 零下一度원래의
- 2017-06-26 13:26:281263검색
var result={"a":{"x":5,"y":0,"z":0},"b":{"x":0,"y":0,"z":3},"c":{"x":5,"y":0,"z":0},"d":{"x":0,"y":0,"z":4},"e":{"x":0,"y":3,"z":0}
};var arr=[];var obj={
keyArr:['dec'],
one:['x'],
two:['y'],
three:['z']
};for(var key in result){
obj.keyArr.push(key);var thisResult=result[key];
obj.one.push(thisResult.x);
obj.two.push(thisResult.y);
obj.three.push(thisResult.z);
}//obj.one.unshift("x");//obj.two.unshift("y");//obj.three.unshift("z");for(var i in obj){
arr.push(obj[i]);
}
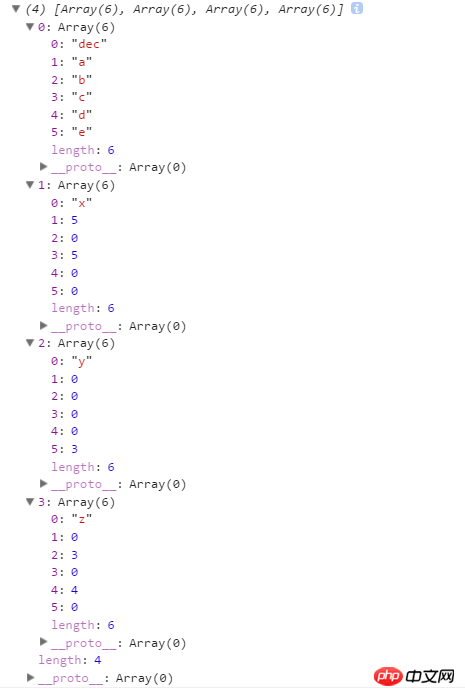
console.log(arr);
위 내용은 반환된 객체를 2차원 배열에 저장하는 예제 코드 공유의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:JavaScript 유형 간 비교 공유다음 기사:JavaScript 유형 간 비교 공유

