이벤트 버블링 및 이벤트 캡처 예제에 대한 자세한 설명
- 零下一度원래의
- 2017-06-26 11:54:591760검색
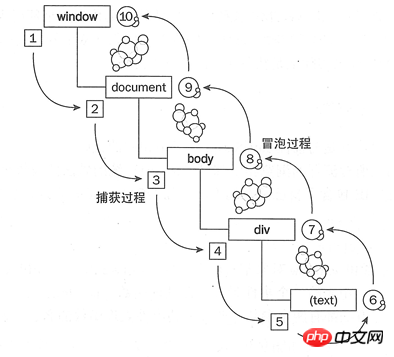
JS 이벤트 흐름 도식 다이어그램:

이를 통해 완전한 JS 이벤트 흐름은 창에서 시작하여 최종적으로 창으로 돌아오는 프로세스라는 것을 알 수 있습니다. 이벤트 흐름은 세 단계로 나뉩니다. 캡처 프로세스(1~5), 대상 프로세스(5~6), 버블링 프로세스(6~10)
사실 캡처 프로세스와 버블링 프로세스는 완전히 반대 프로세스입니다. 상위 요소에서 하위 요소로 전파 및 하위 요소를 상위 요소로 전파하는 프로세스입니다.
이벤트 캡처
이벤트 캡처는 이벤트 바인딩의 두 번째 형태인 이벤트 바인딩의 두 번째 형태
nbsp;html><meta><title>事件捕获</title><style>div{padding:40px;}#div1{background: red;}#div2{background:green;}#div3{background: blue;}</style><script>window.onload=function(){var oDiv1=document.getElementById('div1');var oDiv2=document.getElementById('div2');var oDiv3=document.getElementById('div3');function fn1(){
alert(this.id);
}//点击div3部分时,分别弹出div1,div2,div3 oDiv1.addEventListener('click',fn1,true);//为true时,是事件捕获 false=冒泡 oDiv2.addEventListener('click',fn1,true);
oDiv3.addEventListener('click',fn1,true);
}</script><div><div><div></div></div></div>위에서 예 , div3을 클릭하면 div1은 두 개의 클릭 이벤트를 수신합니다. 하나는 캡처 단계에서 트리거되는 div1의 클릭 이벤트이고, 다른 하나는 addEventListener의 세 번째 매개변수에서 트리거되는 div1의 클릭 이벤트입니다. : true ----캡처, false------버블링; 위 항목을 true로 설정하면 캡처 단계에서 클릭 이벤트가 발생합니다
참고: div1은 버블링 여부에 관계없이 두 개의 클릭 이벤트를 받습니다. 이벤트가 발생합니다
또 다른 예:
nbsp;html><meta><title>事件捕获</title><style>div{padding:40px;}#div1{background: red;}#div2{background:green;}#div3{background: blue;}</style><script>window.onload=function(){var oDiv1=document.getElementById('div1');var oDiv2=document.getElementById('div2');var oDiv3=document.getElementById('div3');
oDiv1.addEventListener('click',function(){
alert(1);
},false);
oDiv1.addEventListener('click',function(){
alert(3);
},true);
oDiv3.addEventListener('click',function(){
alert(2);
},false);//点击div3,分别弹出3,2,1 }</script><div><div><div></div></div></div>div3을 클릭하면 팝업 결과는 다음과 같습니다. 3, 2, 1
div3을 클릭하면 div1 두 개의 클릭 이벤트를 수신합니다(true). div1의 클릭 이벤트가 트리거되고 팝업 결과는 다음과 같습니다. 버블링 단계에서는 div3의 클릭 이벤트가 트리거되고 팝업이 나타납니다. 결과는 2이고 div1의 클릭 이벤트가 트리거되고 팝업 결과는 다음과 같습니다. 1
Event bubbling
요소가 이벤트를 수신하면 수신한 모든 이벤트가 다음으로 전파됩니다. 상위 창까지 이벤트 버블링 메커니즘이라고 합니다.
예:
nbsp;html><meta><title>事件冒泡</title><style>div{padding:40px;} #div1{ background: red; } #div2{ background:green; }#div3{background: blue;}</style><script>window.onload=function(){var oDiv1=document.getElementById('div1');var oDiv2=document.getElementById('div2');var oDiv3=document.getElementById('div3');function fn1(){
alert(this.id);
}//事件函数绑定 oDiv1.onclick=fn1;//告诉div1,如果它接收到了一个点击事件,那它就去执行fn1 oDiv2.onclick=fn1;
oDiv3.onclick=fn1;//div3,div1 事件冒泡 }</script><div><div><div></div></div></div>call event.cancelBubble=true;
nbsp;html><meta><title>阻止冒泡</title><style>#div1{width:100px;height:200px;border:1px solid red;display: none;}</style><script>window.onload=function(){var oBtn=document.getElementById('btn1');var oDiv=document.getElementById('div1');
oBtn.onclick=function(ev){var oEvent=ev||event;//阻止当前事件函数事件冒泡 oEvent.cancelBubble=true;
oDiv.style.display='block';
}
document.onclick=function(){ /* setTimeout(function(){//观察事件冒泡:div出现一秒钟后隐藏了
oDiv.style.display='none';
},1000);*/oDiv.style.display='none';
}
}</script><input><div>点击按钮div就出现,点击除按钮以外的部分div就消失</div>비교 버블링 이벤트를 취소해도 효과는 없습니다.
이벤트 버블링 사용
다음은 웹사이트의 일반적인 기능입니다.
nbsp;html><meta><title>事件冒泡</title><style>#div1{width:100px;height:200px;background: red;position: absolute;left:-100px;top:100px;}#div2{width:30px;height:60px;position: absolute;right:-30px;top:70px;background:#000000;color:#ffffff;text-align: center;}</style><script>window.onload=function(){var oDiv=document.getElementById('div1');
oDiv.onmouseover=function(){this.style.left=0+'px';//鼠标移动到div2时,div2接收到over、out事件时它自己不做,传播给父级div1执行 }
oDiv.onmouseout=function(){this.style.left=-100+'px';
}
}</script><div><div>分享到</div></div>위 내용은 이벤트 버블링 및 이벤트 캡처 예제에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

