프런트엔드 단위 테스트 프레임워크-Mocha에 대한 자세한 소개
- 零下一度원래의
- 2017-06-26 11:23:182198검색
소개
프런트엔드 엔지니어링이라는 개념이 등장하면서 프로젝트 개발에 있어서 프런트엔드 코드의 양이 "급격하게 늘어났다"고 할 수 있는데, 이 경우 코드의 품질을 어떻게 보장할 수 있을까요? ? React, Vue와 같은 프레임워크의 경우 고유한 문법 규칙이 있고 개발자마다 코딩 스타일 사양이 다르지만 최종 출력은 비슷하고 코드 품질의 차이는 그리 크지 않습니다. 몇 가지 기본 클래스 라이브러리나 메소드를 사용하려면 신중하고 조심해야 하며, 코드 품질도 높아야 하고, 버그도 최대한 피해야 합니다.
그렇다면 어떻게 고품질 코드를 생성할 수 있을까요? 단위 테스트가 정답입니다. '단위 테스트를 건너뛰고 주의 없이 QA 테스트에 맡기는 사람은 사기꾼입니다.'(이 문장은 제가 직접 만들었습니다.) Mocha는 Javascript용 단위 테스트 도구입니다. 사용 방법을 살펴보세요
Concept
Mocha: Javascript 테스트 프레임워크
chai: 어설션 라이브러리, Mocha와 함께 사용해야 함
가장 간단한 사용법
1단계: 설치
기존 프로젝트에서 단위 테스트를 수행하는 것입니다
Install Mocha
/*全局安装*/ $ npm --global mocha /*局部安装*/ $ npm install --save-dev mocha
Install chai
/*局部安装*/ $ npm --save-dev chai
글로벌과 로컬의 차이점 : 로컬 설치인 경우 종속 항목에 종속 항목이 기록됩니다. 또는 package.json의 devDependency를 사용하면 다른 사람이 Github에서 코드를 복제할 때 '모든 종속성이 누락되었습니다'에 주의를 기울일 필요가 없습니다. '다른 종속성을 설치해야 합니까? 'npm install'은 모든 종속성을 로컬로 다운로드하므로 이러한 유형의 문제를 기다리세요
2단계: Js 소스 파일 및 테스트 파일 작성
소스 파일
x + module.exports = add;
테스트 파일
add = require('./add.js' expect = require('chai' describe('加法函数的测试', it('1 加 1 应该等于 2', expect(add(1, 1)).to.be.equal(2 it('1 加 -1 应该等于 0', expect(add(1, -1)).to.be.equal(0 });
3단계: 테스트 파일 실행
$ mocha add.test.js
스크린샷 실행:

위는 Mocha를 사용하는 가장 간단한 방법입니다. 매우 간단합니다. O(∩_∩)오 하하~, 다음에 얘기하겠습니다 What 고급자를 찾으려면
진보로 가는 길
고급 1: 설명과 그것이 무엇인가요?
describe: 테스트 블록이라고도 하는 "테스트 그룹"은 일련의 테스트를 수행하고 싶다는 의미이며, 이는 그룹과 동일합니다.
it: 테스트 케이스라고도 하는 "테스트 항목"은 이것이 "일련의 테스트" 하나의 항목은 항목과 동일합니다. 어떻게 테스트합니까? 테스트 논리? 그것들은 모두 콜백 함수에 구현되어 있습니다
고급 2: 무엇? 설명에도 "수명주기"가 있습니까?
각 테스트 블록(설명)에는 다음과 같은 4개의 주기가 있습니다.
1 describe('test', function() { 2 // 在本测试块的所有测试用例之前执行且仅执行一次 3 before(function() { 4 5 }); 6 // 在本测试块的所有测试用例之后执行且仅执行一次 7 after(function() { 8 9 });10 11 // 在测试块的每个测试用例之前执行(有几个测试用例it,就执行几次)12 beforeEach(function() {13 14 });15 // 在测试块的每个测试用例之后执行(同上)16 afterEach(function() {17 18 });19 20 // 测试用例21 it('test item1', function () {22 23 })24 });
고급 3: 고급 2에서 주기 코드는 ES6 스타일이며 트랜스코딩을 위해 바벨 모듈을 설치해야 합니다
다음은 다음과 같습니다. 두 부분으로 구성된 시나리오: 1. 전역 설치 2. 로컬 설치
babel이 전역적으로 설치되면 전역 Mocha를 사용하여 babel-core 모듈을 호출해야 합니다.
$ npm -g babel-core babel-preset-es2015 $ mocha --compilers js:babel-core/register
하지만 babel이 로컬에 설치되면 우리는 로컬 Mocha를 사용하여 babel-core 모듈을 호출하려고 합니다
$ npm install --save-dev babel-core babel-preset-es2015 $ ../node_modules/mocha/bin/mocha --compilers js:babel-core/register
왜요? Mocha는 자체 경로를 기반으로 바벨 모듈을 찾기 때문에 전역은 전역에 대응하고 로컬은 로컬에 대응해야 합니다. 여기서는 매우 중요한 단계가 누락되었습니다. 테스트하기 전에 바벨 트랜스코딩 규칙을 구성해야 합니다. 프로젝트 루트 디렉터리, '루트 디렉터리여야 함'을 기억하고 새 .babelrc 파일을 만듭니다. 이 파일은 babel에서 사용하기 위한 것입니다
// .babelrc{ "presets": [ "es2015" ] //这里制定使用es2015规则转码}
고급 4: 테스트가 비동기식일 수 있습니까?
비동기 테스트와 일반 테스트의 차이점은 무엇인가요? 테스트 케이스의 콜백 함수에 추가 매개변수 done이 있습니다.
1 var add = require('../src/add.js'); 2 var expect = require('chai').expect; 3 4 describe('加法函数的测试', function() { 5 // 异步测试 6 it('1 加 1 应该等于 2', function(done) { 7 var clock = setTimeout(function () { 8 expect(add(1, 1)).to.be.equal(2); 9 done(); // 通知Mocha测试结束10 },1000);11 });12 13 // 同步测试14 it('1 加 0 应该等于 1', function() {15 expect(add(1, 0)).to.be.equal(1);16 });17 });
코드:
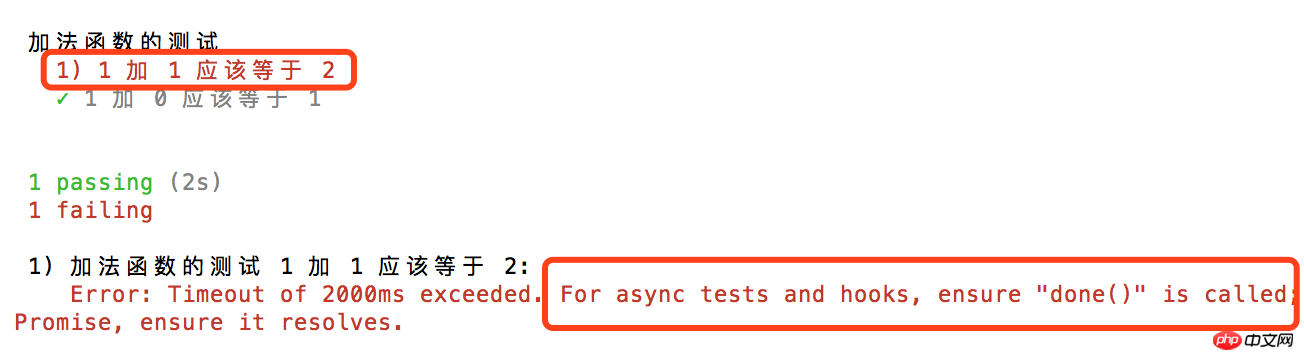
1 var add = require('../src/add.js'); 2 var expect = require('chai').expect; 3 4 describe('加法函数的测试', function() { 5 // 异步测试 6 it('1 加 1 应该等于 2', function(done) { 7 var clock = setTimeout(function () { 8 expect(add(1, 1)).to.be.equal(2); 9 //done();我们不主动调用done,看看会发生什么?10 },1000);11 });12 13 // 同步测试14 it('1 加 0 应该等于 1', function() {15 expect(add(1, 0)).to.be.equal(1);16 });17 });
 실행 결과에서 테스트 사례 1이 실패했음을 쉽게 알 수 있으며 Mocha는 다음과 같은 메시지를 표시합니다. 비동기 테스트 또는 후크이므로 반드시 수행하십시오. 메소드가 호출됩니다. 그렇지 않으면 테스트는 실패하지만 다른 사용 사례에는 영향을 미치지 않습니다
실행 결과에서 테스트 사례 1이 실패했음을 쉽게 알 수 있으며 Mocha는 다음과 같은 메시지를 표시합니다. 비동기 테스트 또는 후크이므로 반드시 수행하십시오. 메소드가 호출됩니다. 그렇지 않으면 테스트는 실패하지만 다른 사용 사례에는 영향을 미치지 않습니다
그렇다면 비동기 테스트의 적용 시나리오는 무엇입니까? 이것이 테스트 데이터 인터페이스입니다. 우리는 다음과 같이 할 수 있습니다:
1 it('异步请求测试', function() {2 return fetch('https://api.github.com')3 .then(function(res) {4 return res.json();5 }).then(function(json) {6 expect(json).to.be.an('object'); // 测试接口返回的是否为对象类型的数据,也就是json格式7 });8 });
고급 5: 특정 테스트 사례만 실행하려면 어떻게 해야 할까요? 또는 특정 사용 사례를 제외하고 다른 모든 사용 사례가 실행됩니다.
Mocha에는 only 및 Skip
1이라는 두 가지 사용 사례 관리 API가 있습니다. 특정 사용 사례만 실행하려면 다음과 같은 유일한 방법으로 호출합니다. 으으으으
运行截图:

可以看出,第三个用例并没有被执行
2.如果想跳过某个用例,我们就用skip方式调用它:
1 var add = require('../src/add.js'); 2 var expect = require('chai').expect; 3 4 describe('加法函数的测试', function() { 5 6 it('1 加 1 应该等于 2', function() { 7 expect(add(1, 1)).to.be.equal(2); 8 }); 9 10 // 同理,skip方式执行的用例在同一组内也可以有多个11 it.skip('1 加 0 应该等于 1', function() {12 expect(add(1, 0)).to.be.equal(1);13 });14 15 16 it.skip('1 加 -1 应该等于 0', function() {17 expect(add(1, -1)).to.be.equal(0);18 });19 20 });运行截图:

第2,3个用例被跳过了
结语
以上就是Mocha测试框架的简单介绍,测试api不只有文中的to.be.equal,文中只是"千牛一毛",还有很多api以及更高级的使用特性,详细可参照官方网站:
本文章内容参照了阮一峰老师的文章《测试框架 Mocha 实例教程》,感兴趣的同学可以看一下
위 내용은 프런트엔드 단위 테스트 프레임워크-Mocha에 대한 자세한 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

