JavaScript 프로토타입 및 상속 예제에 대한 자세한 설명
- 零下一度원래의
- 2017-06-26 10:55:541137검색
프로토타입 체인
JavaScript의 모든 객체에는 내장된 _proto_ 속성이 있습니다. 이 속성은 실제로 다른 객체 또는 null에 대한 참조입니다.
객체가 속성을 참조하면 JavaScript 엔진은 먼저 객체의 자체 속성 테이블에서 속성을 검색합니다. 해당 속성이 자체에서 발견되지 않으면 해당 읽기 및 쓰기 작업을 수행합니다. 속성 테이블을 찾으면 _proto_에서 검색됩니다._proto_属性引用的对象的性表中查找,如此往复,直到找到这个属性或者_proto_属性指向null为止。
这个_proto_的引用链,被称作原型链。
注意,此处有一个性能优化的问题:往原型链越深处搜索,耗费的时间越多。
原型链和构造函数
JavaScript是一种面向对象的语言,并且可以进行原型继承。
JavaScript中的函数有一个属性prototype,这个prototype属性是一个对象,它的一个属性constructor引用该函数自身。即:
func.prototype.constructor === func; // ==> true
这个属性有什么用呢?我们知道一个,一个函数使用new操作符调用时,会作为构造函数返回一个新的对象。这个对象的_proto_属性引用其构造函数的prototype属性。
因此这个就不难理解了:
var obj = new Func(); obj.constructor == Func; // ==> true
还有这个:
obj instanceof Func; // ==> true
也是通过查找原型链上的constructor属性实现的。
构造函数生成的不同实例的_proto_属性是对同一个prototype对象的引用。所以修改prototype对象会影响所有的实例。
“子类”继承实现的几种方式
之所以子类要加引号,是因为这里说“类”的概念是不严谨的。JavaScript是一门面向对象的语言,但是它跟Java等语言不同,在ES6标准出炉之前,它是没有类的定义的。
但是熟悉Java等语言的程序员,也希望使用JavaScript时,跟使用Java相似,通过类生成实例,通过子类复用代码。那么在ES6之前,怎么做到像如下代码一样使用类似"类"的方式呢?
var parent = new Parent("Sam");var child = new Children("Samson");
parent.say(); // ==> "Hello, Sam!"child.say(); // ==> "Hello, Samson! hoo~~"child instanceof Parent; // ==> true我们看到,这里我们把构造函数当做类来用。
以下我们讨论一下实现的几种方式:
最简单的方式
结合原型链的概念,我们很容易就能写出这样的代码:
function Parent(name){this.name = name;
}
Parent.prototype.say = function(){
console.log("Hello, " + this.name + "!");
}function Children(name){this.name = name;
}
Children.prototype = new Parent();
Children.prototype.say = function(){
console.log("Hello, " + this.name + "! hoo~~");
}这个方式缺点很明显:作为子类的构造函数需要依赖一个父类的对象。这个对象中的属性name根本毫无用处。
第一次改进
// ...Children.prototype = Parent.prototype;// ...
这样就不会产生无用的父类属性了。
然而,这样的话子类和父类的原型就引用了同一个对象,修改子类的prototype也会影响父类的原型。
这时候我们发现:
parent.say(); // ==> "Hello,Sam! hoo~~"
这第一次改进还不如不改。
第二次改进——临时构造函数/Object.create()
function F(){ // empty }
F.prototype = Parent.prototype;
Children.prototype = new F();// ...parent.say(); // ==> "Hello, Sam!"child.say(); // ==> "Hello, Samson! hoo~~"这样一来,修改子类的原型只是修改了F的一个实例的属性,并没有改变Parent.prototype속성이 참조하는 개체의 속성 테이블에서 검색하는 방식으로 이 속성이나 _proto_를 찾을 때까지 계속합니다.
null을 가리킵니다.
_proto_🎜의 참조 체인을 프로토타입 체인이라고 합니다. 🎜🎜🎜🎜🎜🎜🎜 여기에 성능 최적화 문제가 있다는 점에 유의하세요. 프로토타입 체인에서 더 깊이 검색할수록 더 많은 시간이 걸립니다. 🎜🎜🎜🎜🎜 🎜프로토타입 체인 및 생성자 🎜🎜JavaScript는 객체 지향 언어이며 프로토타입 상속을 수행할 수 있습니다. 🎜🎜JavaScript의 함수에는 🎜prototype🎜 속성이 있습니다. 이 🎜prototype🎜 속성은 객체이며 해당 속성 🎜constructor🎜 중 하나입니다. 함수 자체를 참조하세요. 즉, 🎜🎜Children.prototype = Object.create(Parent.prototype);
🎜🎜이 속성의 용도는 무엇입니까? new 연산자를 사용하여 함수를 호출하면 새 개체를 생성자로 반환한다는 것을 알고 있습니다. 이 개체의 🎜_proto_🎜 속성은 해당 생성자의 🎜prototype🎜 속성을 참조합니다. 🎜🎜이것은 이해하기 어렵지 않습니다: 🎜🎜function Children(name){
Parent.apply(this, arguments);// do other initial things}🎜🎜 그리고 이 🎜🎜function Parent(name){this.name = name;
}
Parent.prototype.say = function(){
console.log("Hello, " + this.name + "!");
}function Children(name){
Parent.apply(this, arguments);// do other initial things}function F(){ // empty }
F.prototype = Parent.prototype;
Child.prototype = new F();
Children.prototype.say = function(){
console.log("Hello, " + this.name + "! hoo~~");
}🎜🎜도 프로토타입 체인에서 🎜constructor🎜 속성을 찾아 구현됩니다. 🎜🎜생성자에 의해 생성된 다양한 인스턴스의 🎜_proto_🎜 속성은 동일한 🎜prototype🎜 개체에 대한 참조입니다. 따라서 🎜prototype🎜 개체를 수정하면 모든 인스턴스에 영향을 미칩니다. 🎜🎜"하위 클래스" 상속을 구현하는 여러 가지 방법🎜🎜하위 클래스를 인용해야 하는 이유는 여기서 "클래스" 개념이 엄격하지 않기 때문입니다. JavaScript는 객체 지향 언어이지만 Java 및 기타 언어와 달리 ES6 표준이 릴리스되기 전에는 클래스 정의가 없습니다. 🎜🎜하지만 Java와 같은 언어에 익숙한 프로그래머들은 JavaScript를 사용할 때 Java를 사용하는 것과 마찬가지로 클래스를 통해 인스턴스를 생성하고 하위 클래스를 통해 코드를 재사용할 수 있기를 바랍니다. 그렇다면 ES6 이전에는 다음 코드와 같이 "클래스"와 같은 메서드를 사용하는 방법은 무엇입니까? 🎜🎜Parent.prototype.a = { x: 1};// ...🎜🎜여기서 생성자를 클래스로 사용하는 것을 볼 수 있습니다. 🎜🎜이를 구현하는 여러 가지 방법에 대해 논의해 보겠습니다. 🎜가장 간단한 방법
🎜프로토타입 체인 개념과 결합하면 다음과 같은 코드를 쉽게 작성할 수 있습니다. 🎜🎜parent.x // ==> 1child.x // ==> 1child.x = 2;
parent.x // ==>2
🎜🎜이 방법의 단점은 명백합니다. 하위 클래스인 생성자는 상위 클래스의 객체에 의존해야 합니다. 이 개체의 🎜name🎜 속성은 전혀 쓸모가 없습니다. 🎜첫 번째 개선
🎜class Parent {
constructor(name) { //构造函数 this.name = name;
}
say() {
console.log("Hello, " + this.name + "!");
}
}
class Children extends Parent {
constructor(name) { //构造函数super(name); //调用父类构造函数// ... }
say() {
console.log("Hello, " + this.name + "! hoo~~");
}
}🎜🎜이렇게 하면 쓸모없는 상위 클래스 속성이 생성되지 않습니다. 🎜🎜그러나 이 경우 하위 클래스의 프로토타입과 상위 클래스는 동일한 객체를 참조하므로 하위 클래스의 🎜프로토타입🎜을 수정하면 상위 클래스의 프로토타입에도 영향을 미칩니다. 🎜🎜이때 우리는 다음을 발견했습니다: 🎜🎜rrreee🎜🎜이 첫 번째 개선은 전혀 변경하지 않는 것보다 더 나쁩니다. 🎜두 번째 개선 사항 - 임시 생성자/🎜Object.create()🎜
🎜rrreee🎜🎜이런 방식으로 하위 클래스의 프로토타입을 수정하면 F 속성만 수정됩니다. 인스턴스는 변경되지 않으며 🎜Parent.prototype🎜, 따라서 위의 문제가 해결됩니다. 🎜🎜🎜ES5🎜 시대에는 다음과 같이 직접 할 수도 있습니다: 🎜🎜rrreee🎜
这里的思路是一样的,都是让子类的prototype不直接引用父类prototype。目前的现代浏览器几乎已经添加了对这个方法的支持。(但我们下面会仍以临时构造函数为基础)
但是细细思考,这个方案仍有需要优化的地方。例如:如何让父类的构造函数逻辑直接运用到子类中,而不是再重新写一遍一样的?这个例子中只有一个name属性的初始化,那么假设有很多属性且逻辑一样的话,岂不是没有做到代码重用?
第三次改进——构造函数方法借用
使用apply/call,实现“方法重用”的思想。
function Children(name){
Parent.apply(this, arguments);// do other initial things}“圣杯”模式
现在完整的代码如下:
function Parent(name){this.name = name;
}
Parent.prototype.say = function(){
console.log("Hello, " + this.name + "!");
}function Children(name){
Parent.apply(this, arguments);// do other initial things}function F(){ // empty }
F.prototype = Parent.prototype;
Child.prototype = new F();
Children.prototype.say = function(){
console.log("Hello, " + this.name + "! hoo~~");
}这就是所谓“圣杯”模式,听着很高大上吧?
以上就是ES3的时代,我们用来实现原型继承的一个近似最佳实践。
“圣杯”模式的问题
“圣杯”模式依然存在一个问题:虽然父类和子类实例的继承的prototype对象不是同一个实例,但是这两个prototype对象上面的属性引用了同样的对象。
假设我们有:
Parent.prototype.a = { x: 1};// ...那么即使是“圣杯”模式下,依然会有这样的问题:
parent.x // ==> 1child.x // ==> 1child.x = 2; parent.x // ==>2
问题在于,JavaScript的拷贝不是 深拷贝(deepclone)
要解决这个问题,我们可以利用属性递归遍历,自己实现一个深拷贝的方法。这个方法在这里我就不写了。
ES6
ES6极大的支持了工程化,它的标准让浏览器内部实现类和类的继承:
class Parent {
constructor(name) { //构造函数 this.name = name;
}
say() {
console.log("Hello, " + this.name + "!");
}
}
class Children extends Parent {
constructor(name) { //构造函数super(name); //调用父类构造函数// ... }
say() {
console.log("Hello, " + this.name + "! hoo~~");
}
}从此走上强类型的不归路。。。
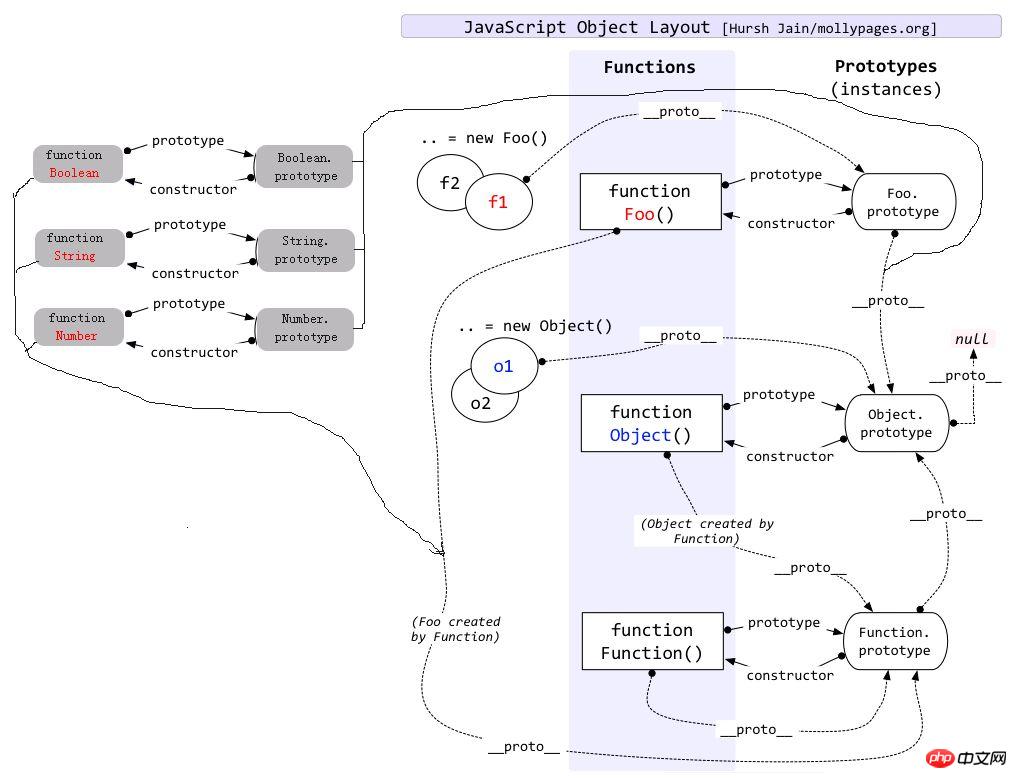
上张顿悟图

什么?还不明白?!麻烦出门左拐。推荐阮老师JavaScript万物诞生记。
위 내용은 JavaScript 프로토타입 및 상속 예제에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

