Grunt 압축 이미지 및 JS 예제에 대한 자세한 설명
- 零下一度원래의
- 2017-06-26 10:04:361583검색
오늘은 Grunt를 사용하여 이미지와 JS를 압축하는 방법에 대해 이야기하겠습니다!
먼저 플러그인을 설치하세요.
이것은 이미지를 압축하는 것입니다.
npm install --save-dev gulp-imagemin
이것은 JS를 압축하는 것입니다.
npm install --save-dev gulp-imagemin
그런 다음 종속성 소개:
var gulp = require("gulp");
플러그인 소개:
var imagemin = require('gulp-imagemin');//压缩图片 var uglifyJS = require('gulp-uglify');//压缩JS //然后 配置任务
gulp.task('uglifyJS',function(){
gulp.src('js/sum. js')
.pipe(uglifyJS())
.pipe(gulp.dest('dest'));
});
gulp.task('imagemin',function(){
gulp.src(' img/*.{jpg ,png,gif}')
.pipe(imagemin())
.pipe(gulp.dest("dest"));
})
//마지막 등록 설정 기본값
gulp.task('default',['uglifyJS','imagemin']);
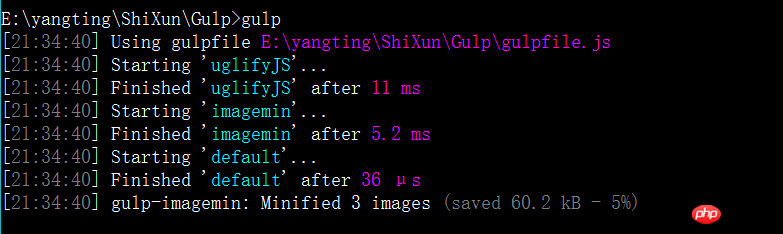
이것이 실행 후의 모습입니다!

이제 이해하셨나요?
위 내용은 Grunt 압축 이미지 및 JS 예제에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

