WebView 지식 포인트에 대한 자세한 설명
- 零下一度원래의
- 2017-06-24 14:49:062810검색
WebView란
WebView는 휴대폰에 내장된 고성능webkit커널 브라우저로SDK에 패키지된 구성 요소입니다. 주소 표시줄이나 탐색 표시줄은 제공되지 않습니다.WebView는 단순히 웹 인터페이스를 표시합니다. 개발에 자주 사용됩니다.WebView是手机中内置了一款高性能webkit内核浏览器,在SDK中封装的一个组件。没有提供地址栏和导航栏,WebView只是单纯的展示一个网页界面。在开发中经常都会用到。
ps: 关于 WebView 的介绍,可以看这里 《谈谈 WebView 的使用》
虽说 WebView 是安卓开发中设计的东西,但是作为一个前端开发人员,关注一些相关的东西还是有必要的.
性能的问题
WebView 是原生 APP 开发中的底层 SDK ,必然有性能上的问题,最直观的感受是比原生的要慢.
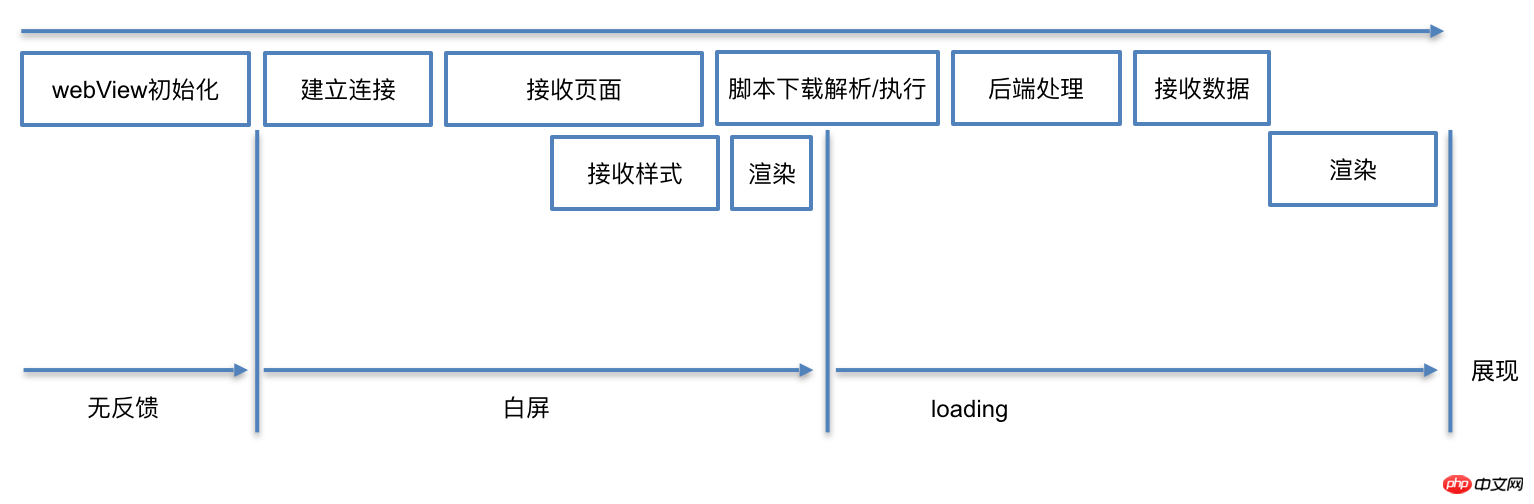
APP在打开一个页面时,有以下的阶段.
WebView 初始化 ( 页面无反应 )
建立连接,接收数据,数据初始化 ( 页面无反应 -- 空白 )
页面渲染,页面 loading 中 ( 页面 loading )
显示页面 ( 页面展示 )
如图:

WebView 初始化
APP 加载网页与浏览器加载是有区别的,浏览器第一次打开,启动的是浏览器内核,而 APP 首次加载网页,首先是创建 WebView 实例.
分析
在
APP的WebView初始化期间,大致会分成以下的过程首次初始化: 客户端冷启动后,第一次打开
WebView,从开始创建WebView到开始建立网络连接.二次初始化: 在打开过
WebView后,退出WebView,再重新打开.
结论
作为前端开发工程师,统计页面的打开时间,是以网络连接开始作为起点的.但是
WebView中用户感受到的打开时间会多70~700ms.
之所以会有这样的结果,原因在于:
在浏览器中,我们输入地址时(甚至在之前),浏览器就可以开始加载页面。
而在客户端中,客户端需要先花费时间初始化
WebView完成后,才开始加载。
而这段时间,由于 WebView 还不存在,所有后续的过程是完全阻塞的。
优化
由于这段过程发生在 native 的代码中,单纯靠前端代码是无法优化的;大部分的方案都是前端和客户端协作完成,以下是几个业界采用过的方案。
全局 WebView
方法:
在客户端刚启动时,就初始化一个全局的
WebView待用,并隐藏;当用户访问了
WebView时,直接使用这个WebView加载对应网页,并展示。
这种方法可以比较有效的减少 WebView 在 App 中的首次打开时间。当用户访问页面时,不需要初始化 WebView 的时间。
当然这也带来了一些问题,包括:
额外的内存消耗。
页面间跳转需要清空上一个页面的痕迹,更容易内存泄露。
【参考东软专利 - 加载网页的方法及装置 CN106250434A】
客户端代理数据请求
方法:
在客户端初始化
WebView的同时,直接由native开始网络请求数据;当页面初始化完成后,向
native获取其代理请求的数据。
此方法虽然不能减小 WebView 初始化时间,但数据请求和 WebView 初始化可以并行进行,总体的页面加载时间就缩短了;缩短总体的页面加载时间:
【参考腾讯分享:70%以上业务由H5开发,手机QQ Hybrid 的架构如何优化演进?】
还有其他各种优化的方式,不再一一列举,总结起来都是围绕两点:
在使用前预先初始化好
WebView,从而减小耗时。-
在初始化的同时,通过
ps: WebView에 대한 소개는 여기 "WebView 사용에 대한 이야기"를 읽어보세요🎜🎜WebView는 Android 개발에서 설계된 것이지만 프론트엔드 개발자로서 여전히 비용을 지불해야 합니다. 관련 사항에 주의하세요 🎜🎜성능 문제🎜🎜Native来完成一些网络请求等过程,使得WebViewWebView는 네이티브APP개발의 기본SDK이므로 성능 문제가 있어야 합니다. , 가장 직관적입니다. 🎜🎜🎜APP은 페이지를 열 때 다음 단계를 따릅니다. 🎜🎜- 🎜 WebView 초기화(페이지가 응답하지 않음)🎜
- 🎜연결 설정, 데이터 수신, 데이터 초기화(페이지가 응답하지 않음--공백)🎜
- 🎜페이지 렌더링, 페이지 로딩(페이지 loading)🎜
- 🎜페이지 표시(페이지 표시)🎜
 🎜🎜WebView 초기화🎜🎜
🎜🎜WebView 초기화🎜🎜APP웹 페이지를 로드하는 것과 차이가 있습니다 브라우저 로드 브라우저가 처음 열리면 브라우저 커널이 시작되고APP가 처음으로 웹 페이지를 로드합니다. 🎜분석
🎜🎜에서는 APP의WebView초기화 기간 동안 대략 다음과 같은 과정으로 나누어집니다🎜🎜🎜첫 번째 초기화 : 클라이언트가 콜드 스타트된 후 처음으로WebView를 열고WebView생성부터 시작하여 네트워크 연결 설정을 시작합니다.🎜🎜🎜두 번째 초기화: 이후WebView를 열고WebView를 종료한 다음 다시 엽니다.🎜결론
🎜프론트엔드 개발 엔지니어로서, 통계 페이지 오픈 시간은 네트워크 연결 시작을 기준으로 합니다. 하지만🎜🎜🎜WebView사용자는70~700ms가 더 길어진다고 느낄 것입니다.🎜 🎜이 결과의 이유는 다음과 같습니다.🎜🎜- 🎜브라우저에서 브라우저는 주소를 입력할 때(또는 그 전에도) 페이지 로드를 시작할 수 있습니다. ). 🎜
- 🎜클라이언트에서 클라이언트는 로드를 시작하기 전에
WebView를 초기화하는 데 시간을 소비해야 합니다. 🎜
WebView가 아직 존재하지 않기 때문에 모든 후속 프로세스가 완전히 차단됩니다. 🎜🎜최적화🎜🎜이 프로세스는네이티브코드에서 발생하므로 단순히 프런트엔드 코드에만 의존하여 최적화할 수는 없습니다. 대부분의 솔루션은 프런트엔드와 클라이언트 간의 협업으로 완성됩니다. 다음은 채택된 여러 산업 솔루션 계획입니다. 🎜전역 WebView
방법:
🎜🎜클라이언트가 처음 시작되면 사용할 전역WebView를 초기화하고 숨깁니다. 🎜🎜사용자가WebView에 액세스하면 이WebView를 직접 사용하여 해당 웹페이지를 로드하고 표시합니다. 🎜🎜이 방법을 사용하면App에서WebView를 처음 여는 시간을 효과적으로 줄일 수 있습니다. 사용자가 페이지에 액세스하면WebView를 초기화할 시간이 없습니다. 🎜물론 다음과 같은 몇 가지 문제도 발생합니다.
- 🎜추가 메모리 소비. 🎜
- 🎜페이지 간을 이동하려면 이전 페이지의 흔적을 지워야 하므로 메모리 누수가 더 쉬워집니다. 🎜
클라이언트 프록시 데이터 요청
방법:
- 🎜클라이언트가
WebView를 초기화하는 동안네이티브에서 네트워크 요청 데이터를 직접 시작합니다. 🎜 - 🎜페이지 초기화가 완료된 후
네이티브에서 프록시가 요청한 데이터를 가져옵니다. 🎜
WebView초기화 시간을 줄일 수는 없지만 데이터 요청과WebView초기화를 병렬로 수행할 수 있으며 전체 페이지 로딩 시간이 단축되었습니다. 전체 페이지 로딩 시간이 단축되었습니다. 🎜🎜🎜 [Tencent Sharing 참조: 비즈니스의 70% 이상이 H5에서 개발됩니다. 모바일 QQ 하이브리드 아키텍처를 최적화하고 발전시키는 방법은 무엇입니까? 】🎜🎜그 밖에도 다양한 최적화 방법이 있습니다. 하나씩 나열하지는 않겠습니다. 🎜- 🎜사용하기 전에 초기화하세요. 시간 소모를 줄이기 위해 미리
WebView를 사용하세요. 🎜 - 🎜초기화하는 동안
Native를 사용하여 일부 네트워크 요청 및 기타 프로세스를 완료하면WebView초기화가 후속 프로세스를 완전히 차단하지 않습니다. 🎜
WebView 성능 최적화 요약
웹 페이지를 로드하는 과정에서
네이티브, 네트워크, 백엔드 처리 및 CPU가 모두 참여하며 각각에는 필요한 작업과 종속성이 있습니다. 서로 병렬로 처리 서로를 차단하는 대신 웹페이지가 더 빠르게 로드될 수 있습니다.native、网络、后端处理、CPU都会参与,各自都有必要的工作和依赖关系;让他们相互并行处理而不是相互阻塞才可以让网页加载更快:WebView初始化慢,可以在初始化同时先请求数据,让后端和网络不要闲着。后端处理慢,可以让服务器分
trunk输出,在后端计算的同时前端也加载网络静态资源。脚本执行慢,就让脚本在最后运行,不阻塞页面解析。
同时,合理的预加载、预缓存可以让加载速度的瓶颈更小。
WebView初始化慢,就随时初始化好一个WebView待用。DNS和链接慢,想办法复用客户端使用的域名和链接。脚本执行慢,可以把框架代码拆分出来,在请求页面之前就执行好。
前端开发中需要了解的关于
WebView的内容不需要太多,以上基本了解大致的一个过程我个人觉得就足够了,当然关于WebView-
WebView가 느리게 초기화되므로 먼저 데이터를 요청할 수 있습니다. 초기화하는 동안 터미널과 네트워크를 유휴 상태로 두지 마십시오. 🎜🎜 - 🎜백엔드 처리 속도가 느려서 서버가
트렁크출력으로 분할될 수 있습니다. 백엔드가 계산하는 동안 프런트엔드도 네트워크 정적 리소스를 로드합니다. 🎜🎜 - 🎜스크립트 실행 속도가 느린 경우 페이지 구문 분석을 차단하지 않고 스크립트가 마지막에 실행되도록 하세요. 🎜🎜
- 🎜동시에 합리적인 사전 로딩과 사전 캐싱을 통해 로딩 속도의 병목 현상을 줄일 수 있습니다. 🎜🎜
- 🎜
WebView는 초기화 속도가 느리므로 언제든지WebView를 초기화하여 사용하세요. 🎜🎜 - 🎜
DNS및 링크가 느린 경우 클라이언트에서 사용하는 도메인 이름과 링크를 재사용하는 방법을 찾으세요. 🎜🎜 - 🎜스크립트 실행이 느리므로 페이지를 요청하기 전에 프레임워크 코드를 분할하여 실행할 수 있습니다. 🎜🎜
WebView에 대해 너무 많이 알 필요는 없습니다. 저는 개인적으로 위의 일반적인 프로세스에 대한 기본적인 이해만으로도 충분하다고 생각합니다.WebView 그 이상의 기능이 있습니다.🎜
위 내용은 WebView 지식 포인트에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

