Webpack 2를 사용한 시각적 차트 컴파일 및 패키징의 자세한 예
- 零下一度원래의
- 2017-06-25 09:30:591978검색
시각적 차트를 활용한 Webpack 2 컴파일 및 패키징의 통계 분석을 보다 직관적으로 참조할 수 있도록 자세히 설명합니다.
이전에 업데이트된 17회 "Webpack 2 동영상 튜토리얼"에서는 Webpack 2의 구성부터 패키징, 압축 최적화, 디버깅 상태까지 차례대로 설명했습니다. Webpack 2의 패키징 및 컴파일 프로세스. 동시에 시각적 차트는 프로젝트 개요 및 최적화 지침을 위한 매우 직관적인 솔루션이기도 합니다.
1. Webpack 2 컴파일 통계 생성
Webpack 2에서 통계를 생성하는 파라미터는 주로 다음 두 가지 파라미터를 구성하는 것입니다.
--실행 시간 관련 정보, 선택적 매개변수에 대한 통계 생성을 프로파일링합니다.
--json을 사용하면 Webpack이 통계 정보를 생성할 수 있으며 출력 형식은 json입니다.
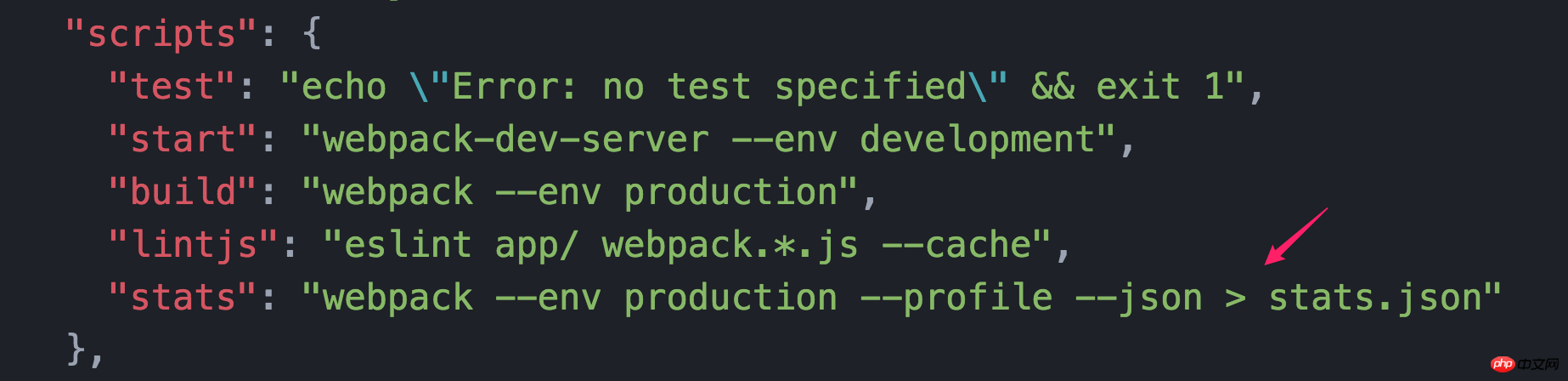
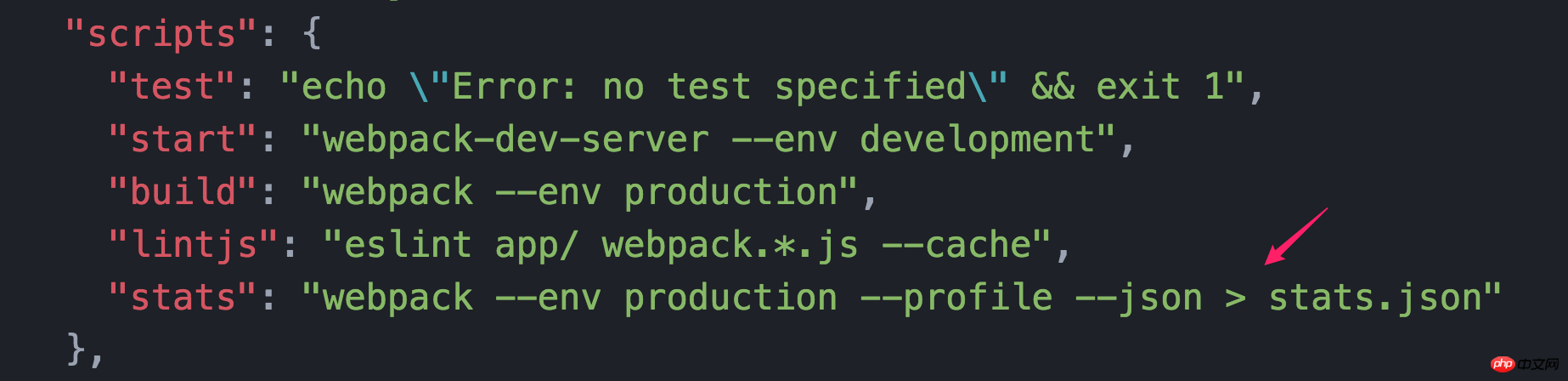
다음은 테스트 프로젝트 package.json의 구성 스크린샷입니다. package.json 中的配置Webpack 2를 사용한 시각적 차트 컴파일 및 패키징의 자세한 예。

配置后在命令行执行命令 npm run stats 即可在项目目录中看到生成的统计文件 stats.json。
2. 利用生成的数据生成可视化图表
2.1 官方可视化分析工具
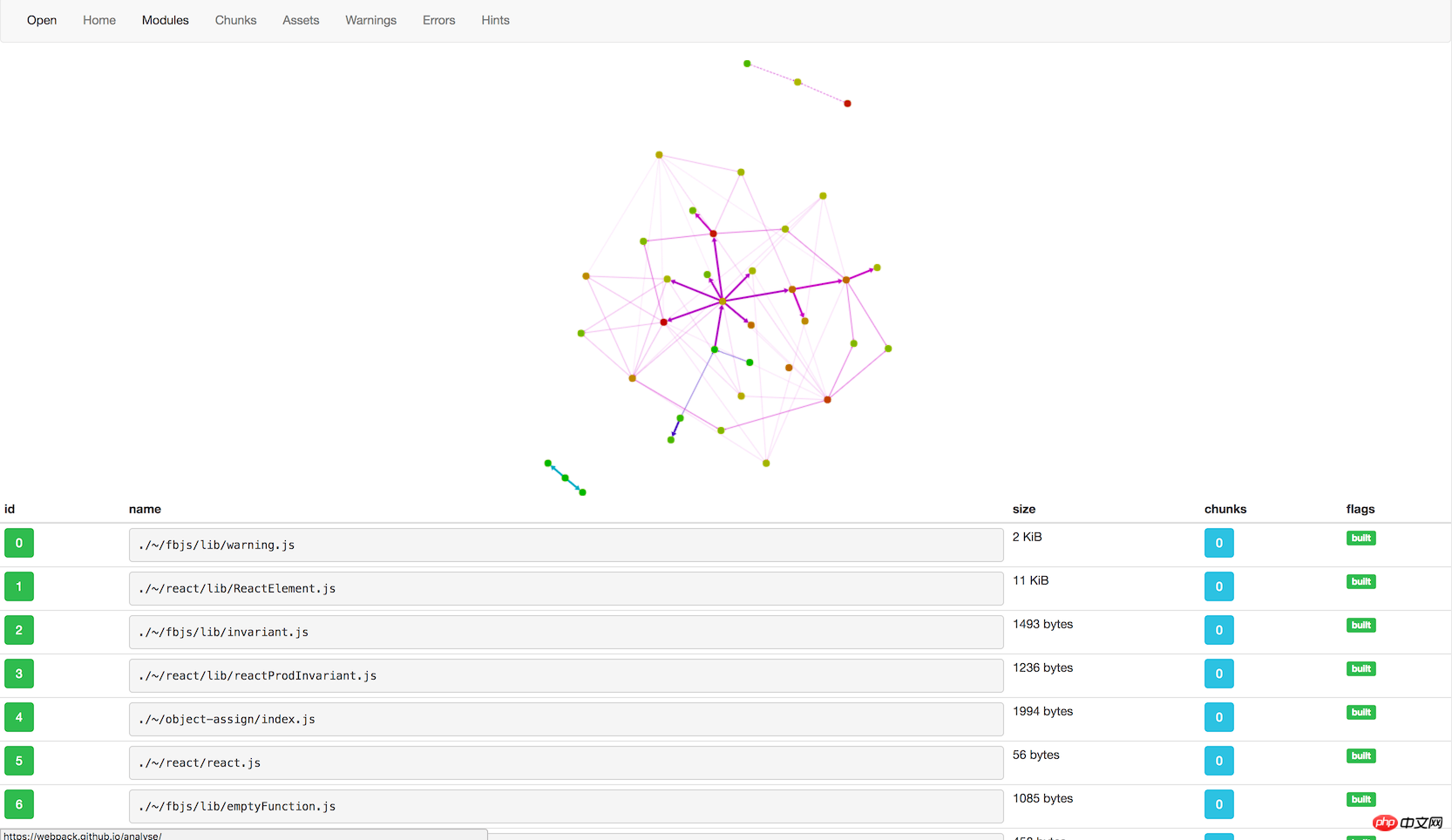
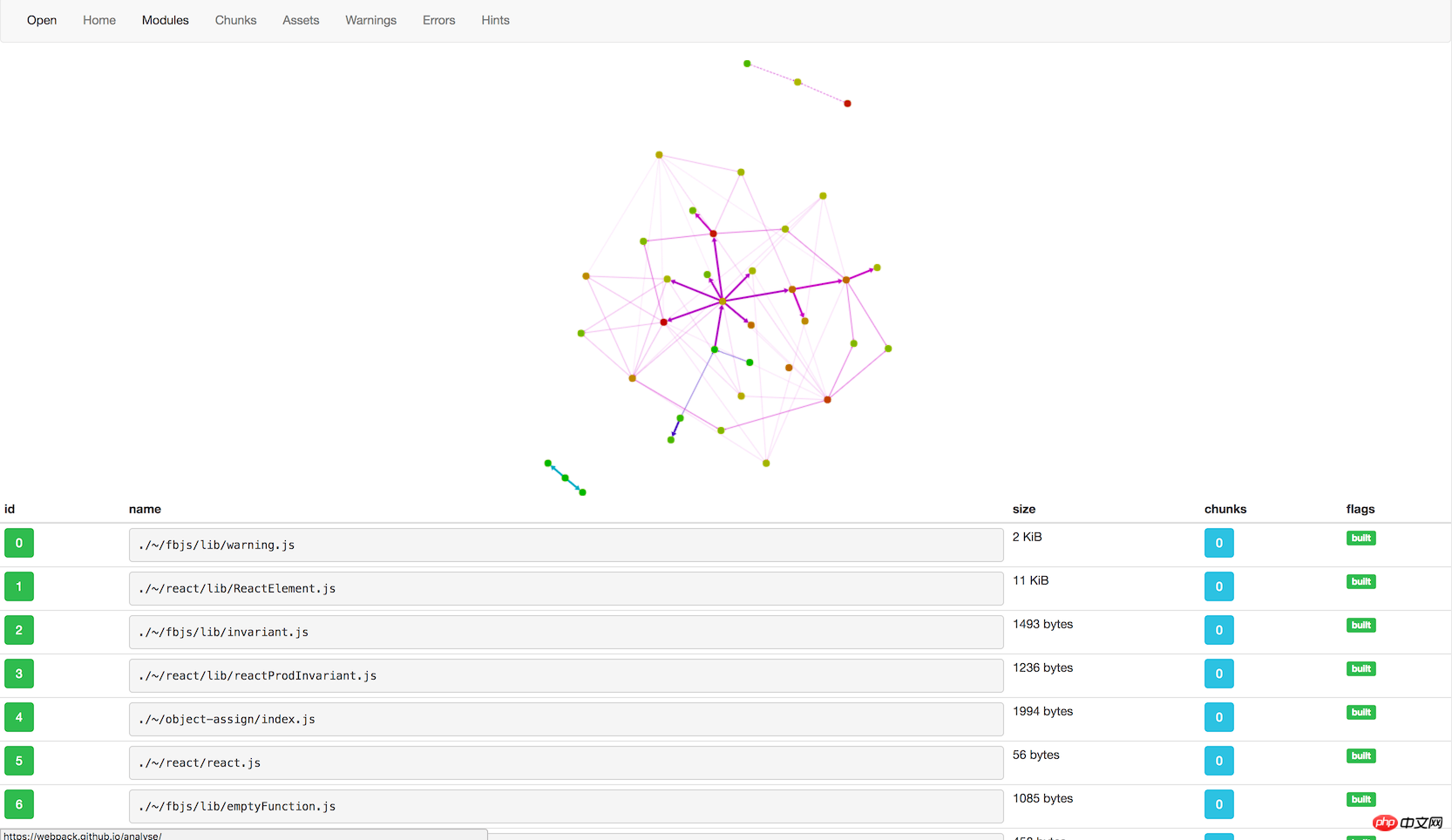
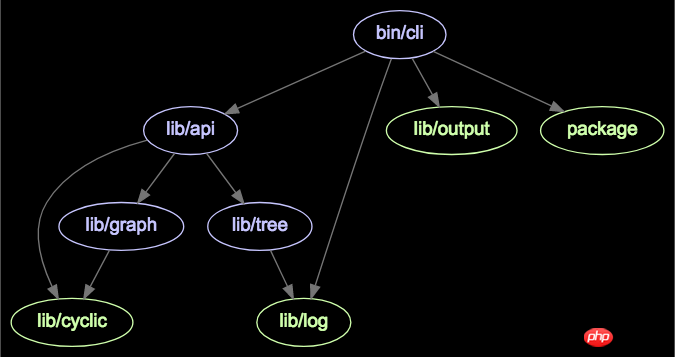
官方就给出了一个可视化工具,地址在 http://webpack.github.io/analyse/,选择上面生成的 stats.json 文件后即可生成针对项目生成的可视化图表。

在此图表中你可以看到你项目的生成文件的大小、引用关系以及项目中 modules 的相关信息。
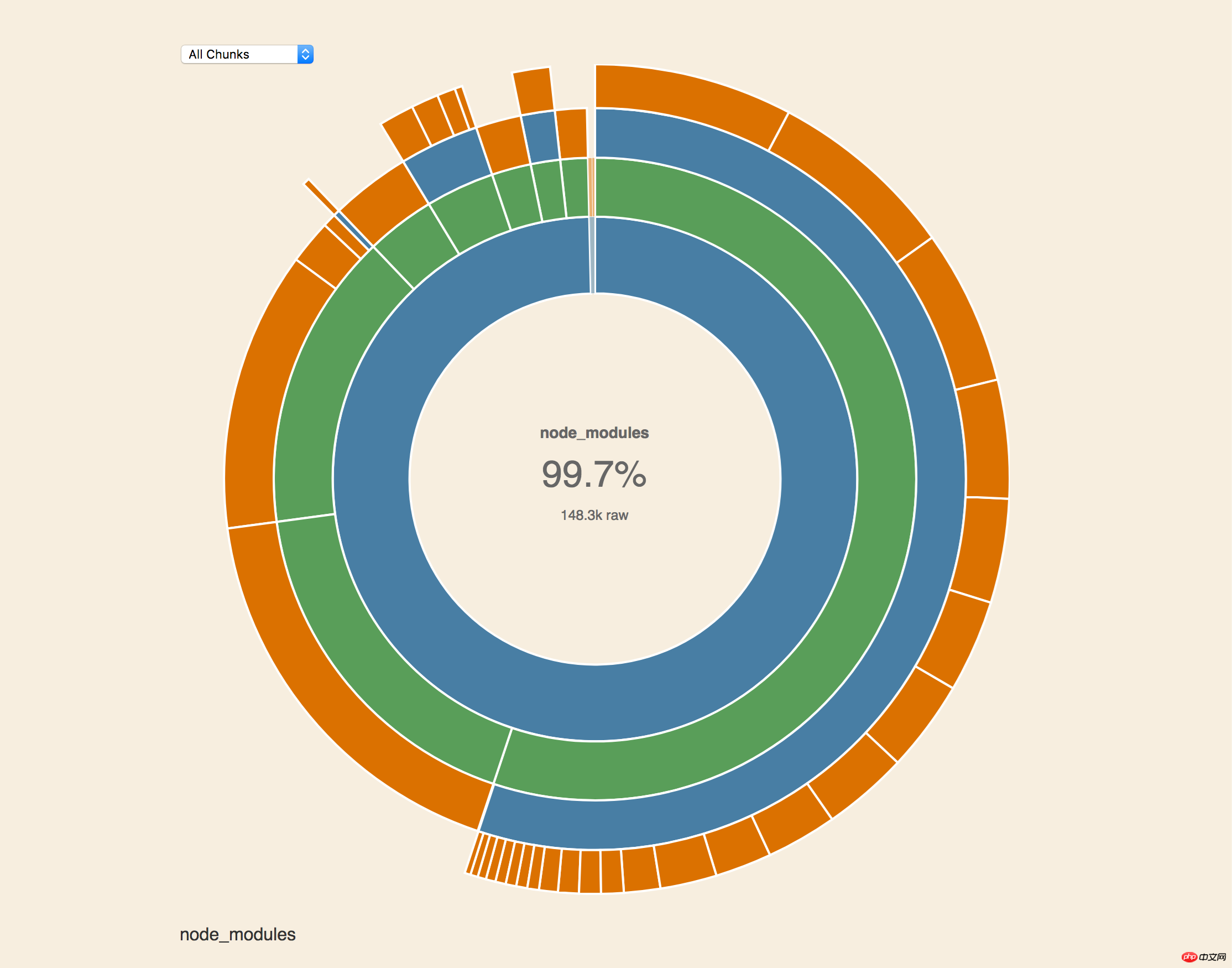
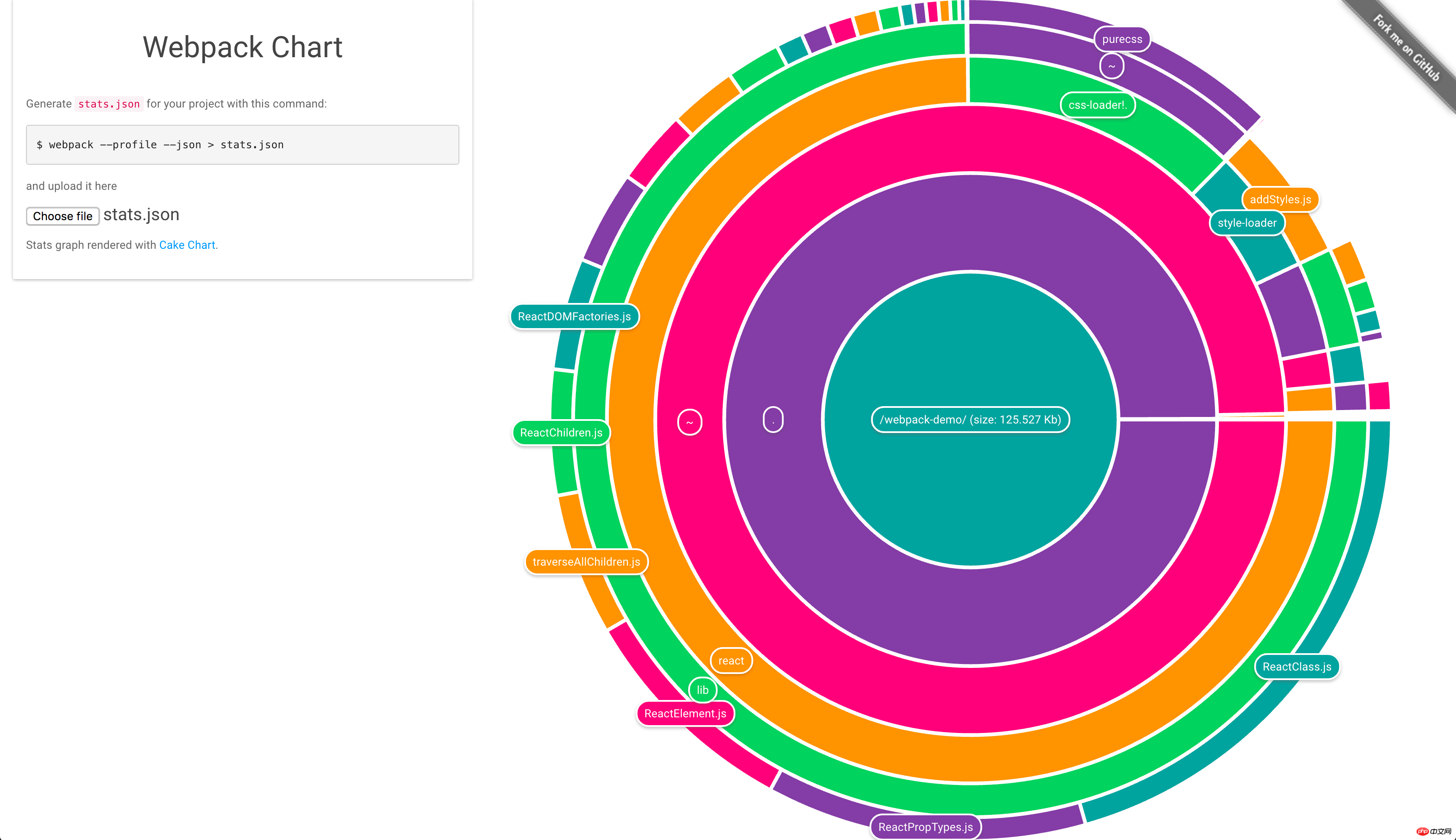
2.2 Webpack Visualizer
同样也是一个 Web 生成工具,选择上传生成的 stats.json

 다음에 명령줄에서 명령을 실행하세요. 구성npm run stats 프로젝트 디렉토리에서 생성된 통계 파일
다음에 명령줄에서 명령을 실행하세요. 구성npm run stats 프로젝트 디렉토리에서 생성된 통계 파일 stats.json을 확인할 수 있습니다.
2. 생성된 데이터를 사용하여 시각적 차트 생성
2.1 공식 시각적 분석 도구
공식에서 제공하는 시각화 도구, 주소는 http://webpack.github.io/analyse/, 선택 위에서 생성된 stats.json 파일은 프로젝트에 대한 시각적 차트를 생성할 수 있습니다.


2.2 Webpack Visualizer
는 웹 생성 도구이기도 하며 생성된
stats.json 파일을 업로드하여 차트를 생성할 수도 있습니다. 
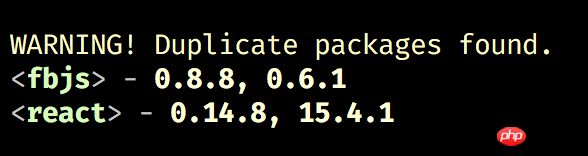
2.3 중복 패키지 감지 및 그래프 작성
프로젝트의 참조 최적화를 용이하게 하기 위해 중복 패키지-검사기-웹팩-플러그인 플러그인을 설치하여 프로젝트에서 중복 패키지를 감지할 수 있습니다.
물론, 이전에 생성된 데이터 파일을 직접 활용하여 더욱 멋진 그래픽 통계정보를 직접 생성할 수도 있습니다.

Usage 프로젝트 내 어떤 리소스 파일이 이후 최적화 프로젝트에서 참조용으로 사용되지 않는지도 감지할 수 있습니다.
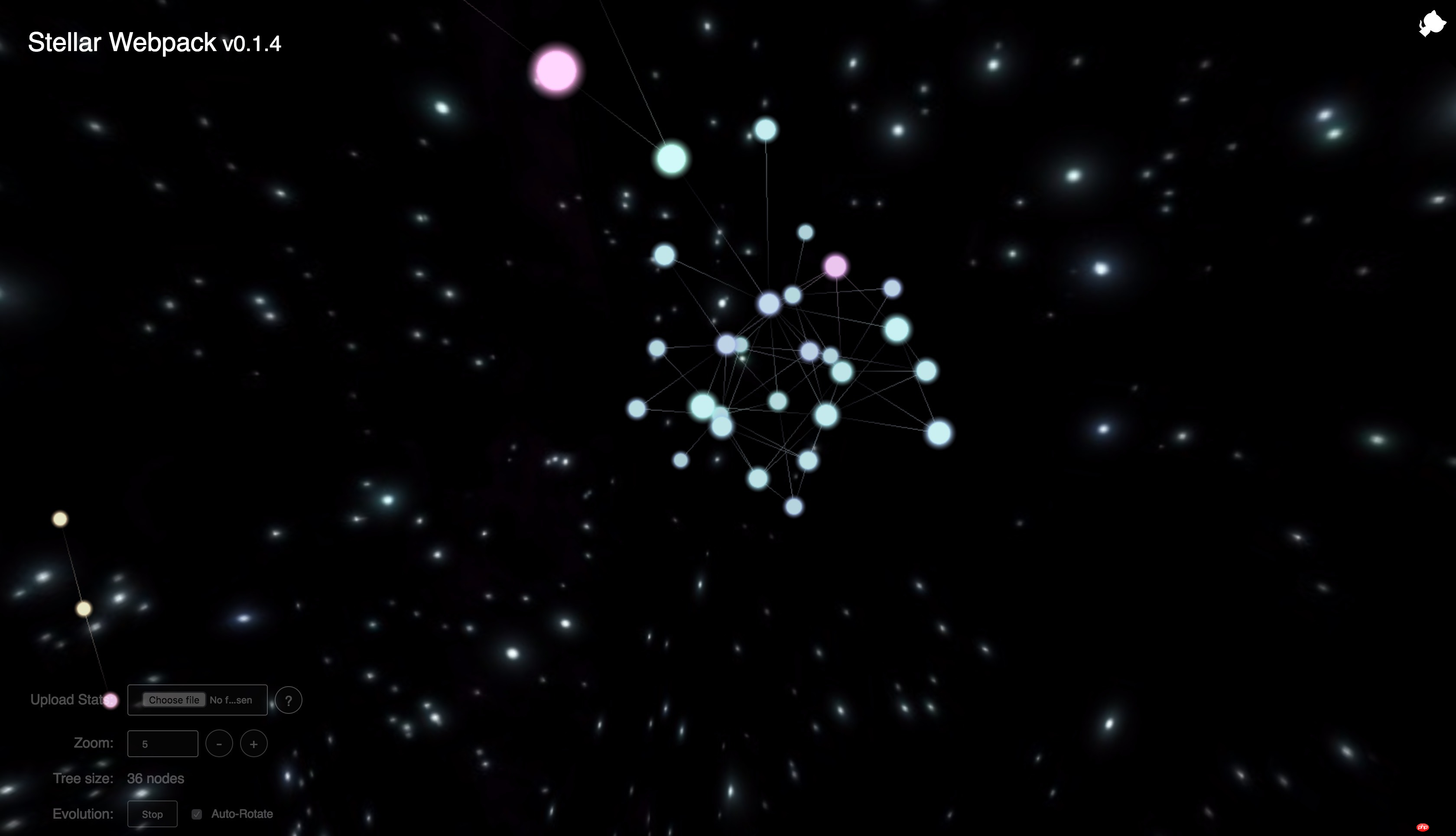
2.5 3D 차트 생성
https://alexkuz.github.io/stellar-webpack/

2.6 기타 도구
는 구성 요소를 로컬에 설치하고 확대하거나 축소할 수 있는 리소스 점유 아이콘을 생성할 수 있습니다.
위 내용은 Webpack 2를 사용한 시각적 차트 컴파일 및 패키징의 자세한 예의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

