고정 바닥글의 레이아웃은 무엇입니까?
- 零下一度원래의
- 2017-06-24 14:18:032094검색
고정 바닥글의 레이아웃은 무엇인가요?
우리가 보는 대부분의 웹사이트 페이지는 페이지를 헤더 블록, 콘텐츠 블록, 바닥글 블록으로 나눕니다. 헤더 블록과 콘텐츠 블록의 콘텐츠가 적을 경우 바닥글을 화면 하단에 고정할 수 있습니다. 문서의 흐름을 따르세요. 페이지에 내용이 많은 경우 바닥글은 문서의 흐름에 따라 자동으로 확장되어 페이지 하단에 표시될 수 있습니다. 이것이 고정 바닥글 레이아웃입니다.
Illustration
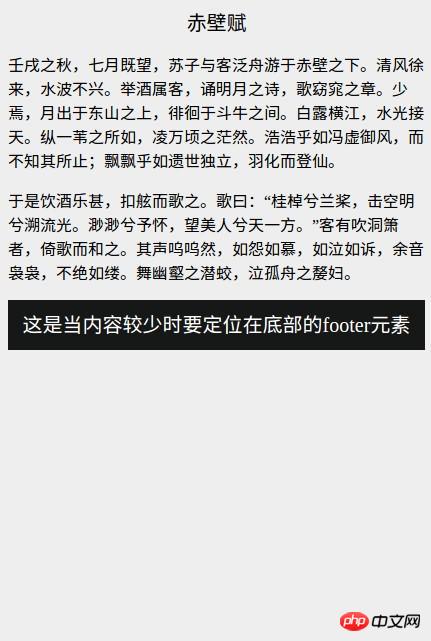
내용이 작은 경우 일반적인 문서 흐름 효과는 아래와 같습니다

일반적인 문서 흐름에서 페이지 내용이 작은 경우 바닥글 부분이 바닥에 고정되지 않습니다. 창 하단 예, 그러면 고정바닥글 레이아웃이 사용됩니다.
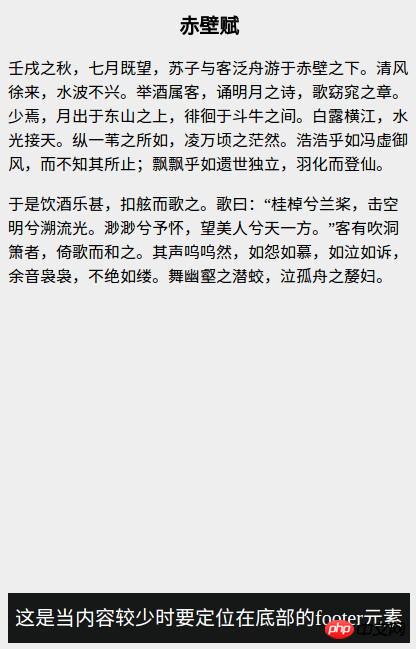
고정 바닥글의 레이아웃 효과는 아래와 같습니다

이것은 우리가 기대하는 효과와 일치합니다. 고정 바닥글 레이아웃의 적용 시나리오는 여전히 매우 광범위하다는 것을 알 수 있습니다.
구현 방법
음수 여백 레이아웃 방법
html 코드:
<div class="wrapper clearfix"><div class="content"> // 这里是页面内容</div> </div><div class="footer">// 这里是footer的内容</div>
css 코드:
.wrapper {min-height: 100%;}.wrapper .content{padding-bottom: 50px; /* footer区块的高度 */}.footer {position: relative;margin-top: -50px; /* 使footer区块正好处于content的padding-bottom位置 */height: 50px;clear: both;}.clearfix::after {display: block;content: ".";height: 0;clear: both;visibility: hidden;}참고:
content요소의padding-bottom,footer요소의 높이와footer요소의margin-top값이 일관되어야 합니다.content元素的padding-bottom、footer元素的高度以及footer元素的margin-top值必须要保持一致。
这种负margin的布局方式,是兼容性最佳的布局方案,各大浏览器均可完美兼容,适合各种场景,但使用这种方式的前提是必须要知道footer
<div class="wrapper"><div class="content">这里是主要内容</div><div class="footer">这是页脚区块</div> </div>css 코드:
.wrapper {display: flex;flex-direction: column;min-height: 100vh;}.content {flex: 1;}.footer {flex: 0;}이 레이아웃 방법은 구조가 간단하고 코드도 적으며, 더욱 권장되는 레이아웃 방법이기도 합니다. 요약고정 바닥글 레이아웃은 매우 일반적인 페이지 레이아웃 형식이며 이를 구현하는 방법은 다양하며 위의 두 가지 방법이 가장 일반적으로 사용되며 기본적으로 모든 애플리케이션 시나리오를 충족할 수 있습니다. 🎜위 내용은 고정 바닥글의 레이아웃은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

