1. 이미지를 모바일 반응형으로 만들기
사용: 이미지를 페이지 너비에 맞게 만듭니다.
작업: 이미지에 .img-반응 클래스 속성을 추가합니다.
<img class="img-responsive lazy" src="/static/imghwm/default1.png" data-src="/images/cat.jpg" alt="Bootstrap에 대한 자세한 지식 공유" >
2. Bootstrap을 사용하여 텍스트 중앙에 배치
사용: 텍스트를 중앙에 배치합니다.
작업: 텍스트에 center-text 클래스 속성을 추가합니다.
<p>Hi, I'm Yamei.</p>
추가됨: .text-right, .text-left, .text-primary(텍스트 콘텐츠에 기본 클래스가 있음), .text-success, .text-muted(약화), .text - info, .text-warning, .text-danger
3. 부트스트랩 버튼 만들기
사용법: 부트스트랩 버튼 스타일 버튼을 만듭니다.
작업: 텍스트에 btn 클래스 속성을 추가합니다.
<button>Like</button>
효과는 다음과 같습니다:

4. 블록 요소 부트스트랩 버튼 만들기
사용: 블록 수준 버튼(상위 요소 너비의 100%까지 확장) ). 블록 수준 버튼을 만듭니다. 버튼은 페이지를 채우도록 늘어나고 블록 뒤의 모든 요소는 자동으로 다음 줄로 이동합니다(줄 바꿈).
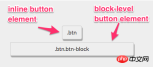
원리는 아래와 같습니다(fcc의 그림):

작동: .btn 클래스 속성을 유지하고 .btn-block을 추가합니다.
<button>Like</button>
효과는 다음과 같습니다:

5. 부트스트랩 버튼 색상 레인보우 맛보기
사용: 클래스가 .btn-primary인 원본(파란색) 버튼을 추가합니다.
작업: .btn .btn-block 클래스 속성을 유지하고 .btn-primary을 추가합니다.
<button>Like</button>
효과는 다음과 같습니다:

보충: .btn-danger, .btn-warning(주의해서 작동하는 버튼), .btn-info(팝업되는 버튼) 정보) , .btn-default, .btn-link(버튼을 링크처럼 보이도록 하지만 버튼의 동작은 그대로 유지), .btn-success
크고, 작으며, 아주 작습니다
.disabled 비활성화된 버튼
.active 클릭할 때 버튼을 표시합니다

.active
*위 내용은 FCC에서 개인적으로 배운 내용입니다. 초보자를 위해 메모를 정리했습니다. 실수가 있으면 메시지를 남겨주세요. 지적해주세요~
[관련 영상 추천: 부트스트랩 튜토리얼]
위 내용은 Bootstrap에 대한 자세한 지식 공유의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
 10款好看又实用的Bootstrap后台管理系统模板(快来下载)Aug 06, 2021 pm 01:55 PM
10款好看又实用的Bootstrap后台管理系统模板(快来下载)Aug 06, 2021 pm 01:55 PM一个好的网站,不能只看外表,网站后台同样很重要。本篇文章给大家分享10款好看又实用的Bootstrap后台管理系统模板,可以帮助大家快速建立强大有美观的网站后台,欢迎下载使用!如果想要获取更多后端模板,请关注php中文网后端模板栏目!
 bootstrap与jquery是什么关系Aug 01, 2022 pm 06:02 PM
bootstrap与jquery是什么关系Aug 01, 2022 pm 06:02 PMbootstrap与jquery的关系是:bootstrap是基于jquery结合了其他技术的前端框架。bootstrap用于快速开发Web应用程序和网站,jquery是一个兼容多浏览器的javascript库,bootstrap是基于HTML、CSS、JAVASCRIPT的。
 7款实用响应式Bootstrap电商源码模板(快来下载)Aug 31, 2021 pm 02:13 PM
7款实用响应式Bootstrap电商源码模板(快来下载)Aug 31, 2021 pm 02:13 PM好看又实用的Bootstrap电商源码模板可以提高建站效率,下面本文给大家分享7款实用响应式Bootstrap电商源码,均可免费下载,欢迎大家使用!更多电商源码模板,请关注php中文网电商源码栏目!
 8款Bootstrap企业公司网站模板(源码免费下载)Aug 24, 2021 pm 04:35 PM
8款Bootstrap企业公司网站模板(源码免费下载)Aug 24, 2021 pm 04:35 PM好看又实用的企业公司网站模板可以提高您的建站效率,下面PHP中文网为大家分享8款Bootstrap企业公司网站模板,均可免费下载,欢迎大家使用!更多企业站源码模板,请关注php中文网企业站源码栏目!
 bootstrap中sm是什么意思May 06, 2022 pm 06:35 PM
bootstrap中sm是什么意思May 06, 2022 pm 06:35 PM在bootstrap中,sm是“小”的意思,是small的缩写;sm常用于表示栅格类“.col-sm-*”,是小屏幕设备类的意思,表示显示大小大于等于768px并且小于992px的屏幕设备,类似平板设备。
 bootstrap modal 如何关闭Dec 07, 2020 am 09:41 AM
bootstrap modal 如何关闭Dec 07, 2020 am 09:41 AMbootstrap modal关闭的方法:1、连接好bootstrap的插件;2、给按钮绑定模态框事件;3、通过“ $('#myModal').modal('hide');”方法手动关闭模态框即可。
 bootstrap默认字体大小是多少Aug 22, 2022 pm 04:34 PM
bootstrap默认字体大小是多少Aug 22, 2022 pm 04:34 PMbootstrap默认字体大小是“14px”;Bootstrap是一个基于HTML、CSS、JavaScript的开源框架,用于快速构建基于PC端和移动端设备的响应式web页面,并且默认的行高为“20px”,p元素行高为“10px”。
 bootstrap是免费的吗Jun 21, 2022 pm 05:31 PM
bootstrap是免费的吗Jun 21, 2022 pm 05:31 PMbootstrap是免费的;bootstrap是美国Twitter公司的设计师“Mark Otto”和“Jacob Thornton”合作基于HTML、CSS、JavaScript 开发的简洁、直观、强悍的前端开发框架,开发完成后在2011年8月就在GitHub上发布了,并且开源免费。


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

드림위버 CS6
시각적 웹 개발 도구

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

Eclipse용 SAP NetWeaver 서버 어댑터
Eclipse를 SAP NetWeaver 애플리케이션 서버와 통합합니다.

mPDF
mPDF는 UTF-8로 인코딩된 HTML에서 PDF 파일을 생성할 수 있는 PHP 라이브러리입니다. 원저자인 Ian Back은 자신의 웹 사이트에서 "즉시" PDF 파일을 출력하고 다양한 언어를 처리하기 위해 mPDF를 작성했습니다. HTML2FPDF와 같은 원본 스크립트보다 유니코드 글꼴을 사용할 때 속도가 느리고 더 큰 파일을 생성하지만 CSS 스타일 등을 지원하고 많은 개선 사항이 있습니다. RTL(아랍어, 히브리어), CJK(중국어, 일본어, 한국어)를 포함한 거의 모든 언어를 지원합니다. 중첩된 블록 수준 요소(예: P, DIV)를 지원합니다.

Atom Editor Mac 버전 다운로드
가장 인기 있는 오픈 소스 편집기






