CSS 계단식 배열, 상속 및 구체적인 예에 대한 자세한 설명
- 零下一度원래의
- 2017-06-24 13:40:263841검색
계단식
계단식은 여러 CSS 스타일을 중첩하는 것을 의미합니다. 즉, 나중에 설정한 스타일이 이전 스타일을 계단식으로 덮는다는 의미입니다. 계단식의 전제는 CSS 선택자의 우선순위가 동일하다는 것입니다. 예를 들어 인라인 CSS 스타일 시트를 사용하여
마크 글꼴 크기를 12픽셀로 정의하고 링크된
마크 색상이 빨간색인 경우 단락 텍스트가 12픽셀로 표시됩니다. 빨간색, 즉 두 가지 스타일이 겹쳐서 생성됩니다.
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 6 <title>CSS层叠性</title> 7 <style> 8 .box { 9 background-color: red;10 height: 200px;11 width: 200px;12 }13 14 .wrap {15 background-color: green;16 }17 </style>18 </head>19 <body>20 <div class="box wrap">21 22 </div>23 </body>24 </html>브라우저에 표시된 결과는 길이와 너비가 200픽셀이고 배경색이 녹색인 div입니다. 그 이유는 상자에 정의된 배경색이 Wrap
에 정의된 배경색에 가려지기 때문입니다. 
브라우저 F12 검사 요소를 통해

상속
CSS 상속은 하위 컨테이너의 스타일이 상위 컨테이너의 스타일을 상속한다는 것을 의미합니다. 하지만 모든 스타일을 상속받을 수 있는 것은 아닙니다. 텍스트 관련 글꼴 크기, 색상, 글꼴 스타일, 줄 높이, 마우스 스타일 등과 같은 일부 스타일만 상속될 수 있습니다.
너비 및 높이, 배경색, 여백, 부동, 절대 위치 지정 등과 같은 상자 관련 스타일은 상속될 수 없습니다.
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>CSS继承性</title> 6 7 <style type="text/css"> 8 .parent { 9 color: red;10 font-size: 20px;11 height: 300px;12 width: 300px;13 background-color: green;14 }15 16 .child {17 height: 100px;18 width: 100px;19 }20 </style>21 22 </head>23 <body>24 <div class="parent">25 我是父div26 <p>27 我是段落28 </p>29 30 <div class="child">我是子div</div>31 </div>32 </body>33 </html>효과는 다음과 같습니다.

p 태그와 하위 div 모두 상위 div의 글꼴 색상과 크기를 상속하지만 하위 div는 너비를 상속하지 않는 것을 볼 수 있습니다. 상위 div의 높이와 배경색,

상속된 스타일은 실선으로 표시되고 다른 스타일은 흐리게 표시됩니다.
참고: 상속을 올바르게 사용하면 코드를 단순화하고 CSS 스타일의 복잡성을 줄일 수 있습니다. 그러나 웹 페이지의 모든 요소가 많은 수의 스타일을 상속하는 경우 스타일의 소스를 결정하기가 어렵습니다. 따라서 글꼴, 텍스트 속성과 같은 웹 페이지의 일반적인 스타일에 상속을 사용할 수 있습니다. 예를 들어 글꼴, 글꼴 크기, 색상, 줄 간격 등을 body 요소에 균일하게 설정한 다음 상속을 통해 문서의 모든 텍스트에 영향을 줄 수 있습니다.
특수성(우선순위)
CSS 스타일을 정의할 때 두 개 이상의 규칙이 동일한 요소에 적용되는 경우가 많아 우선순위 문제가 발생합니다. 현재 요소는 어떤 스타일을 표시합니까?
먼저 결론을 내리자면:
인라인 스타일 > 외부 참조 스타일 > 브라우저 기본 스타일
중요 > 가상 클래스 | 클래스 | 속성 선택 > 라벨 > 와일드카드 > 상속
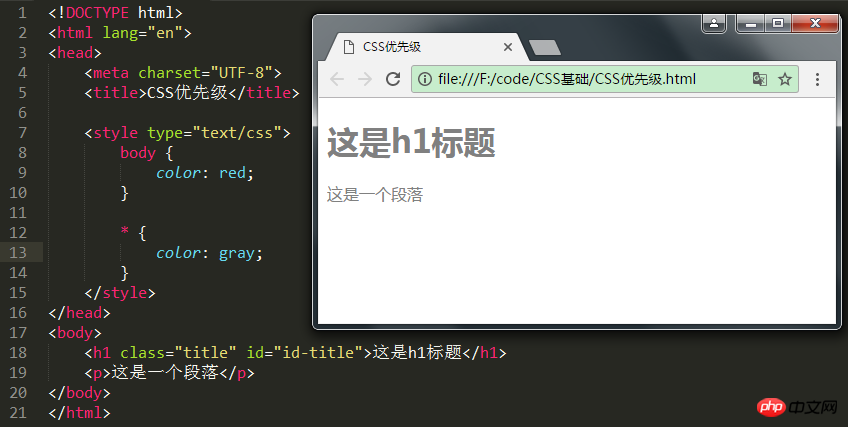
본문에 스타일을 추가하면 글꼴 색상이 빨간색으로 변경되어 상속된 스타일 > 브라우저 기본 스타일을 나타냅니다.

와일드카드 스타일을 추가하면 글꼴 색상이 회색으로 변경됩니다

It 와일드카드 스타일이 상속된 스타일보다 낫다는 것을 보여줍니다. 태그 선택기의 스타일 우선순위를 다시 시도해 보세요

다른 유형의 스타일도 태그 선택기의 우선순위가 더 낫다는 것을 알 수 있습니다. 직접 테스트한 내용 중 !important 스타일의 가중치를 변경할 수 있습니다

여기서 !important 속성을 사용하면 스타일의 가중치를 높일 수 있으므로 h1 제목에 표시되는 글꼴 색상이 파란색인 것을 확인할 수 있습니다. CSS의 가중치와 CSS의 각 스타일 유형에 대한 간략한 설명입니다. 각각 고유한 가중치가 있습니다

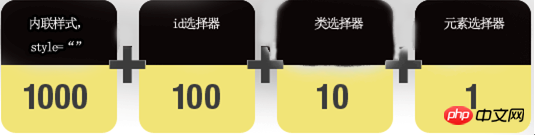
1. 인라인 스타일 시트의 가중치는 최대 1000입니다.
2.3. 클래스 선택자의 가중치는 10 4입니다. HTML 태그 선택자의 가중치는 1
4입니다. HTML 태그 선택자의 가중치는 1
때때로
위 내용은 CSS 계단식 배열, 상속 및 구체적인 예에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

