, 1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>display</title> 6 </head> 7 <body> 8 <div>我是一个div</div> 9 <span>我是一个span</span>10 <strong>我是一个strong</strong>11 </body>12 </html>

div 태그처럼 자체 줄에 강력한 태그를 추가하려면 당연히 가능할까요? 이를 위해서는 표시 속성을 사용해야 합니다. 더 일반적으로 사용되는 값은 none, inline, block 및 inline-block입니다. 이는 다음과 같이 설명할 가치가 있습니다.
none: 이 요소는 표시되지 않으며 문서에서 제거됩니다. .
block: 이 요소는 블록 수준 요소로 표시됩니다. 앞뒤에 줄바꿈이 있고 자체 줄을 차지합니다. 인라인 요소 → 블록 요소
inline : 이 요소는 인라인 요소로 표시됩니다: 1 옆에 1이 표시됩니다. 블록 요소 → 인라인 요소
inline-block: 인라인 태그에 따라 조판하지만 너비와 높이를 설정할 수 있으며 높이는 줄 높이에 영향을 미칠 수 있습니다
block 속성
이제 위의 Strong 요소를 다음과 같이 바꿔 보겠습니다. 블록 수준 요소
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>display</title> 6 7 <style type="text/css"> 8 strong { 9 display: block;10 }11 </style>12 </head>13 <body>14 <div>我是一个div</div>15 <span>我是一个span</span>16 <strong>我是一个strong</strong>17 </body>18 </html>
inline 속성
display 속성을 block으로 설정한 후 강한 태그가 독점 라인을 차지하는 것을 볼 수 있습니다. 반대로 div 요소가 인라인 요소가 되면, 디스플레이 속성의 인라인 값을 사용해야 합니다
1 <style type="text/css">2 strong {3 display: block;4 }5 6 div {7 display: inline;8 }9 </style>div 태그와 스팬이 같은 줄에 표시되는 것을 볼 수 있습니다

inline-block 속성
inline- 말 그대로 인라인 블록 수준 요소를 의미하는 블록 값, 처음부터 인라인 요소의 너비와 높이는 자체 콘텐츠에 의해서만 지원될 수 있다는 것을 알고 여기서 먼저 범위 태그의 너비와 높이를 설정합니다
span {width: 200px;height: 100px;background-color: red;
}
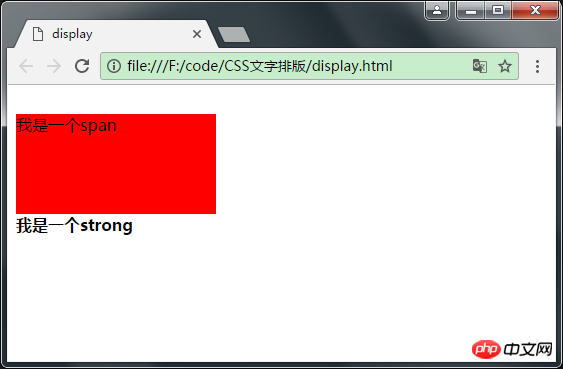
브라우저 실행 결과에 따르면, 스팬에 설정된 너비와 높이가 아무런 효과가 없는지 확인하려면 이제 표시 속성 inline-block을 스팬으로 설정하고
span {width: 200px;height: 100px;background-color: red;display: inline-block;
}
none 속성
을 확인하세요. 설정된 너비와 높이가 적용된 것을 볼 수 있으며 블록 수준 요소의 환상이 있지만 여기의 스팬 태그는 여전히 인라인 요소입니다. 때때로 페이지에서 요소를 일시적으로 숨겨야 할 경우, 요소의 표시 속성을 없음으로 설정할 수 있습니다. 예를 들어 페이지에서 div 요소를 숨겨야 합니다.

It CSS에서 가시성 속성은 페이지 요소의 표시 여부도 제어할 수 있습니다.
div {visibility: hidden;
}
브라우저의 표시 결과를 통해 다음과 같은 결론을 쉽게 도출할 수 있습니다.
display: none; 페이지에서 현재 레이블을 직접 제거하려면 페이지에서 직접 제거되며 페이지 레이아웃에 영향을 주지 않습니다. 가시성: 숨김 설정은 요소가 페이지에 표시되지 않지만 여전히 공간을 차지함을 의미합니다. 페이지.