Grunt가 CSS와 HTML을 압축하는 방법의 예
- 零下一度원래의
- 2017-06-24 10:55:121673검색
친구들! 분명 이미지를 압축하기 전에 Grunt가 cCSS와 HTML을 압축한다는 글을 올렸었는데, 오늘 다시 보니 혼란이 사라졌습니다!
절대 안돼요. 오늘 다시 작성하고 처음부터 시작해야 합니다! 먼저 빌드 도구를 사용해야 하는 이유를 소개하겠습니다. 공식적인 답변을 드리겠습니다.
한 문장으로 말하면 자동화입니다. 압축, 컴파일, 단위 테스트, Linting 등과 같이 반복해야 하는 경우 자동화된 도구를 사용하면 노동력을 줄이고 작업을 단순화할 수 있습니다
Gruntfile 파일에서 작업을 구성하면 작업 실행기가 자동으로 귀하 또는 귀하의 팀이 지루한 작업의 일부를 완료하도록 도와주세요.
빠르게 시작해 보세요.
Grunt 및 Grunt 플러그인은 Node.js의 패키지 관리자인 npm을 통해 설치 및 관리됩니다. 즉, Grunt를 설치하려면 Node.js를 설치해야 합니다. Grunt를 설치하려면 Node.js를 세 번 설치해야 합니다. ๑>◡<๑)
먼저 Grunt 명령줄(cli)을 글로벌 환경에 설치해야 합니다. 설치 중에 sudo 권한을 사용하거나 관리자로 다음 명령을 실행해야 할 수도 있습니다.
 위 명령이 실행되면 Grunt 명령이 시스템 경로에 추가되며 나중에 어떤 디렉터리에서든 이 명령을 실행할 수 있습니다.
위 명령이 실행되면 Grunt 명령이 시스템 경로에 추가되며 나중에 어떤 디렉터리에서든 이 명령을 실행할 수 있습니다.
됩니다. 이것의 장점은 동일한 시스템에 동시에 여러 버전의 Grunt를 설치할 수 있다는 것입니다.
이를 통해 동일한 시스템에 여러 버전의 Grunt를 동시에 설치할 수 있습니다. grunt-cli并不等于安装了 Grunt!Grunt CLI的任务很简单:调用与Gruntfile
또 다른 cssmin 작업 모듈:

module.exports = function(grunt){//1.引入grunt.loadNpmTasks('grunt-contrib-cssmin');grunt.loadNpmTasks('grunt-contrib-htmlmin'); //2.设置任务: grunt.initConfig({// //压缩CSS cssmin:{
yasuo:{
options:{
mangle:false},
expand: true,
cwd: 'css',//压缩那个文件夹里的文件
src:'*.css',//压缩那个文件
dest:'yscss',放压缩后文件的文件夹
ext:'.min.css'压缩后文件的的名字}
},// //压缩HTML htmlmin:{
options: {
removeComments: true, //移除注释removeCommentsFromCDATA: true,//移除来自字符数据的注释collapseWhitespace: true,//无用空格collapseBooleanAttributes: true,//失败的布尔属性removeAttributeQuotes: true,//移除属性引号 有些属性不可移走引号removeRedundantAttributes: true,//移除多余的属性useShortDoctype: true,//使用短的跟元素removeEmptyAttributes: true,//移除空的属性removeOptionalTags: true//移除可选附加标签 },
yasuo:{
expand: true,
cwd: 'index',
src: ['*.html'],
dest: 'yshtml'}
}
});//设置默认任务grunt.registerTask('default',['cssmin','htmlmin']);
}
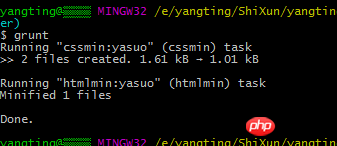
그런 다음 Win+r을 누르면 명령줄이 나타납니다.grunt를 입력하세요. 그리고 Enter를 누르세요
이 결과를 보면 성공하셨습니다!!
위 내용은 Grunt가 CSS와 HTML을 압축하는 방법의 예의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

