위젯 트리의 노드 기능 예시에 대한 자세한 설명
- 零下一度원래의
- 2017-06-24 11:26:361583검색
트리 컨트롤을 작성하는 것은 생각보다 쉽지 않습니다. 오늘은 IT Xiaoxianrou 위젯 트리 컨트롤에 주로 단일 선택, 다중 선택, 사전 선택 및 사후 선택에 대한 두 가지 콜백 기능을 추가했습니다. , 선택한 노드의 기능을 가져옵니다. 우리는 나중에 이 트리 제어를 개선하기 위해 계속 열심히 노력할 것입니다.
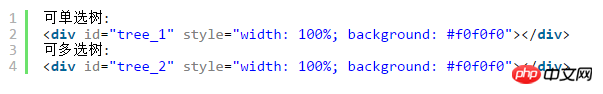
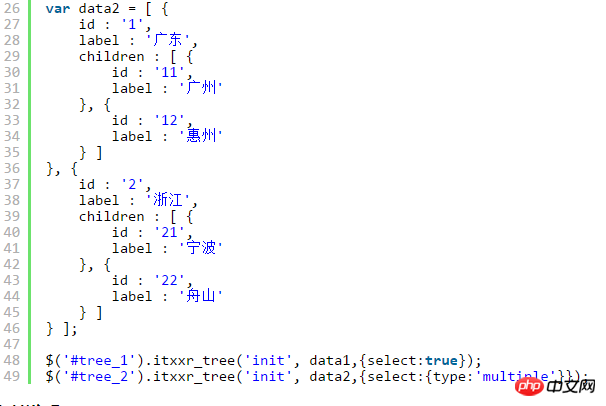
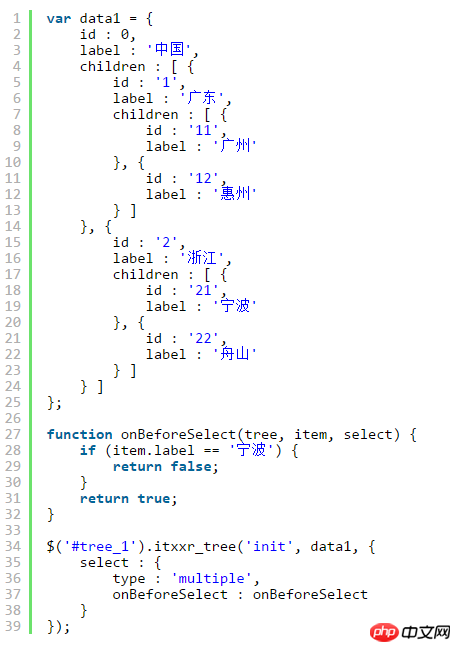
1. 초기화 시 옵션을 설정하여 {select:true}开启单选,通过设置初始化时候的选项<code class="jscript plain">{select:{type:'multiple'}}开启多选
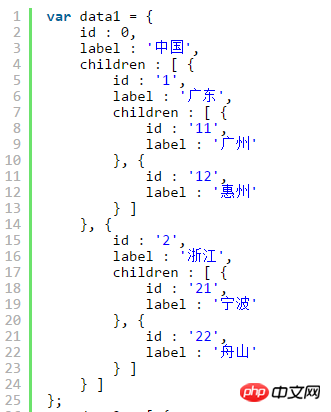
예제 코드는 다음과 같습니다.



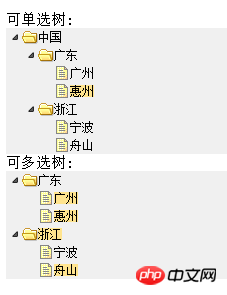
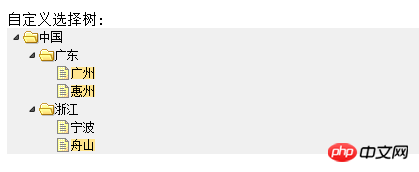
실행 효과는 다음과 같습니다.

2. 추가 onBeforeSelect 콜백 함수는 false를 반환하는 경우 기본 선택 동작이 중단됩니다.

실행 효과는 다음과 같습니다. 다음: 
where' Ningbo' 이 노드는 선택할 수 없습니다 
3. 선택 종료 이벤트를 수신하는 onAfterSelect 콜백 함수가 추가되었습니다. 이 함수는 노드가 선택되었는지 여부에 관계없이 호출됩니다.
4. 추가된 tree.itxxr_tree('getSelected')는 선택된 노드를 가져오는 함수를 호출합니다
사용 예시 코드는 다음과 같습니다. :

위 내용은 위젯 트리의 노드 기능 예시에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:프런트엔드 웹사이트 리소스 요약다음 기사:프런트엔드 웹사이트 리소스 요약

