h5의 세 가지 중요한 테이블 태그(table tr td)
- 零下一度원래의
- 2018-03-16 12:36:026916검색
가장 중요한 세 가지:
f5d188ed2c074f8b944552db028f98a1테이블 선언 태그
속성:
boarder 테두리 두께
style CSS와 함께 사용할 수 있습니다.
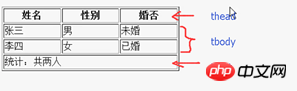
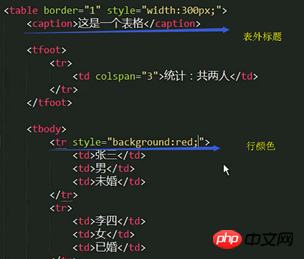
aad1d127e1b5db2d22cf8c849490f34006669983c3badb677f993a8c29d18845 a34de1251f0d9fe1e645927f19a896e8행이 너무 많아서 고려하지 못할 수도 있습니다. thead 등의 의미는 thead에 포함된 모든 콘텐츠를 먼저 표시하도록 하고 tfoot은 프로그래밍 사양입니다. 

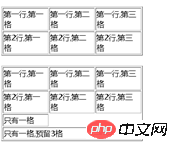
<!-- table 是表格声明标签, tr是一行, td是一格 -->
<tableborder="1" style="width: 300px;">
<!-- board 边框属性, 值越大越粗 style是配合css一起使用的, 设置行宽px是像素为单位. -->
<tr>
<td>第一行,第一格</td>
<td>第一行,第二格</td>
<td>第一行,第三格</td>
</tr>
<tr>
<td>第2行,第一格</td>
<td>第2行,第二格</td>
<td>第2行,第三格</td>
</tr>
<br>
<tableborder="1" style="width: 300px;"> <!-- 复制的 -->
<tr>
<td>第一行,第一格</td>
<td>第一行,第二格</td>
<td>第一行,第三格</td>
</tr>
<tr>
<td>第2行,第一格</td>
<td>第2行,第二格</td>
<td>第2行,第三格</td>
</tr>
<tr>
<td>只有一格</td>
</tr>
<tr>
<tdcolspan="3">只有一格,共占3格</td>
제목은 다음과 같습니다. 

참고: 이 방법은 열의 색상을 설정하는 데 작동하지 않습니다.
<table> <thead> <td>1</td> </thead> <tbody> <td>2</td> </tbody> <tfoot> <td>3</td> </tfoot> </table>
첫 번째 열만 빨간색으로 설정할 수 있으며, 지정된 열의 색상은 설정할 수 없습니다.

<colgrounp>
 span= 2인 경우 두 번째 열이 아닌 처음 두 열만 가능합니다. column
span= 2인 경우 두 번째 열이 아닌 처음 두 열만 가능합니다. column

1. 첫 번째 열의 색상을 먼저 설정한 다음 두 번째 열의 색상을 설정하세요
2.

위 내용은 h5의 세 가지 중요한 테이블 태그(table tr td)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

