집 >백엔드 개발 >C#.Net 튜토리얼 >Action을 사용한 모델 바인딩 예제 튜토리얼
Action을 사용한 모델 바인딩 예제 튜토리얼
- 零下一度원래의
- 2017-06-24 10:38:031745검색
QQ 그룹이나 일부 프로그램 통신 플랫폼에서 사람들은 종종 다음과 같이 묻습니다. 어떻게 배열을 전달하고 Action에서 수신합니까? 아니면 왜 전달한 배열을 Action의 모델에서 수신할 수 없습니까? ajax에 데이터가 설정되어 있는데 왜 백그라운드에서 여전히 수신할 수 없는 걸까요, 그리고 복잡한 객체를 보내는 방법이나 복잡한 객체를 수신하는 작업과 같은 질문도 있습니다. 등. 또는 어떤 사람들은 복잡한 객체나 배열을 접할 때 json 문자열을 직접 전송한 다음 Action에서 json 문자열을 모델 객체로 변환하는 방법도 있지만 최선의 방법은 아닐 수도 있습니다.
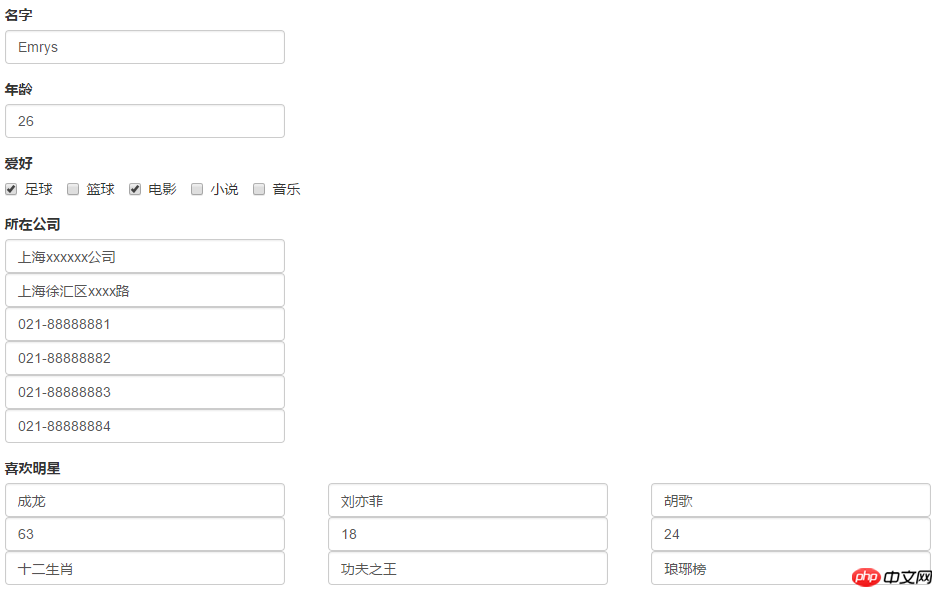
1. 요구 사항 그림의 데이터 형식에 따라 Action으로 전달되고 UserInfo 모델로 수신됩니다. 요구 사항은 매우 간단합니다.분석 결과 취미는 문자열 배열이고, 사용자는 회사 객체를 포함하고, 포함된 회사 객체에도 전화 배열이 있고, 사용자는 배열 객체를 포함하고 있음을 알 수 있으므로 모델은 예: 
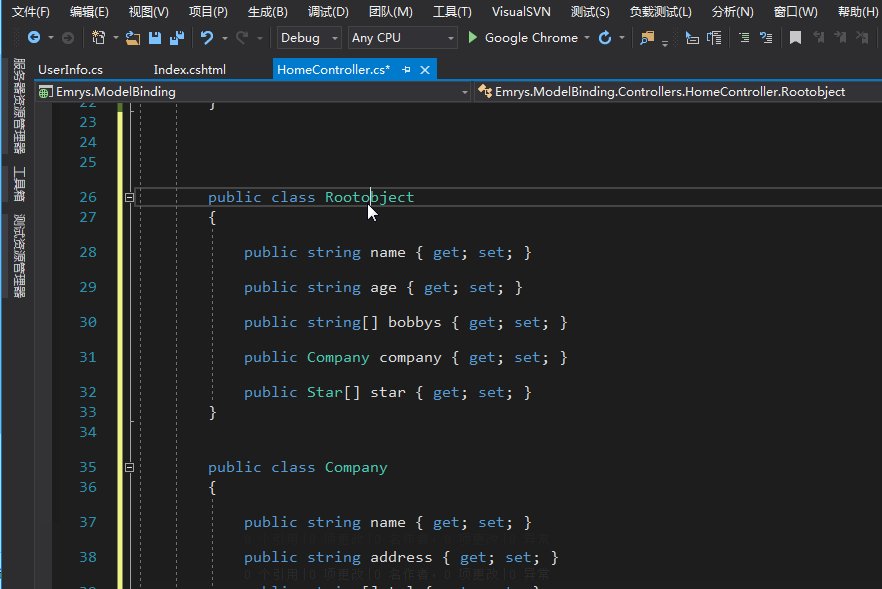
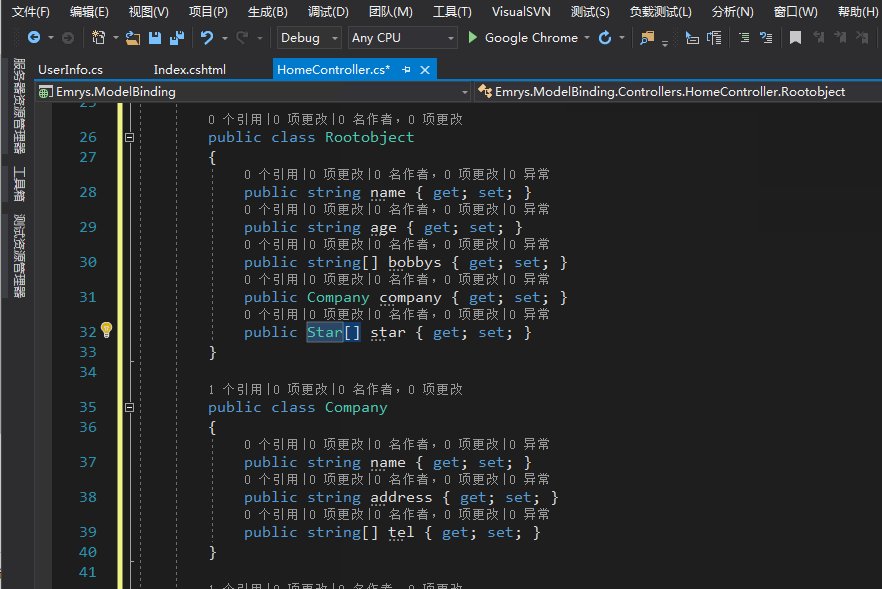
public class UserInfo
{public string Name { get; set; }public int Age { get; set; }public string[] Bobbys { get; set; }public Company Company { get; set; }public Star[] Star { get; set; }
}public class Company
{public string Name { get; set; }public string Address { get; set; }public string[] Tel { get; set; }
}public class Star
{public string Name { get; set; }public int Age { get; set; }public string Movie { get; set; }
}
2. 양식 제출 능력 및 검증 양식을 제출할 때, 게시물이든 제출이든 상관없이 우리가 제출하는 대부분의 데이터는 키-값 쌍
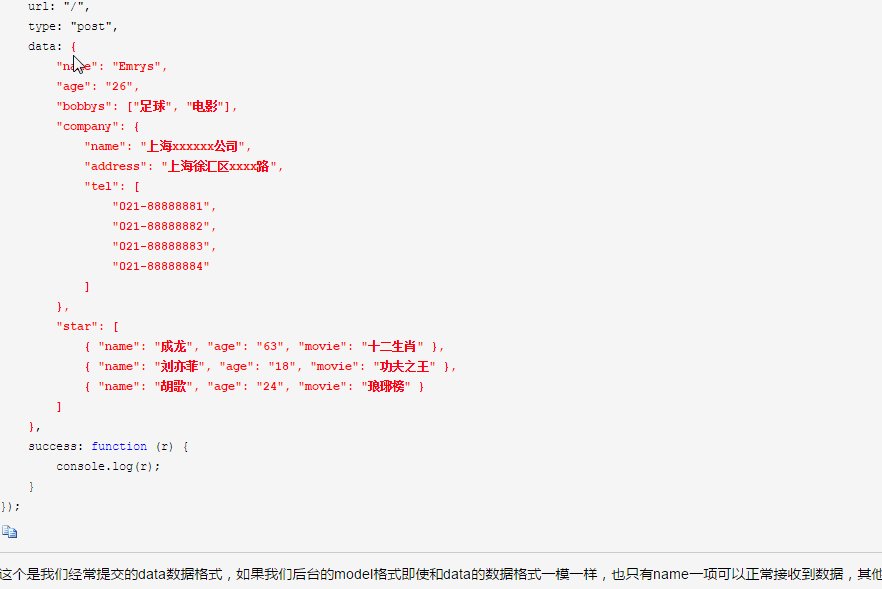
형식입니다. json 객체를 백그라운드로 직접 전달하면 기껏해야 json 문자열만 전달하게 됩니다. 이는 ajax 데이터 설정에 의해 오해될 수 있습니다. json 객체를 직접 설정하고 제출할 수 있다고 생각합니다. 간단한 형식의 모델을 사용할 수도 있지만 배열 등을 포함하는 형식이 더 복잡한 형식일 수도 있습니다. json의 형식이 모델의 형식과 일치하더라도 모델은 프런트 엔드에서 제출한 배열 데이터입니다. 이는 내 기사의 시작 부분에서도 제기된 질문입니다.Ajax가 json 형식으로 데이터를 제출하는 것에 대해 제가 말한 내용을 확인하기 위해 몇 가지 확인을 해보겠습니다.
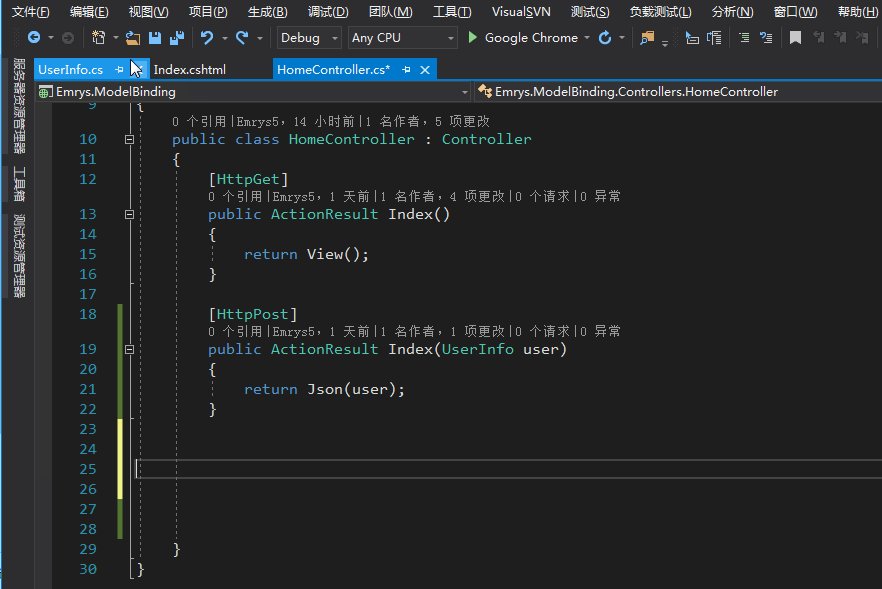
액션:[HttpPost]public ActionResult Index(UserInfo user)
{return Json(user);
}
Ajax:
$.ajax({
url: "/",
type: "post",
data: {"name": "Emrys",
"age": "26",
"bobbys": ["足球", "电影"],
"company": {
"name": "上海xxxxxx公司",
"address": "上海徐汇区xxxx路",
"tel": [
"021-88888881",
"021-88888882",
"021-88888883",
"021-88888884"
]
},
"star": [
{ "name": "成龙", "age": "63", "movie": "十二生肖" },
{ "name": "刘亦菲", "age": "18", "movie": "功夫之王" },
{ "name": "胡歌", "age": "24", "movie": "琅琊榜" }
]
},
success: function (r) {
console.log(r);
}
});
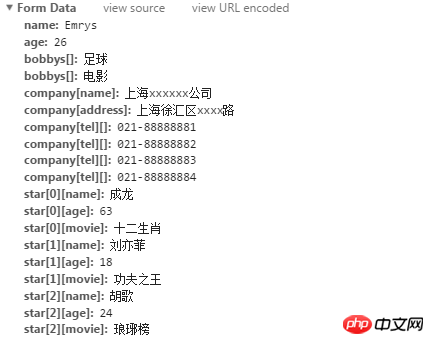
这个是我们经常提交的data数据格式,如果我们后台的model格式即使和data的数据格式一模一样,也只有name一项可以正常接收到数据,其他的所有数据都将接收不到,至于为什么。我们看一下jquery给我们转成的键值对的格式就应该知道了,我们从chrome或者火狐的调试工具的network中可以看到提交的格式。

其中数组的格式为:xxxxxx[]的格式,对象中的对象格式为xxxx[yyyyy]格式,我没有探究为什么是这个格式,也许是其他的语言需要这样的格式,php,jsp或者其他的语言吧,但asp.net mvc很明显不需要这样的格式。
后面是毁三观的验证,结果结果竟然全都能用Model接收到数据,接收到了,接收到,接收,接,了,我。。。。。。。。。突然感觉有一百个那个什么飞过啊。。。。。。。。。。
我一度怀疑自己,难道之前做了几年mvc的开发的模型绑定理解错了,之前开发用jquery的ajax转成的格式是不能接收到数据的啊,那是为什么为什么啊。经过探索测试发现,我之前也没有理解错,原来是版本的问题。我测试是用的mvc5做的测试,mvc5可能对jquery ajax转成的格式做了优化,但是mvc5之前的版本是不可以的,这个是重点。
那也就是说,如果你用的mvc5做的开发,反而简单了很多,可以直接在ajax的data设置json格式的数据,复杂的,数组都可以,也许微软开发人员也发现了这个问题,在mvc5解决了,我并没有去研究源码的区别,总之呢,mvc5是可以的。那mvc5以前的版本就会遇到我说的那个问题了。
三、模型绑定分析
博客模拟的表单已经可以包含网站开发过程中遇到的大部分的表单格式了,包含一些数组、对象等等。
从以前的开发的mvc项目中,发现了一些模型绑定的规律,区别在于数组和对象中的对象。
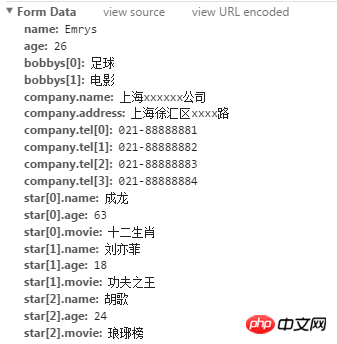
下面的图片是手动转成键值对的值,mvc5之前的版本可以适用的格式,当然mvc5也是可以识别的,或者说这个格式是所有的mvc版本都可以适用的格式。

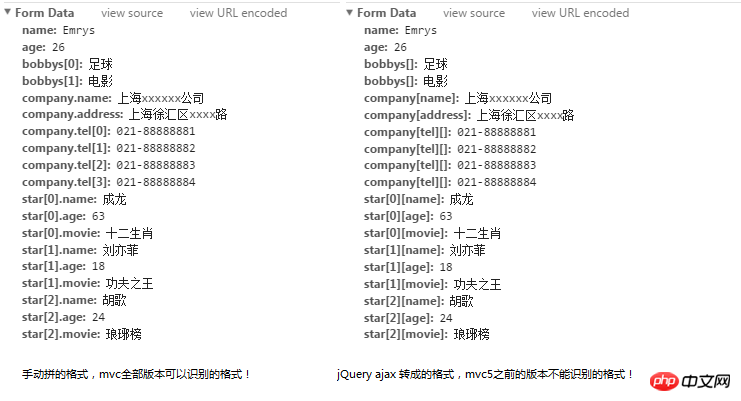
下图是两种格式的对比图

关于其中的规则,自己总结吧,应该很简单了。
有人会问,手动拼的格式应该怎么拼呢,这里经常用的有两种格式。
1、直接拼接字符串
$.ajax({
url: "/",
type: "post",
data: "name=Emrys&age=26&bobbys[0]=足球&star[0].movie=琅琊榜",
success: function (r) {
console.log(r);
}
});
2、javascript对象
var data1 = { name: "Emrys" };
data1.age = 26;
data1["bobbys[0]"] = "足球";
data1["star[0].movie"] = "琅琊榜";
$.ajax({
url: "/",
type: "post",
data: data1,
success: function (r) {
console.log("xxxxxxxxxxxxxx");
console.log(r);
}
});用户可以根据情况选择不同的拼接方式。
四、总结
顺便分享一个技巧,就是当我们拿到一段json的时候,别急着在类中新建model,一个一个类,一个一个的属相敲,vs已经提供了一个很强大的工具,知道的可以忽略本段。

源码地址Github:
以上就是关于模型绑定的一些应用,本文原创,欢迎拍砖和推荐。
系列课程
[asp.net mvc 奇淫巧技] 01 - 封装上下文 - 在View中获取自定义的上下文
[asp.net mvc 奇淫巧技] 02 - 巧用Razor引擎在Action内生成Html代码
[asp.net mvc 奇淫巧技] 03 - 枚举特性扩展解决枚举命名问题和支持HtmlHelper
[asp.net mvc 奇淫巧技] 04 - 你真的会用Action的模型绑定吗?
위 내용은 Action을 사용한 모델 바인딩 예제 튜토리얼의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

