집 >백엔드 개발 >C#.Net 튜토리얼 >html 요소를 공유하여 서버 인스턴스 호출
html 요소를 공유하여 서버 인스턴스 호출
- 零下一度원래의
- 2017-06-24 09:49:411749검색
배경: asp.net 3계층 서버 제어를 이용한 2차 개발
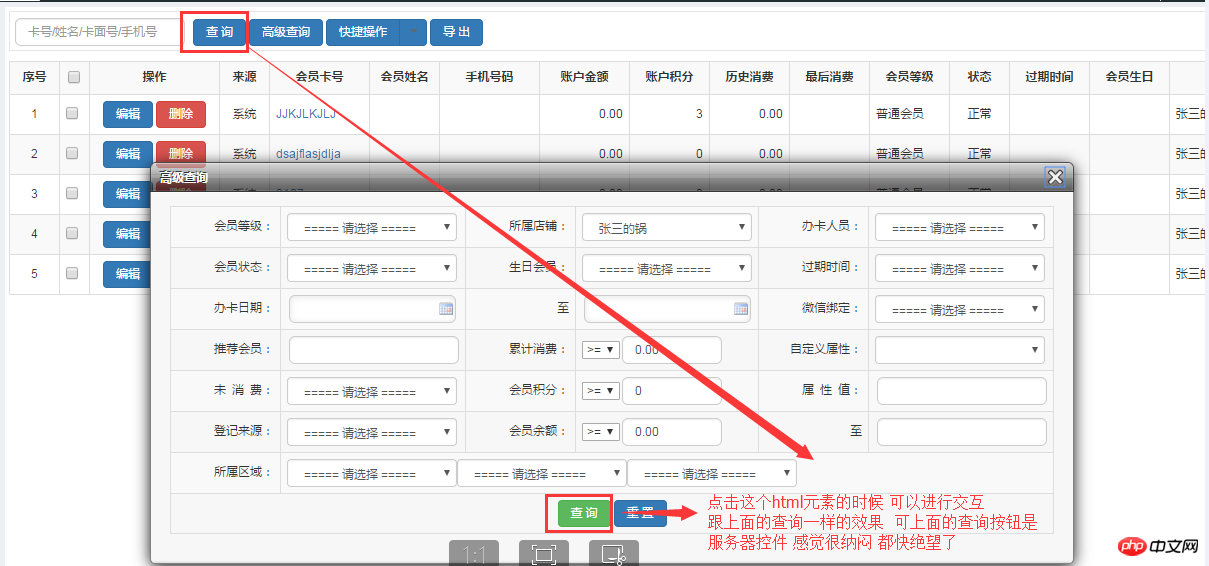
오늘 개발 중에 이 시스템의 많은 것들이 캡슐화되어 있는 것을 발견했고 문제도 발견했습니다.
Dopostback 이 방법을 사용하는 방법
몇 가지를 발견했기 때문에 html 요소에는 상호 작용 방법이 연결되어 있지 않으며 서버 컨트롤도 없습니다. 하지만 요소를 클릭하면 데이터와 상호 작용할 수 있습니다. 먼저 서버를 추가하기로 결정했습니다.
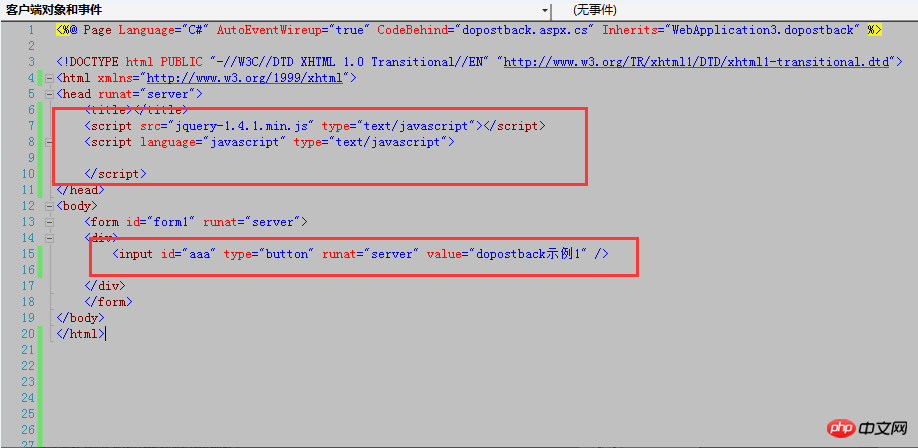
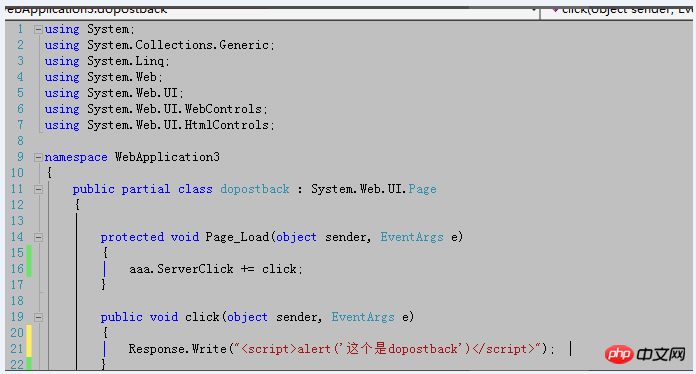
서버 컨트롤 바인딩 방법
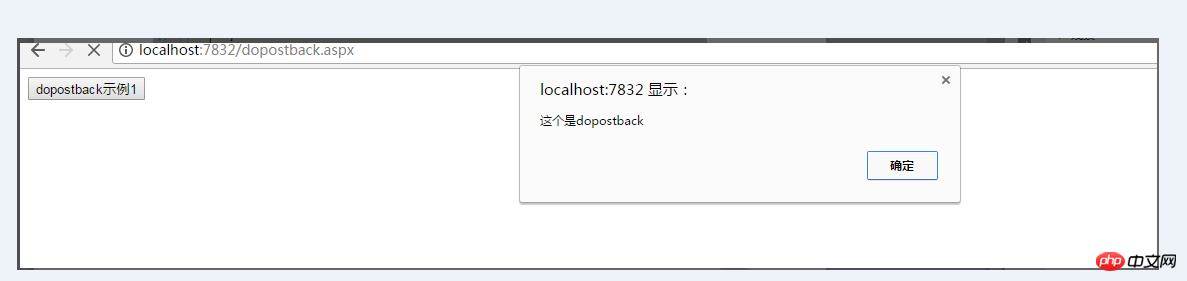
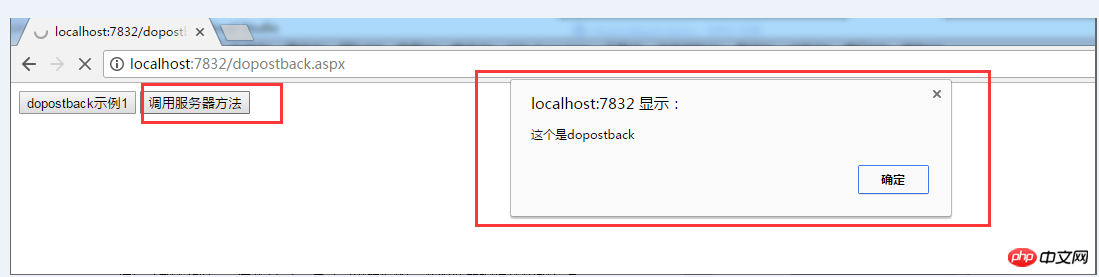
페이지를 클릭하면 아래와 같습니다

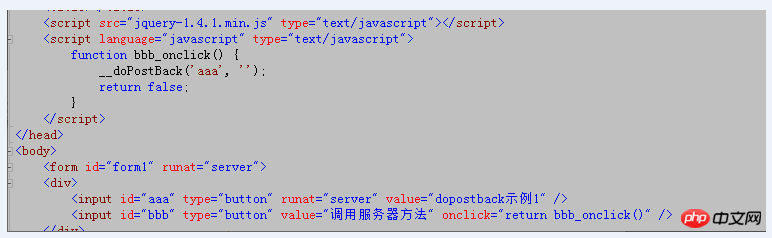
그런 다음 html 요소를 추가하고 js dopostback에 바인딩하는 방법
 그러면 아래와 같이 이 html 요소는 첫 번째 서버 컨트롤에서 사용하는 메소드를 실행할 수 있습니다
그러면 아래와 같이 이 html 요소는 첫 번째 서버 컨트롤에서 사용하는 메소드를 실행할 수 있습니다
 페이지 소스를 보면 페이지가 자동으로 이런 것을 생성하는 것을 확인할 수 있습니다
페이지 소스를 보면 페이지가 자동으로 이런 것을 생성하는 것을 확인할 수 있습니다
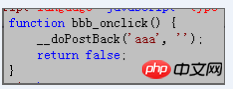
dopostback과 결합 매개변수

aaa는 실제로 eventTarget입니다. ""는 뒤에 있는 eventArgument입니다. 
또 다른 방법은 서버 클릭을 시뮬레이션하는 것입니다 
이렇게 달성할 수 있습니다
위 내용은 html 요소를 공유하여 서버 인스턴스 호출의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

