집 >백엔드 개발 >C#.Net 튜토리얼 >WebAPI가 JSON 형식 튜토리얼로 데이터를 반환하도록 허용
WebAPI가 JSON 형식 튜토리얼로 데이터를 반환하도록 허용
- 零下一度원래의
- 2018-05-21 11:10:0310724검색
RestFul 스타일이 유행하는 시대에 대부분의 사람들은 도킹 인터페이스에 JSON, XML 및 JSON 비교 전송()을 사용하도록 선택할 것입니다. 아마도 마음속의 의심을 조금은 풀 수 있을 것입니다.
1. 실제로 WebAPI가 JSON 형식으로 데이터를 반환하도록 만드는 것은 매우 간단합니다. 이전에는 두 개의 네임스페이스를 참조해야 했습니다.
using Newtonsoft.Json.Serialization;using System.Linq;
2. 핵심 코드는 다음과 같습니다.
var json = config.Formatters.JsonFormatter;// 解决json序列化时的循环引用问题json.SerializerSettings.ReferenceLoopHandling = Newtonsoft.Json.ReferenceLoopHandling.Ignore;// 移除XML序列化器config.Formatters.Remove(config.Formatters.XmlFormatter);//设置序列化方式为驼峰命名法var jsonFormatter = config.Formatters.OfType<system.net.http.formatting.jsonmediatypeformatter>().First(); jsonFormatter.SerializerSettings.ContractResolver = new CamelCasePropertyNamesContractResolver();// Web API 路由config.MapHttpAttributeRoutes();</system.net.http.formatting.jsonmediatypeformatter>
전체 코드는 다음과 같습니다.
/// <summary>/// 配置WebApi/// </summary>/// <param>public void ConfigureWebapi(IAppBuilder app)
{//创建一个HTTP的实例配置var config = new HttpConfiguration();var json = config.Formatters.JsonFormatter;// 解决json序列化时的循环引用问题json.SerializerSettings.ReferenceLoopHandling = Newtonsoft.Json.ReferenceLoopHandling.Ignore;// 移除XML序列化器 config.Formatters.Remove(config.Formatters.XmlFormatter);//设置序列化方式为驼峰命名法var jsonFormatter = config.Formatters.OfType<system.net.http.formatting.jsonmediatypeformatter>().First();
jsonFormatter.SerializerSettings.ContractResolver = new CamelCasePropertyNamesContractResolver();// Web API 路由 config.MapHttpAttributeRoutes();//映射路由 config.Routes.MapHttpRoute(
name: "DefaultApi",
routeTemplate: "api/{controller}/{id}",
defaults: new { id = RouteParameter.Optional }
);//将配置注入OWIN管道中 app.UseWebApi(config);
}</system.net.http.formatting.jsonmediatypeformatter>
3 다음으로 테스트하고 ProductController라는 컨트롤러를 추가하고 모든 메서드를 삭제합니다. GetProductList 메서드를 추가하면 코드는 다음과 같습니다.
[HttpGet]public HttpResponseMessage GetProduct()
{var product = new { id = 1, name = "三星王炸" };
HttpResponseMessage result = new HttpResponseMessage();
result.Content = new StringContent(JsonConvert.SerializeObject(product), Encoding.GetEncoding("UTF-8"), "application/json");return result;
}
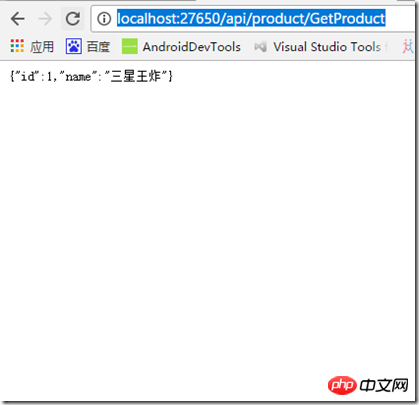
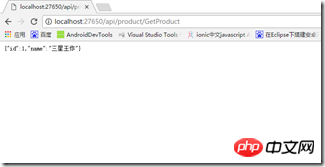
4. 브라우저에 http://localhost:27650/api/product/GetProduct를 입력하면 출력 결과는

5입니다. 브라우저에 http를 입력하면 ://localhost:27650/api/product도 반환 값을 얻을 수 있습니다. 간단히 변환하고 새 메서드를 작성해 보겠습니다.
[HttpGet]public HttpResponseMessage GetProduct2(string id)
{var product = new { id = id, name = "三星王炸" };
HttpResponseMessage result = new HttpResponseMessage();
result.Content = new StringContent(JsonConvert.SerializeObject(product), Encoding.GetEncoding("UTF-8"), "application/json");return result;
}
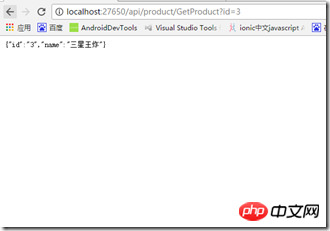
6. 브라우저 /product?id=3 및 http://localhost:27650/api/product 에서 얻은 결과는


왜 이런 일이 발생할까요? WebAPI의 라우팅 규칙 구성을 살펴보겠습니다. 규칙 api/{controller}/{id}입니다. 즉, 이 규칙은 작업 이름과 일치하지 않지만 전달된 매개 변수의 유형 및 수에 따라 결정됩니다.

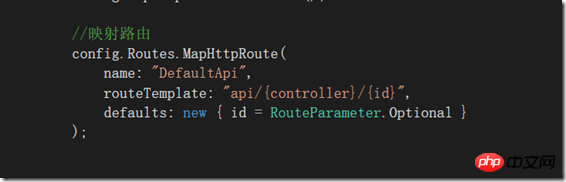
7. 그러면 메소드 이름을 기준으로 WebAPI를 일치시키는 방법은 무엇입니까? 라우팅 규칙을 수정해 보겠습니다.
config.Routes.MapHttpRoute(
name: "DefaultApi",
routeTemplate: "api/{controller}/{action}/{id}",
defaults: new { id = RouteParameter.Optional }
);
8. browser: //localhost:27650/api/product, 효과를 살펴보세요.

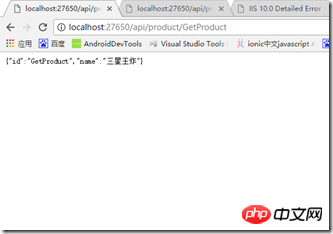
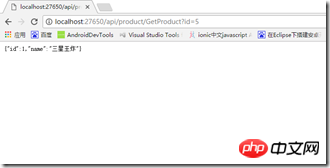
그런 다음 http://localhost:27650/api/product/GetProduct 및 http://localhost:27650/api/product/GetProduct?id=5를 입력하고 반환된 두 결과가 동일한지 확인합니다. 액세스하는 방법도 같습니다.


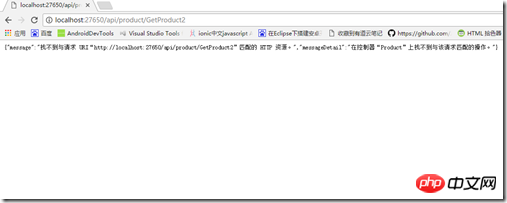
그런 다음 http://localhost:27650/api/product/GetProduct2 및 http://localhost:27650/api/product/GetProduct2?id=6
결과:


테스트를 통과했습니다.
잊어버릴 경우를 대비하여 인상을 정리하고 심화시키기 위한 것입니다. 잘못된 부분이 있으면 언제든지 조언을 주시기 바랍니다.
위 내용은 WebAPI가 JSON 형식 튜토리얼로 데이터를 반환하도록 허용의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

